Why I’m switching from Angular to React and Redux in 2018
I have this love and hate relationship with Angular for quite some time now. It was funny because I was learning and in the middle of making a simple app when I got stuck. For weeks.
I noticed though that along the way in even making the simplest features work seems a struggle to the point that I’m not even sure if it’s worth using Angular at this point. I grasped the basic fundamentals thoroughly and that should be enough to make the small features work.
But, no it didn’t worked out. And what’s worse is it feels like I’m not even using javascript at all. It’s more like a different language altogether.
I love typescript , but somehow I got agitated in using it because I invested a lot of time mastering the ins and outs of plain javascript. And it really feels like I’m still doing some back-end stuffs (Dependency Injections, Services, etc.). What’s weird enough is everything feels familiar and equally frustrating.
Then one day, finally, I gave up using Angular and looking for other alternatives such as React and Vue. I tried React in the past around mid 2015 when it came out. I remembered it was still in beta and lots of people were talking about it. I didn’t understand the whole flow of it including the “state”.
But around 4th quarter of 2017 I tried to revisit it and watched courses related to React and Redux. I got curious what’s the fuss on the library that it became insanely popular around 2017, plus the hype on so-called immutability.
I love AngularJS (the first version of Angular) to the point that I loved the quirks of it and studied it a lot. But when I transferred over to Angular 2+ and made some initial investments of my time in it, I felt like something’s not right and for some reason it fails to deliver the most easiest features that’s possible in React.
Fast-forward: Finally I’m glad I did. It was actually so easy to deliver the basic features once you know the basic fundamentals of React.
I’ve been using React in my new projects for months now, and I can truly say I have no regrets in trying their ecosystem. Since then, I never leaned back in using Angular anymore.
So, if you might ask: Despite of my love with Angular in the past, what made me shift in React? And why is it not just about it’s flexibility?
A little bit of debate: Don’t compare Apples to Oranges
I meant no harm in both ecosystems, and probably let’s just say that it’s easier to integrate new features in React than Angular because React is a library and Angular is a Framework. There’s obviously a big difference between the two that most people overlooked.
When you’re using a library , it’s just one part of your application. So obviously the learning curve is small as well, and you can blend in some other libraries you might wanna use.
Framework , on the other hand is big. And you are to adhere with their standard way of doing things (such as doing http requests, component bindings, event bindings and so on). In short, you are constrained to do everything their way. In the case of Angular, you need to do things the “Angular” way. Everything! It doesn’t matter how tricky it is to bend in their way, you have to follow it since you’re using a framework.
This is unlike in the case with React where it’s only responsible for the View portion. Other than that, you’re on your own to discover what you might wanna use for doing http requests, and subscribing to key bindings. You might wanna use either Redux or Flux for data store and state management. You have freedom.
Without further ado, here are the reasons why I used React now:
It’s a library. And therefore you can attach any javascript library of your choice as add-ons

This is probably obvious as React is just another javascript library, not a framework. As explained earlier, in React, you can easily attach any libraries of your choice. It doesn’t care about your stacks in javascript for as long as you know what you’re doing. React’s philosophy revolves around the concept of “lego bricks”. This is one big advantage you can have in a library, or better yet one of the most powerful benefits you can have. We all know that technologies come and go. So why spend most of your time in one framework when you still need to learn a lot of them?
And that’s precisely the point why I switched over to React: to only use what I need to. I probably don’t need a full-blown framework because I won’t use most of the features of the framework either way. Thing is, no matter how over-engineered or well-architect your application is, you can’t still escape the reality that you will eventually introduce some bugs along the way. So knowing that, why over-engineer things?
Back then in Angular when I tried to create a feature that involves attaching a global event handlers, I was surprised how much work I have to do just to make it work!
I searched StackOverflow a couple of times and the answers were the same. You still have to go through a series of challenges just to make this work. By challenges I mean a lot of work actually. I solved the problem at the end of the day by using Event Emitters that broadcasts the events in multiple components and injecting them in every controllers. Whew! That’s a lot of work for something so simple.
I’m not saying it was poorly implemented. But probably I still need to invest a lot of time just to make a simple app work.
Because of React's nature, I used another js library called mousetrap to actually bind global keys in my entire application. Now I can use what I’ve learned in vanilla javascript.
P.S. With great flexibility comes with great responsibility.
State Management is more flexible
Single source of truth
Without libraries to supplement the ecosystem of React like Flux and Redux, I could say that React could be on equal footing with Angular minus the Dependency Injection and Services Pattern. I’m not a big fan of using those patterns especially when doing some front-end stuffs. Maybe I’m just not comfortable of using it because it makes more sense to use it on the back-end side but less on front-end.
When I started React, Redux and play around with it for a while, I just noticed how it feels easy and almost effortless to manage the state and distribute that state in different parts of your components. This is amazing because it puts greater emphasis on the “state” which is the heart of every React and Redux combined.
Now why is this important? Because it makes your communication in all parts of your component seemed effortless. You just need to dispatch an action, create a reducer, connect and know what “state” it is, and voila! That state will reflect in all of your components who uses it as long as you modify that state. This is only true when you’re using Flux and Redux though.
If you haven’t used React before and wondering what “state” is, state is best described as how a component’s data looks at a given point in time. It’s similar as how “Model” works in any other libraries like Angular. It simply just holds your data.

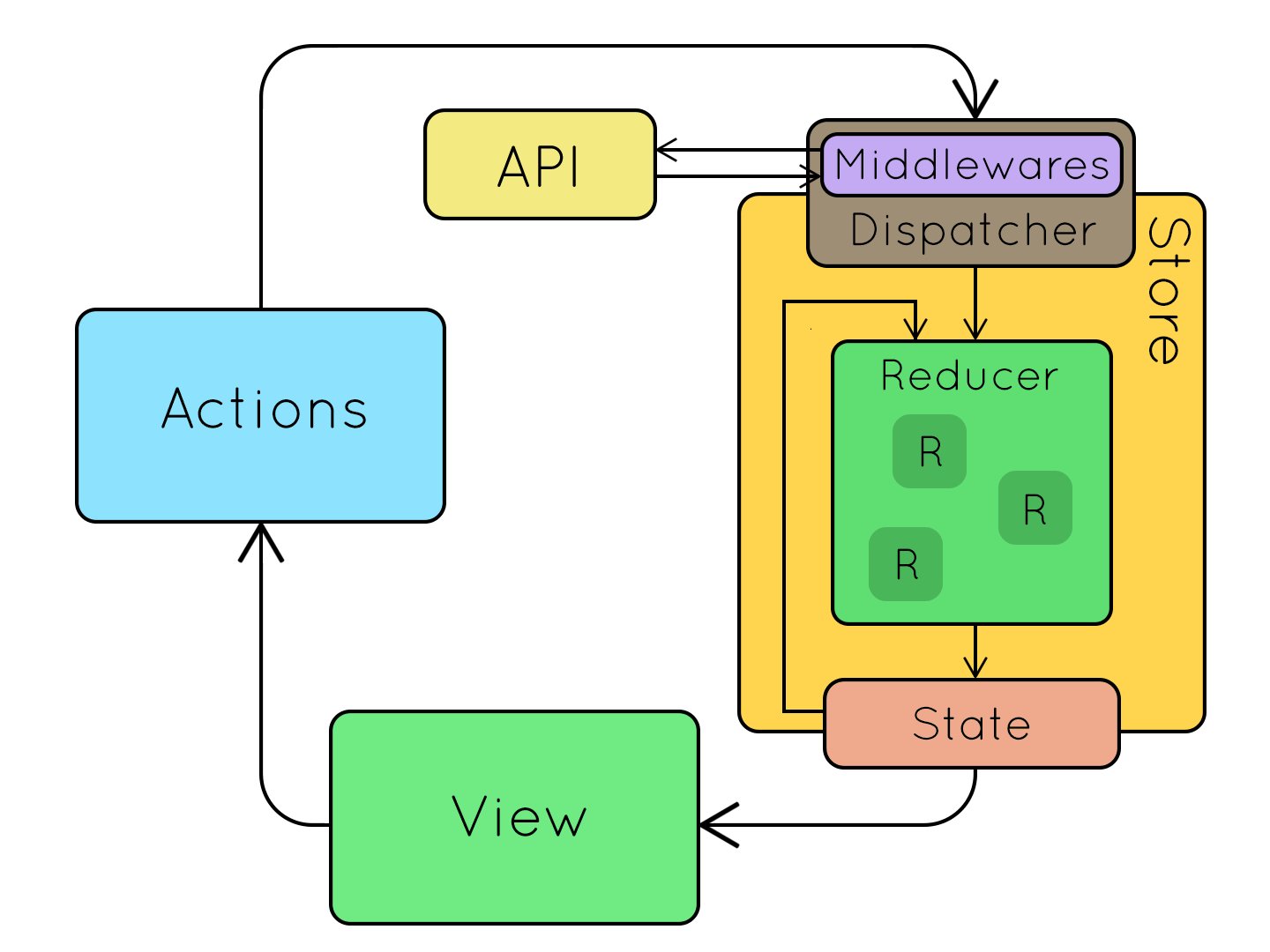
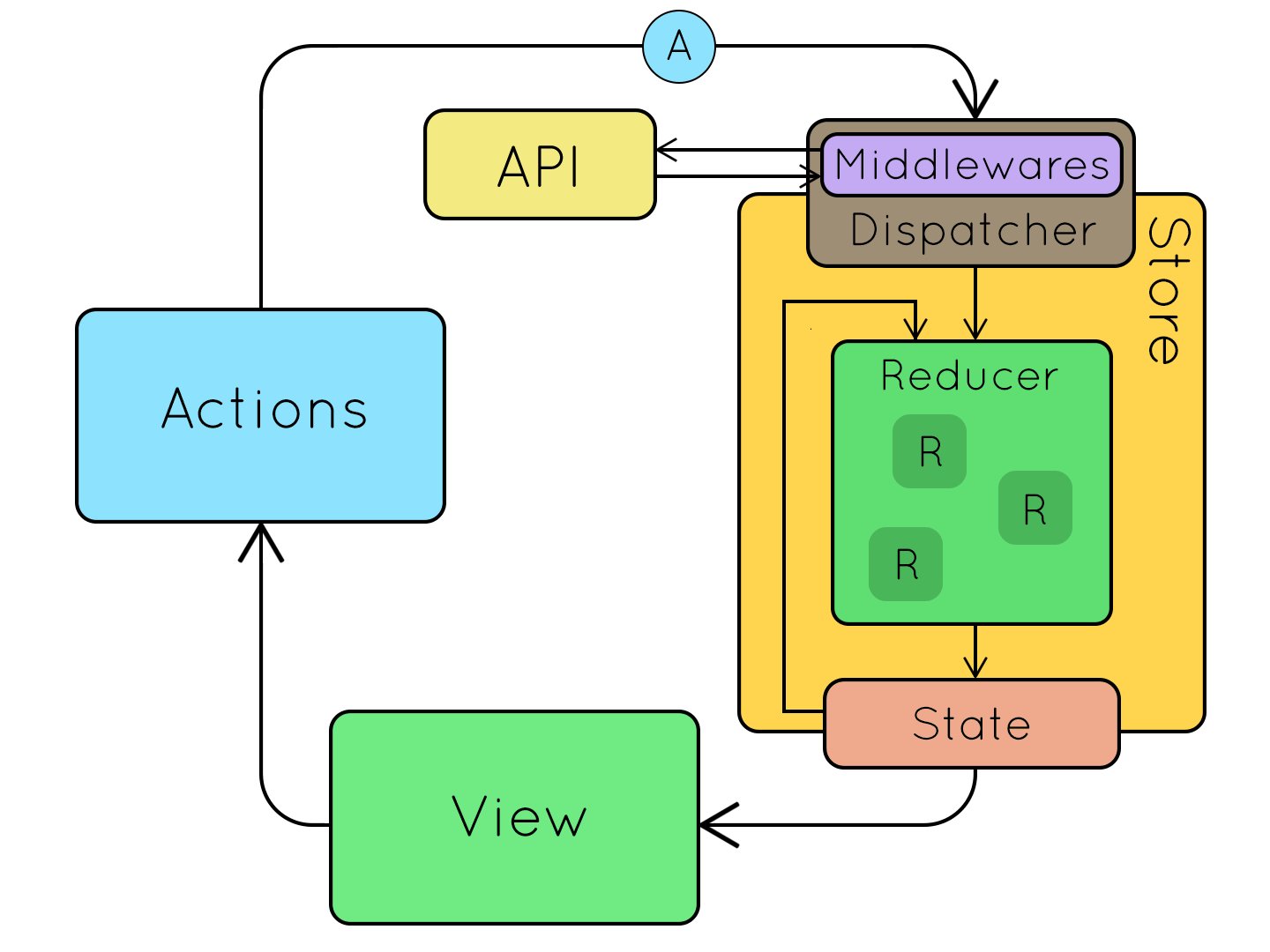
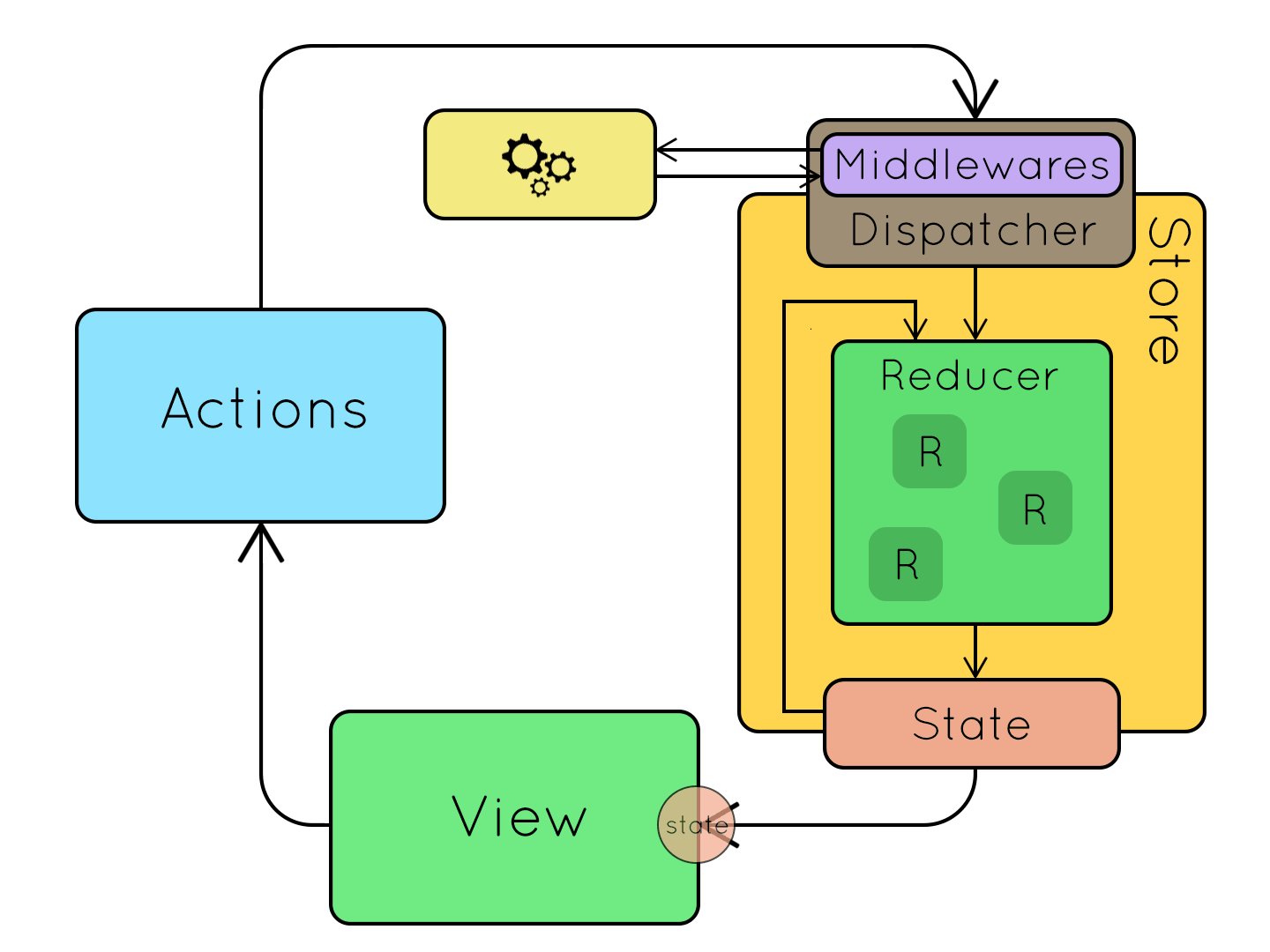
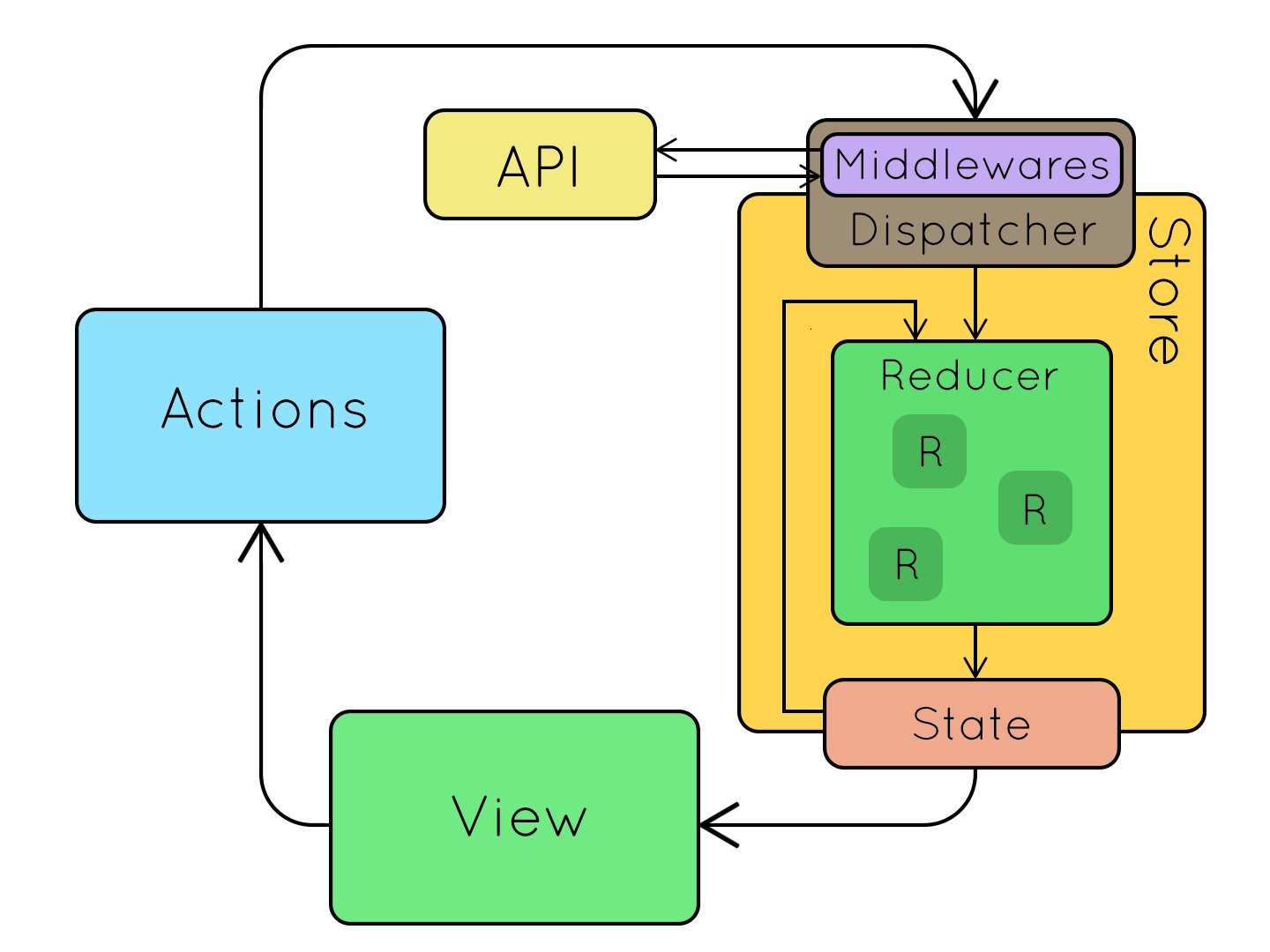
How Application State via “Redux” is making the state accessible globally in every component
Application State makes it possible for every React component to access every state globally and easily thanks to Redux. The idea is when you dispatch an action and modify that particular application state, it will then reflect upon those components that uses it. Redux does this magic for you under the hood so you don’t have to worry about your components not being updated.
An ideal use-case for this is when 2 or more components rely on the same data or state, you can easily retrieve them by just simply wiring the components up via Redux. For example, I need the same data for both the component sitting on my dashboard and display them on modal as well, it’s easier for me to wire them up.
To achieve this, you need to do the following:
- Incorporate Redux in your React App
- Create a Redux Store comprised of Dispatchers , Actions , Reducers
- Connect your Component into Redux Container
- Use that Application State in your components
Of course, you will also have to be careful when doing this because it could get more confusing as your application grows. There’s always a tradeoff in every flexibility of something, be it a programming language or a library. Dan Abramov expressed that further in his blog post about: You Might Not Need Redux.
Now, let’s look at how Angular does this one:

Components with the Service as the center to communicate with one component to another
The global state approach can also be done in Angular 2+ way. You could say it’s still totally different than how React does this one because it uses the Service Pattern as the core pattern of Angular mainly to cater APIs and makes Unit Testing easier.
In order for your components to communicate with each other, you need to do the following:
- Create a Service that contains event emitters to make the communication in every component possible.
- Create Event Emitters that responds to user’s action in a component globally
- Inject the Service to each component that will use global events
- Create event emitters to each component that will use them and subscribe to events created in a service
- Make sure that the event emitters will be unsubscribed so that the event will be triggered only ONCE
You still need this lengthy setup just to get started in reflecting your components data in each other.
JSX syntax blends well together with javascript
I believe this is the future javascript should be taking. It almost feels like it’s the natural evolution of javascript, or where javascript should be since it blends pretty well.
Sample JS file with JSX syntax:
import React, { Component, Fragment } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
componentDidMount() {
}
componentWillMount() {
}
render() {
return (
<Fragment>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Hello world</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
</Fragment>
);
}
}
export default App;
Back then when I was playing around with Angular, it kind of feels like there’s a resistance going on between Angular and javascript for some reason. Maybe because of typescript as a requirement.
But with React, it blends well perfectly with javascript because your component resides inside javascript directly. So there’s no need for two-way databinding.
At first I kind of like the idea that your components are well separated in html and another separate js file to use it to do some databindings in your html.
But I definitely didn’t see this one coming that I would fall in love with just how JSX syntax blends well with javascript. It was easy to add logic to your components inside JSX. This speeds up my development time for around 4x compared to Angular.
Faster learning curve
I have no problem with how difficult or how long the learning curve it takes for me to learn a certain framework or library, as long as there’s a reason for its difficulty (say, improved maintainability and workflow) then we’ll take it as a challenge.
I admit I had a hard time getting onboard into the ecosystem of React (especially in early 2015), but once I was able to understand its reason on how it was intended to function and the design philosophy behind it, my productivity speed improved tenfold. I don’t have to deal with type-checking here and there.
Of course, the absence of type-checking has its fair share of disadvantages. But most of them are quite trivial. And React is open if you prefer to use TypeScript instead.
Modern Web Development is challenging and the way we develop web apps are now different than before

https://medium.freecodecamp.org/a-roadmap-to-becoming-a-web-developer-in-2017-b6ac3dddd0cf
This is one of the reasons why I jumped to React ecosystem. Considering the fact that the field to develop web applications is already changing, I need to use a library, or framework that has shorter learning curve plus easily maintainable. This way I still have more time to learn the other parts of web development and polish my skills as developer.
I would like to stress this one out because it is now both clearly different and intimidating to develop your apps in the modern days than before. Mostly, your web apps can now be a standalone javascript app thanks to the progress and advancements made by javascript community (and probably thanks to the existence of NodeJS ).
There are also lots of things going on in web nowadays such as building Isomorphic Web Applications, Universal Web Applications, Native Web Apps such as using React Native. Either way it’s getting more and more challenging.
Now, this poses a serious challenge to both newcomers and developers who has been around web development for quite some time now as you need to know how to bundle your javascript apps, use either grunt, or gulp, browserify, webpack, and so on.
What does this tell us about Angular and React ecosystem? Simple. Learning curve and time.
If we’re just starting out in getting the feel of modern web development, learning Angular will eat your time to actually get started in building a real-world app. Because of that, you will get seriously locked out in just learning Angular in a year. You could say modern frameworks and libraries are now easier to setup thanks to CLI, but still, you’re missing out on how the inner mechanism of how web app actually works. It abstracts you from learning them altogether.
And this is a bad news in modern web development especially if you want to become a fullstack developer. You have little time to study the ins and outs of other setups for modern web app.
Because of how fast you can learn and build web apps with React, you can also learn other parts of building modern web apps more efficiently. Thanks to that, I now have a good idea of ES6 features, babel, webpack in just a short span of time. This is a timesaver for me. And in general, I was able to learn how modern web development works now (And even learn NodeJS from scratch).
You can reuse components effortlessly because they’re all just pure functions
With React, your components are pure functions that you can simply import and apply it in your other React components.
What I hate in Angular though is that, it seems to be very hard to communicate with your components. I will have to familiarize myself with lots of jargon first to reuse an Angular component in other components. Which is, disappointing and time-consuming.
Also, often, you still need to add a service just to make them communicate with each other (this is not a problem though if you come from a back-end development just like me). And for the most part, you still need to add a subscriber manually just to let two or more components communicate with each other. Now this is the problem we have most of the time.
When I searched Stack Overflow, lots of people are having problems in broadcasting the same data globally in each of their components.
**Again about global data in Angular2*
And truth be told, it’s a horror to work with the new Angular.
**Angular 2 Component Reuse Strategy**
**How to reuse rendered component in Angular 2.3+ with RouteReuseStrategy**
When I read solutions that allows me to reuse a component over the other, I can’t help but shake my head and ask myself: Is this solution worth the trouble? Why is this even overcomplicated in the first place?
Vast Community Support

Community support and users in react

Community support and users in angular
Imagine a javascript library or framework with little to no community support. In some cases, you might get stuck in technical implementation that is either unsolvable or you have to do the dirty work yourself. All too often this is very costly on your part and in the business where the app is relying on.
Recently, React has vast community support than Angular and AngularJS combined. And probably VueJS is catching up by now. You can tell which ones are widely supported by people nowadays.
Still, take these numbers or statistics you find in Google Trends, or in Github like a grain of salt. You can’t prove it’s the best framework, or library out there by just simply looking at the numbers. You have to try it yourself first to tell which ones are the best.
So, which one to choose?
There are a couple of factors you need to consider when you choose javascript frameworks or libraries for your app. One of these are the following:
- Your team’s skillsets / expertise
- Project Scale or Nature (small, medium, enterprise)
- Resources used
At the end of the day, the debate whether React is better than Angular is really subjective. It really boils down on your team adaptability in a particular library, the nature of the projects you’re working on, and personal preferences of a programmer.
If your team is composed of newbies, it’s only natural to prefer React over Angular due to its nature of simplicity and jives in very well with javascript. Otherwise if your team is composed of experienced professionals and used Angular for quite some time now, it might be the best option for you to use it.
Conclusion
Every goal of a library, framework should be to ease the lives of a developer, making them productive and adaptive to change in the long run. Javascript is already a messy programming language that lots of people are making a library or framework on top of it to make it better.
Personally, I think Angular went overboard with their new framework. It does actually more harm than good (sorry, no offense Angular users).
Finally, React gave me a glimpse of hope that modern web development shouldn’t be that hard to tame considering the fact that it’s still just one ecosystem out of the many things we need to bundle with it such as Babel, Webpack, Electron, etc. to develop multi-platform apps seams flawless than ever.
If you’re the kind of developer who values your time and passionate to learn other stacks as well as the ins and outs of modern web apps, consider learning React. I highly recommend it. Otherwise, stick with Angular.
Additional: Best starting courses for React
If you want to be proficient in using React ecosystem here are some few courses you might want to take a look:
Modern React with Redux | Udemy
Advanced React and Redux | Udemy
Node with React: Fullstack Web Development | Udemy
If you love my stories, follow me on Twitter and let me know your thoughts!


Sounds like you never discovered Ngrx.
Good article :)
I’m a software developer and a trainer at Kamal Technologies and I train students and professionals in React, Angular and Node JS. More recently, I stopped Angular training because after using both Angular and React JS, I felt teaching React would benefit my students more in all terms.
Even though I’m very much familiar with Angular concepts, I quit accepting Angular training opportunities. Now it is React, React Native and Node JS only. :)
Visit https://www.kamaltechnologies.in for more details.
Hi Divya,
Good to know you’re happy with the transition from Angular to React. I’ll visit your site when I have the time.
I got feed up with Angular when I was learning 1x and everytime they made an upgrade, it was a breaking change so I would have to go back and redo what I already spent time doing. React on the other hand doesn’t have breaking changes or if they do, they warn you well in advance that something is going to be deprecated. I love how React is mainly just JavaScript. You are only limited by your knowledge of the language. I think you made the right choice.
Hi Tony,
The real reason why I switched from Angular to React and Redux is because I’m focusing as a fullstack developer. Having lots of things to consider in back-end is already enough of a challenge for me. What I want to happen in front-end is to only manage the UI portion of the app. It proved to be the most viable decision I’ve made so far. Now I’ll just have to focus on thinking of fresh new ideas that I can come up with.
It’s okay to use Angular if you’re focusing only in front-end, but if fullstack? That will be much of a challenge and time-consuming.