The 2018 Web Developer Roadmap
An illustrated guide to becoming a Frontend or Backend Developer with links to courses

Want to learn to code? There is no better time to start than right now. Below is an illustrated roadmap focussed on how to become a developer in 2018. Don’t let these illustrations scare you. You by no means need to understand everything on this map to become a stellar developer. In fact, you don’t even need to take them that seriously if you don’t want to to. Instead, use these maps as a starting point to help guide your learning as you go.
This awesome illustrated guide to becoming a web developer was created by Kamranahmedse and posted to GitHub under the CC BY 4.0 License. Additional resources/links have been added for this article. Disclosure: I write reviews and receive compensation from the companies whose products I review.

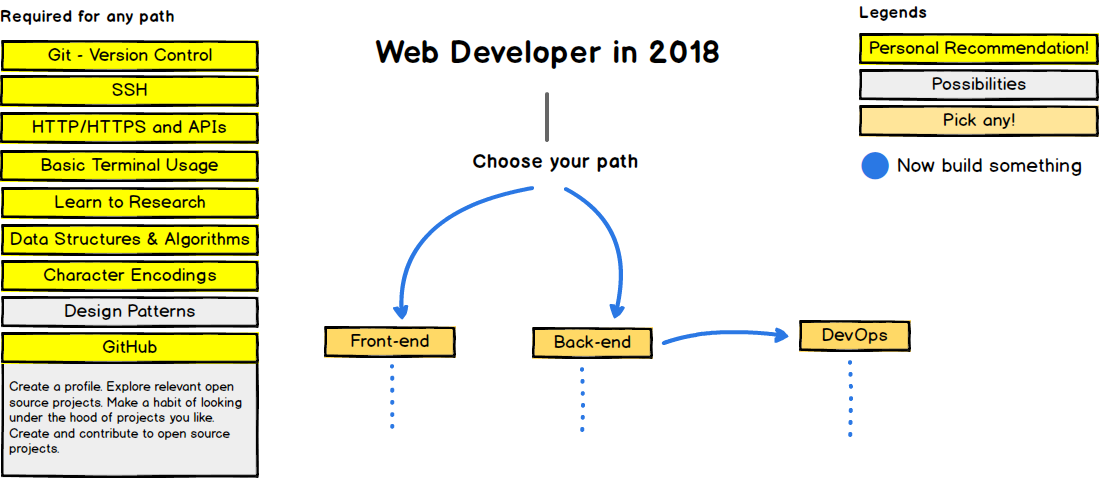
Web Developer in 2018
Here’s where you’ll start. You can choose either the Front-end, or Back-end path below. Regardless, there are eight recommendations in yellow that you should learn for either path.

Recommended learning for either path
- Git — You should’ve learned Git yesterday, 15 minutes to learn Git
- SSH
- HTTP / HTTPS
- Terminal Usage — Basic Mac OS, Basic Windows
- Data Structures & Alogrithms
- Character Encodings
- GitHub — A Step by Step Guide to Making Your First GitHub Contribution

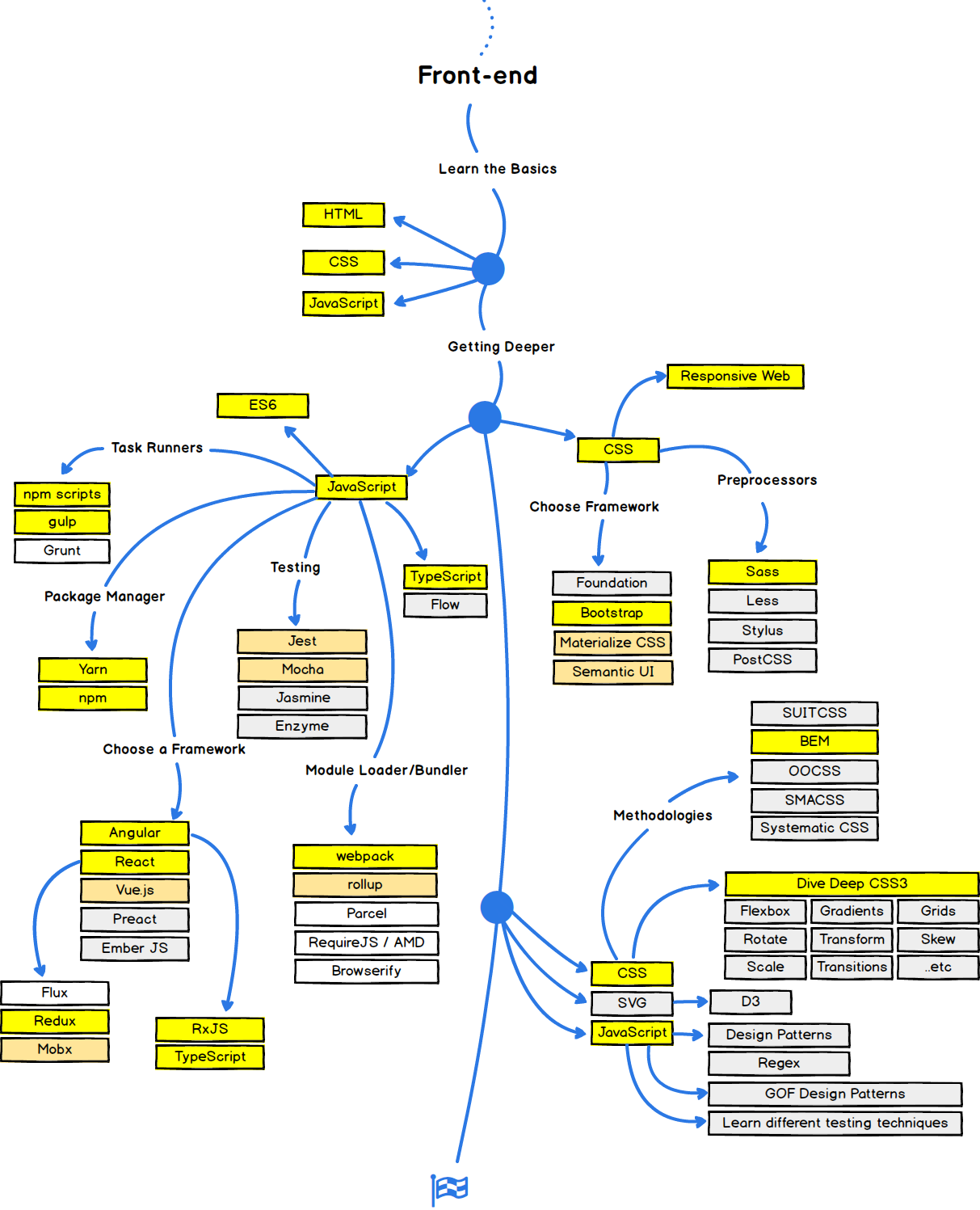
Frontend Path & Courses for Learning Front End
Focus on yellow boxes and grow from there. Below the map are additional resources to aide your learning.

The Web Development Bootcamp
You need to learn the basics and build a solid foundation of web development principles. There are many ways to do this, but in my opinion, The Web Development Bootcamp is the best and easiest way.
The Advanced Web Development Bootcamp
Now that you’ve taken the first bootcamp and know how to build full stack web applications, it’s time to take your learning a little deeper. The Advanced Web Development Bootcamp introduces complex technologies, frameworks, and tools you can use to build beautiful, responsive, web applications.
HTML / CSS
Beginner JavaScript
Advanced JavaScript
React JS
Angular JS
Vue JS

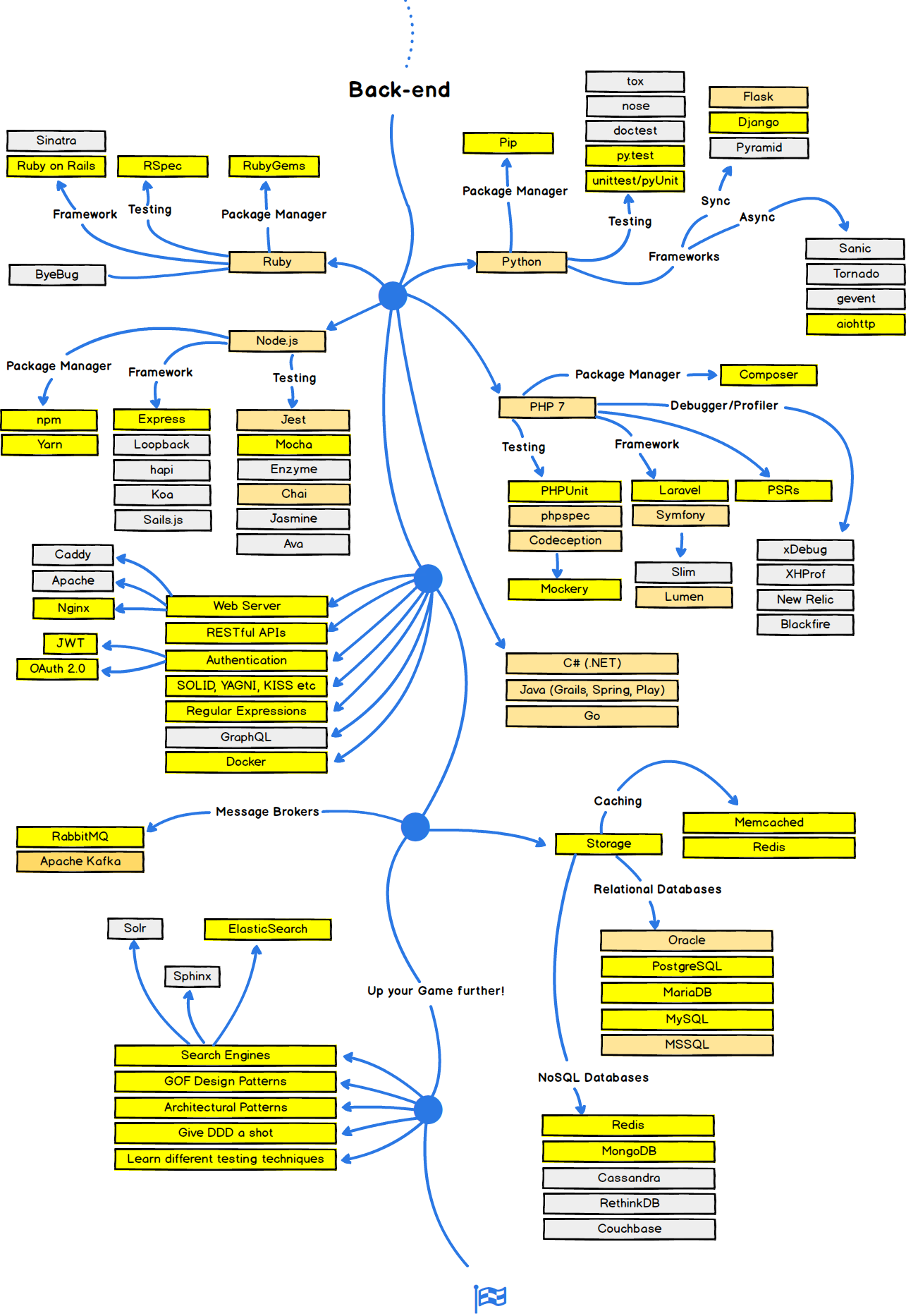
Backend
Focus on yellow boxes and go from there. Below the map are additional resources to aide your learning.

Node JS
Ruby
Python
PHP
Java
MySQL

Closing Notes
You made it to the end of the article… Good luck on your Web Development journey! It’s certainly not going to be easy, but by following this guide, you are one stop closer to accomplishing your goal.
Please consider entering your email here if you’d like to be added to my once-weekly email list, and don’t forget to follow codeburst on Twitter !

Really good article. Nice work!!!
Awesome!, thanks!
Is there a good free resource you can recommend for Front End development?