Angular: The Best Building Companion for Interactive apps
Do you know there were 5 million apps in 2019? Out of these millions of apps, only a few are able to perform. There are many reasons for this but a major factor is the interactivity of an app. No matter which product you are trying to sell, customers choose the one which allows them to get involved. Interactive apps are in demand for a long time. Are you wondering how can you make an interactive app?
The first thing which comes to our mind when we talk about interactive apps is the concept of single page application. This is because SPAs are known for their capacity to interact with the user by reloading some page elements dynamically depending upon the interaction by the user.

In a nutshell, it is not something that its name suggests. This eliminates the need to reload the entire page from a new server. Some of the popular single-page applications are Gmail, Google Maps, Twitter, Whatsapp, Facebook, etc.
The benefits of SPA allure these top-notch brands to make their applications interactive. Here are the top benefits of single-page applications for the end-user:
- Quick to load
- Smooth to navigate
- Better overall experience
These benefits answer the question “ why single-page applications? ”. Undoubtedly, SPAs can provide the interactivity which app users expect. SPA has been adopted widely in the last few years.
As an entrepreneur, it must be strenuous to choose the best developers or in other words, tech-stack for an app. But when it comes to SPA, Angular JS is quite popular. This is because the SPA is not about static pages with huge data. In fact, it is a complex project which is driven by JavaScript and not HTML. Although I won’t suggest you go for it blindly.
Good Read: How to hire software developers @60% less cost to develop SPA
This blog is an attempt to unveil the reasons behind this conception. Before arguing about the degree of suitability of Angular for interactive apps, let’s understand this javascript framework’s background.
What is Angular?

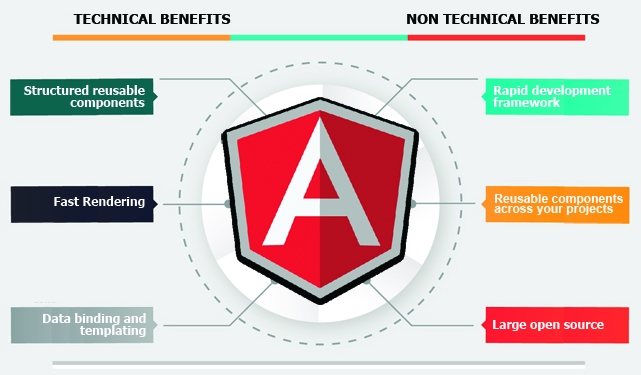
“AngularJS is a structural framework for dynamic web apps” as per the official definition of Angular JS. Written in TypeScript, it was released by Google in 2010. Angular developers vouch it to be a heroic Javascript framework for dynamic web app development. It is used to develop applications that are known for highlighting features like high performance, compatibility for multiple browsers and easy maintenance. The various features of angular, in brief, are discussed below:
Template, data binding, and directives:
The template modifies the HTML elements before displaying it and program logic is given by template directives. The data binding is known to connect DOM and app data. Angular is known for evaluating and modifying DOM and HTML elements according to your program logic and data.
Services and dependency injection:
You will have to create a service class for logic or data that you want to share across components but cannot associate with a specific view. According to the official Angular website: “A service class definition is immediately preceded by the @Injectable() decorator. The decorator provides the metadata that allows other providers to be injected as dependencies into your class.” Your component classes are kept lean and efficient with the dependency injection. DI delegates this to services instead of getting data from the server or logging to the console.

Routing:
The angular router is NgModule enables you to define the modular structure of the app. It is capable of doing much more than allowing the user to move between different views of the app. While the user performs app tasks, navigation from one page to another is allowed by the angular router. Now, let’s come back to the moot point — the suitability of Angular for interactive apps. How these features will prove Angular the best choice for developing a single-page application? Here the attributes that Angular offers to build optimum SPAs. Before unveiling the reasons, here is a disclaimer that you need to know before reading the blog further.
We are not using angular for SPA just because it is a single-page app but we are using this framework because it involves a lot of complex codes and functions.
Good Read: How to find experienced Angualar Developers in India.
Reasons why Angular should be used for building Interactive Apps:
Routing, routing, routing!
Single-page applications are meant to give the users an experience where they feel that they are not leaving the home page (a single HTML page). According to the interaction of users, some of the elements of the app changes.
This can be done with the help of Angular Routing. It helps in creating URLs for different content in the application. When content is chosen by a user, the router takes them to the content smoothly without leaving the single HTML page loaded at the beginning.
The coding for this is simple. Angular developers can define a route with the help # symbol. For example, the main paid URL is suppose.com/index.html
Suppose your application is about traveling and a user wants to see the different vacation destinations included in your app. So, if a user wants the app to show all destinations or detail of a destination or want to delete a destination.
This functionality can be made available by enabling the following links:
1.http://suppose.com/index.html#ShowDestinations 2.http://suppose.com/index.html#DisplayDestinations 3.http://suppose.com/index.html#DeleteDestinations The # symbol is used with all the routes. The user is directed to these links according to their interaction with the application. This provides the user with an experience that he has not left the page.
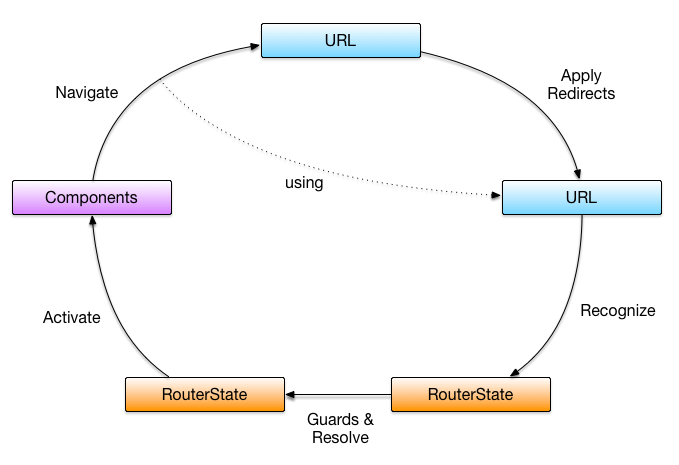
How is routing done with Angular?

- Angular-rout.js is Javascript file that has all the functionality of routing. This file is required to refer to the modules which are needed for routing.
- After this, you need to add ngRoute module dependency. The routing with angular cannot be used unless this dependency is added by the app developers. The general syntax to indicate the inclusion of the ngRoute keyword is given below:
var module = angular.module(«sampleApp», ['ngRoute']);
- To provide various routes in your app, you will have to configure $routeProvider. Given below is a syntax that states to use the route to display what the user needs to view.
when(path, route)
- In the main HTML page, you will have to add reference links to the different routes in your app. This helps in routing within your app. Here is the general syntax for the same:

- To provide various routes in your app, you will have to configure $routeProvider. Given below is a syntax that states to use the route to display what the user needs to view.
- At last, include ngview directive. Whenever a relevant route is selected, this will inject the content to the view.
Angular routing helps to create a flawless single page application that provides users an interactive interface. Majorly, routing is the main reason behind Angular being the top choice for developing interactive apps.

Apart from this reason, there are some other vital reasons as well. Here is the description of a few of them:
Quick Performance:
Angular Component router feature allows the splitting of codes. This allows users to load the requested code for the view. This speeds up the loading process and gives a quick performance.
Easy Maintainance:
All apps developed by Angular coding are easy to maintain, so if you will develop SPA with Angular you will be able to enjoy smooth maintenance.
Excellent UI support:
Already explained under the routing header, the user will be enjoying an excellent UI support with SPAs developed using Angular.
Cross-platform compatibility:
Interactive apps that are written in Angular coding are compatible with every platform.
Great flexibility:
With Angular, it is easy to develop custom web applications with a great amount of flexibility. The framework gives functions to develop complicated choreographies, animation timelines and many other things with few codes.
Final Words:
The ability of the Javascript framework, Angular to develop an application with high performance and excellent user interface, makes it the best companion for developing single-page applications.
The data binding and dependency injection features of this framework allow building complex apps like SPAs. If you are still unclear about the suitability of Angular JS for interactive app development then you can share your requirements or hire Angular JS developers.
In case, you have something else to share then please comment below. I value your additions and look forward to exchanging knowledge through healthy discussions. Happy reading!
Tags:
