How to receive Slack notification when somebody sends a Contact form (or any form) — No code — No Backend with ActionForms.io
As a developer or web designer, when you create a web form, you need to specify some action. The action is a URL or endpoint that your form will be sent. Meaning that you need a backend (code) that receives your form and send you email notifications, saves the data, and something else.
But what happens if I don’t know how to create a backend? Or what happens if I don’t wanna create backend for a simple form?
For that reason, I’ve created ActionForms.io.
ActionForms.io is a No code — No backend Form sender for developers.
With ActionForms.io, you can easily send your contact forms, surveys, questions, any form or request that you can imagine without coding or configuring a backend.
How can I get Slack notifications from my Contact Forms?
First of all, you need an ActionForms.io account, it’s really simple and there is a free plan if you want to try it! 
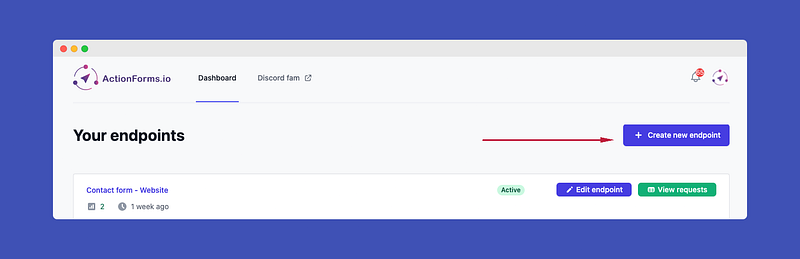
Then, you have to create an “Endpoint”. An Endpoint is a URL where your requests will be sent to the ActionForms.io platform. When you log in to your account, you’ll see a button that you can create Unlimited Endpoints:

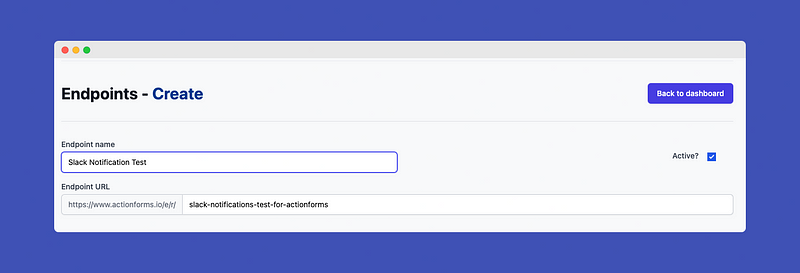
Let’s begin writing the basic information for the Endpoint, we need a Name (What you want. Ex: Contact form — Website) and the URL slug.

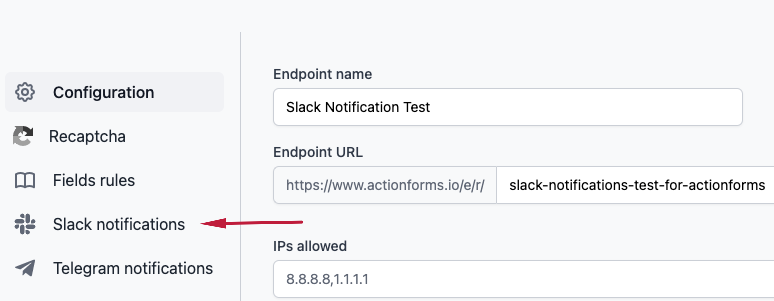
Good! Now we have an active endpoint ready to receive form requests. If we look into our Endpoint Edit page we’ll see the Slack Notifications menu, let’s click it.

How to configure Slack Notifications Webhook in ActionForms.io
We are at the Slack Notifications configuration page. We only need one thing: Webhook Url.
How can I get the Slack Webhook Url?
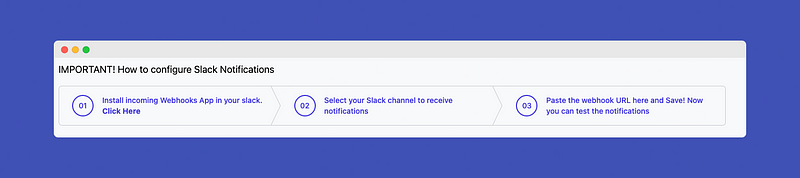
We have three steps tutorial inside the same configuration page, but let me show you how to do it!

First of all, we need to click on this link:
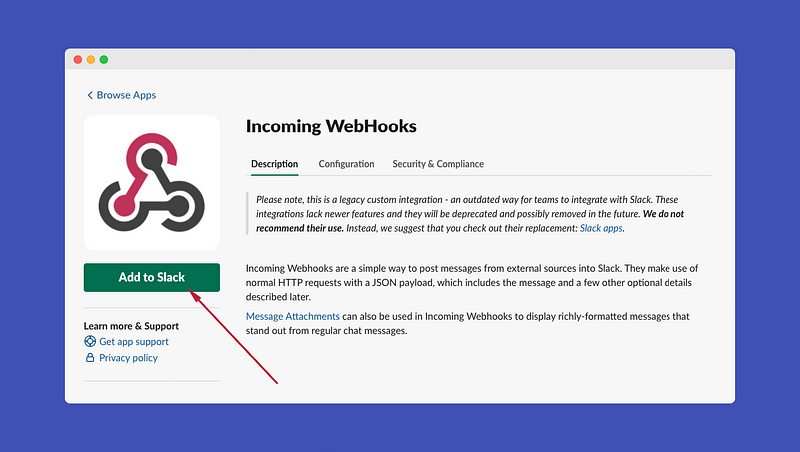
This link will redirect us to a Slack page that will ask us to install an App to our Slack workspace. This app is called Incoming Webhooks and allows you to receive notifications via Slack from external sources, like ActionForms.io.

If you are already logged in to your Slack workspace, then click Add to Slack button to install Incoming Webhooks in your workspace.
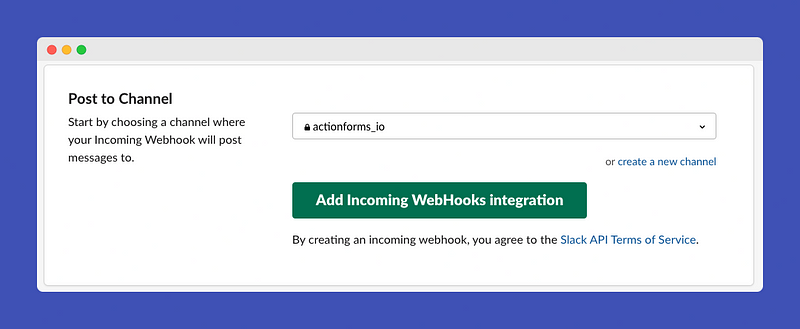
Select the channel to receive notifications
After installing Incoming Webhooks (in just one click), you need to choose the Channel that you will receive the incoming notifications.
You can create a channel specifically to receive notifications, or just select what you want.

Good, just one more step!
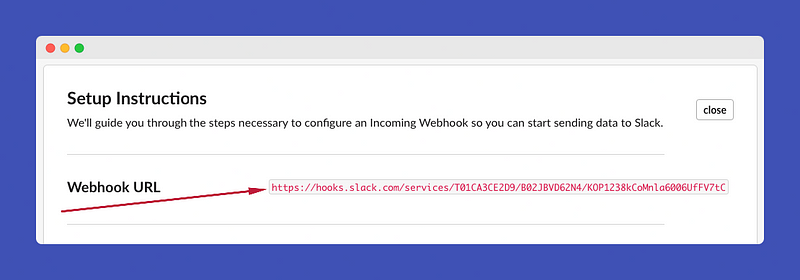
Once you selected the channel, you’ll see the Webhook URL right there:

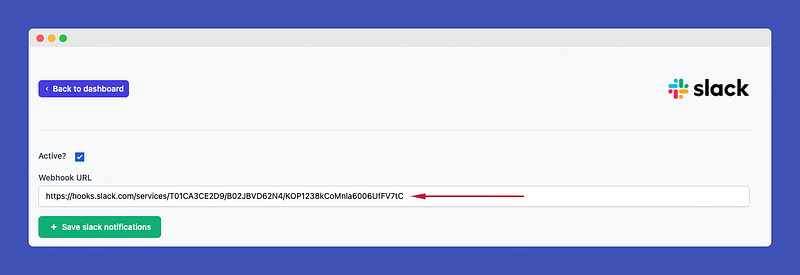
Just copy this Webhook URL into ActionForms.io page that we opened before (Endpoint -> Slack notifications):

And that’s it!
Save it and you can test your notifications using the button “Send test Request” that just appears at the top of the page.

And… how much it will cost me?
Right now we have to different plans. Free and Premium.
Our free plan is completely functional and you can use it in all your projects.
Our Premium plan has a lot of potential features, you’ll have unlimited power and perform incredible web flows throw your form requests.
Stop HERE! If you are here, you’ll have a huge discount, use this code to have a 30% lifetime discount! “MEDIUMMAGARRENT”
Thank you for reading this post. I’m Marc, founder of ActionForms.io, follow me on Twitter @magarrent
Also, we have a Discord server available for our users, that we share suggestions and questions about the platform, feel free to Join us here!
Marc,
