Vuex - the enterprise setup pt.2
This is a second part of the ‘Vuex — the enterprise setup’ in which you will see how to create a script to generate vuex modules automatically. If you did not read the first part you can find it here.
Let’s start with creating a new folder in our project directory called ‘scripts’ and inside it create a file ‘generateVuexModule.js’. If you don’t have Node.js installed then it’s time to get it on your machine. We will need to install only one dependency through the terminal, which is ‘chalk’, for nicely coloured console logs so run ‘npm install — save-dev chalk’.
Step 1
In the ‘generateVuexModule.js’ file we have to require 3 modules: ‘fs’, ‘path’, and ‘chalk’ as well as declare modules path ‘src/store/modules’, and get passed arguments.

Step 1
As you can see on the image, we slice the arguments list as we don’t want to get the first two parameters which are file paths of node.exe and the path of the file. We are only interested in the third parameter — the name for a new module. Besides that we have ‘error’ and ‘success’ functions which are using ‘chalk’ mentioned above to display coloured message. We also need to check the args length in case if there was no name passed. So if you tried to run this script as ‘node generateVuexModule.js’ you should see an error in the terminal.
Step 2
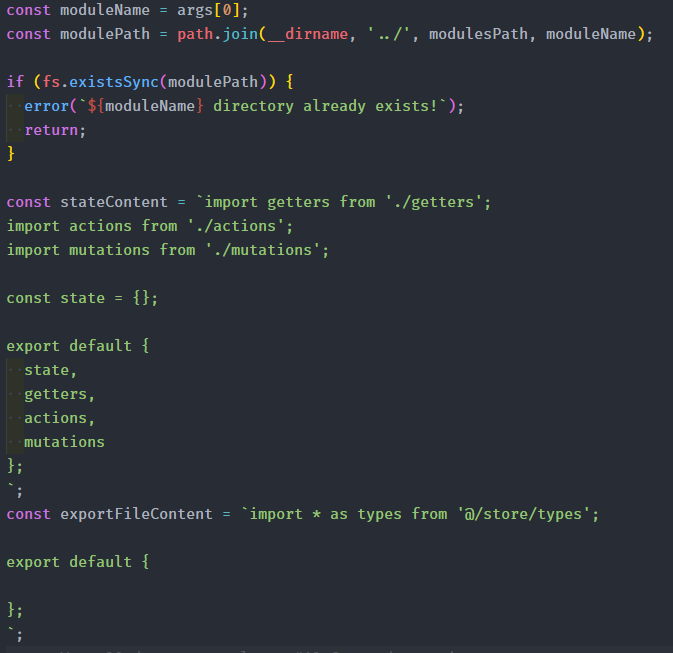
At this point we have the name for the module and modulesPath, however, we have to get the name from arguments’ list as well as build the whole path for the module and content for it.

Step 2
Module name should be now at the 0 index in ‘args’ const as we have sliced the process args and we checked for the length of the new list. We also build a whole path using Node’s ‘path’ module and join function. We get the current directory path with ‘__dirname’ and we also have to move one directory up as the ‘generateVuexModule.js’ file is in ‘scripts’ directory. Then we just add the modulesPath which we have defined earlier, and the module name. Const ‘modulePath’ should now be something like ‘pathToYourProject/project/src/store/modules/moduleName. That’s where the module will be created. As we have the full path now we can check if this directory doesn’t exist already. We wouldn’t want to overwrite an existing module by accident. Therefore, if this directory already exists when we try to create a new module, we will end up with a nice error message.

Next thing to do is to create constants which will have the content for our files. As you can probably guess, the ‘stateContent’ is for the state file, e.g. ‘auth.js’ and ‘exportFileContent’ is for ‘getters.js’, ‘actions.js’, and ‘mutations.js’ If you want you can add anything else you might find useful for your projects. I myself also like to use types constants for function names.
Step 3

Step 3
The last step which we have to do is to build the paths for our module files and create them. First we define 4 constants, each holding a path to the respective file. After that we need to create our module directory. We checked if it does exist before so there should be no problems at this stage. Finally, we append new files in the newly created directory and then display a success message. In the terminal go to ‘scripts’ directory and just run ‘node generateVuexModule.js yourModuleName’. You should see a success message that your module has been generated.
That’s it! After going through both articles you should have a nice setup for Vuex as well as have a script to easily generate Vuex modules. You can find a repo with the code here.
Other readings:
Building a list keyboard control component with Vue.js and scoped slots
Intro to the React Context API
How to create a staggered animation for paginated list in Vue.js

I want to mention now in Vue just import component as it is eg: components { ProductListOne} & it will auto-detect the HTML tag for you. you can just use ‘product-list-one’
basketball stars unblocked