Adding Messenger Customer Chat to your Website
MessengerChat
Integrate Facebook Live Chat with bot support from chatfuel.com on your website
What is a Live Chat
Live chat provides a rapid communication with your website visitors via instant messaging. The chat simply appears within their browser window, and the website visitor can chat with an operator by typing into the live chat box.
Solutions that offers Live chat features include Intercom,Drift e.t.c
Tutorial
A Facebook Page will serve as a Customer Relationship Management which we will build our Live Chat Support upon using Messenger.
Bonus Feature
We will add bot support to our Live Chat feature to spice things well.
Get Started
1. Create a Facebook Page
Create a Personal Facebook Page if you have not already. (Messenger Bots and Live Chat feature can only “live” on a Facebook Page. Not on a Personal profile or Group).
- Click on this link to create a Facebook Page: https://www.facebook.com/pages/create/
- Select the page type that relates to your business

- Enter a name for your page
- A brand new home for your Live Chat and Bot!.
2. Create a Glitch account
Glitch is the friendly community where you’ll build the app of your dreams.
- Visit https://glitch.com and lets get an account for yourself, if you have not already.
- Click here to make simple web page for this tutorial.
Setting Up
1. Retrieve your Facebook Page ID
For this Project, we will be needing our Facebook page ID. You can get this by navigating to your Facebook page, clicking on the About tab, and scrolling to the bottom of the page. There, you will see your page ID (It should be a number).

2. Whitelist your Domain
Your Facebook page won't recognize your website if it is not whitelisted, TO DO THIS
-- Navigate to the “MESSENGER PLATFORM” tab and whitelist your domain. Type in both the HTTP:// and HTTPS:// variants of your domain to -- ensure it works for 100% of users. Click the SAVE button.
You can use the free domain we got from our glitch app.
3. Embed a HTML Snippet
At the bottom before the closing </body> tag add this snippet, and don't forget to replace the page_id attribute with your page id from step 1 above..
<div class="fb-customerchat"
page_id="<ENTER-YOUR-FACEBOOK-ID-HERE>"
theme_color="#459645"
logged_in_greeting="Hi! How can we help you?"
logged_out_greeting="GoodBye!... Hope to see you soon."
minimized="false">
</div>
This serves as the parent tag/node on which our live chat platform will show.
4. Install Facebook SDK on your website
On your Glitch app, open script.js and add this snippet below
window.fbAsyncInit = function() {
FB.init({
appId : '912333495590130',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
Above snippet imports the facebook sdk to our website.
WE COULD SEE THIS NOW ON OUR WEBSITE

Integrating Bot support on our Live Chat powered by Messenger
1. Create a Chatfuel Account
Click on “Get Started for Free” button


Once you click on “Continue”, you’ll be redirected back to Chatfuel.
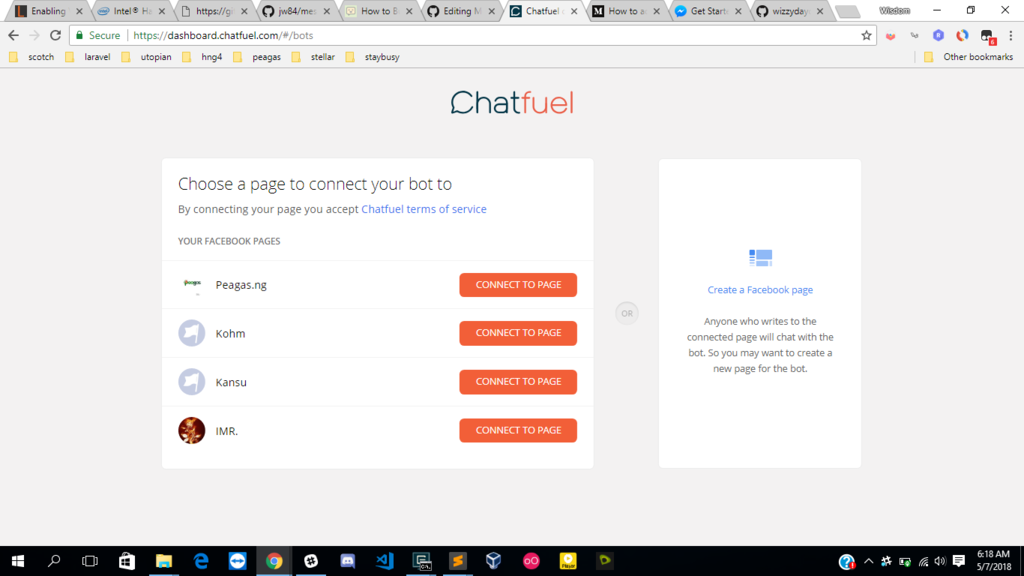
2. Choose a page to connect your bot to
“Connect” the page that you just created in the previous step above

You should now be logged in

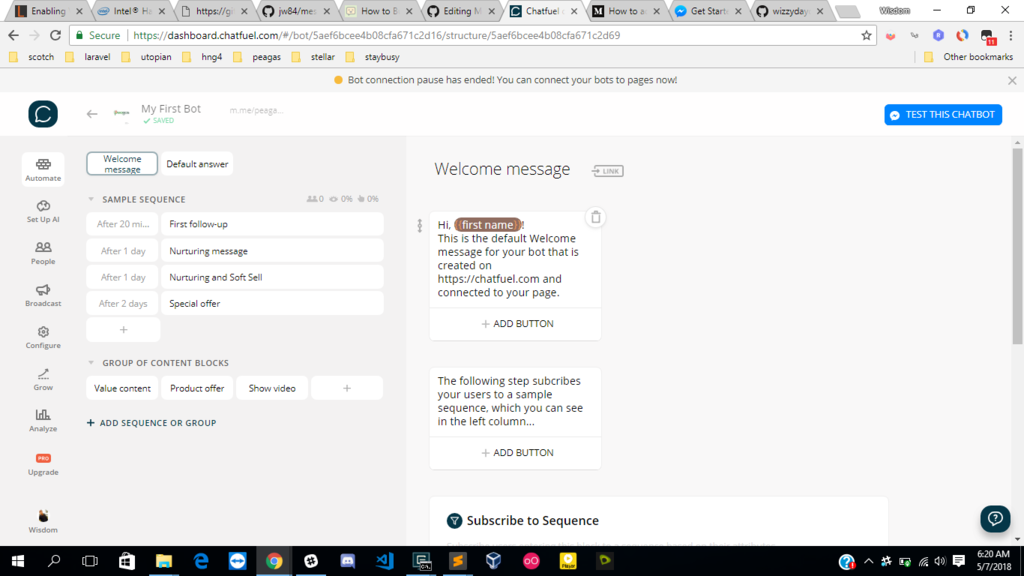
3. Setup a Welcome Message
Change your Welcome message to something shorter…for example…

Add a Default Reply
Bots can't reply to all questions, So setting up a default reply comes in handy
- Click on the “Default answer” block under the “Built-In Blocks”
- Let’s change this text to say “Hmmm. I’m not sure I understand. Sorry!”

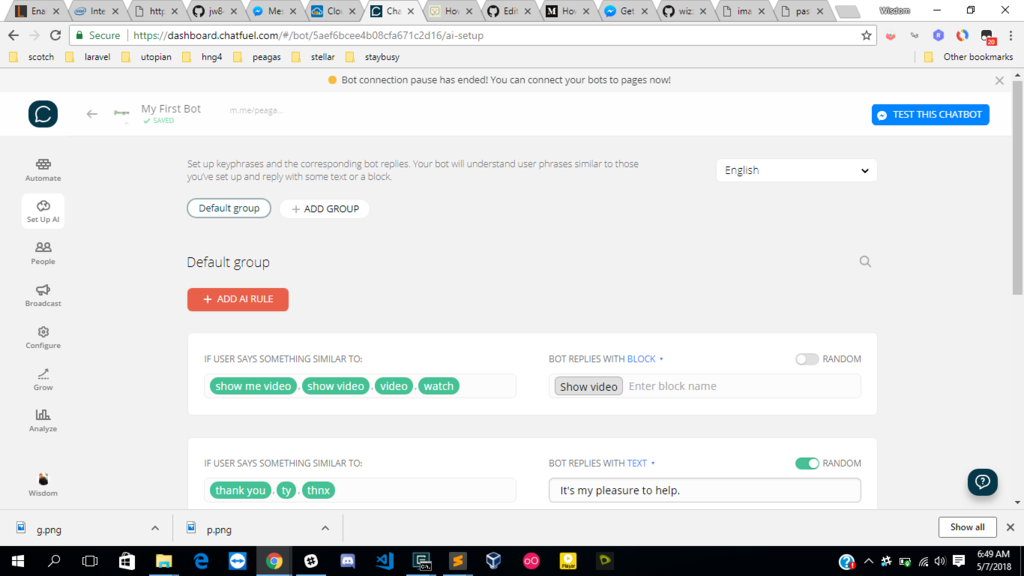
4. How To Setup Keywords
If User/Customers enter a specific word or sentence the bot will automatically reply with a predefined message – created by you!.
This is very relevant when it comes to FAQs to your business.
-
In the left side menu, click on “Set Up AI” then on “Add AI Rule”

-
Let’s setup an automatic reply to the word “hello”. To do this:
Type “hello” under “If User Says Something Similar To”
Type “hi there” under the “Bot Replies with Text”

WE CAN NOW TEST THE CHATBOT ON OUR LIVE SUPPORT.
REFERENCES
I do well to reference my work. It's a way of showing appreciation to those great writers
Start writing here...





this is very time consuming for starters and it might land us into troubles. Then i started searching for best chat bots and i found this online https://techcentred.com/top-10-ai-chatbot-development-companies-2020