Front-end development isn’t just about coding – it’s about getting your code to work in harmony with your visual layout and user interface. These tools will help you with the visual layouts, debugging HTML, CSS, and JavaScript, and more.
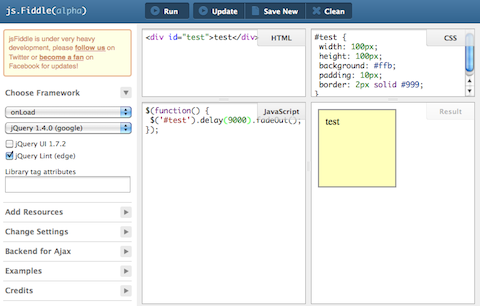
JSFiddle
Definitely a must-have tool for all front-end developers. JSFiddle supports not just HTML and CSS, but also JavaScript. It’s made especially powerful by the ability to use third-party tools and add major libraries.
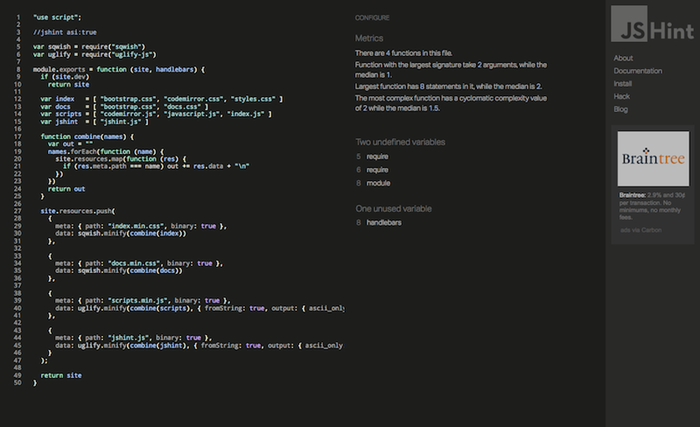
JSHint
Debugging can be a painful thing for beginners to learn, and every programmer has experienced the grief that can come from hunting down a missing semicolon or curly brace. JSHint will do all the debugging for you – just copy and paste your code, and it will tell you where the bug is.
CSS Lint
CSS Lint will tell you what’s wrong with your CSS code. Just copy and paste your code into its blank box, and it’ll show you where your mistakes are. As an alternative to the online tool, you can download CSS Lint as a plugin for your command line interface.
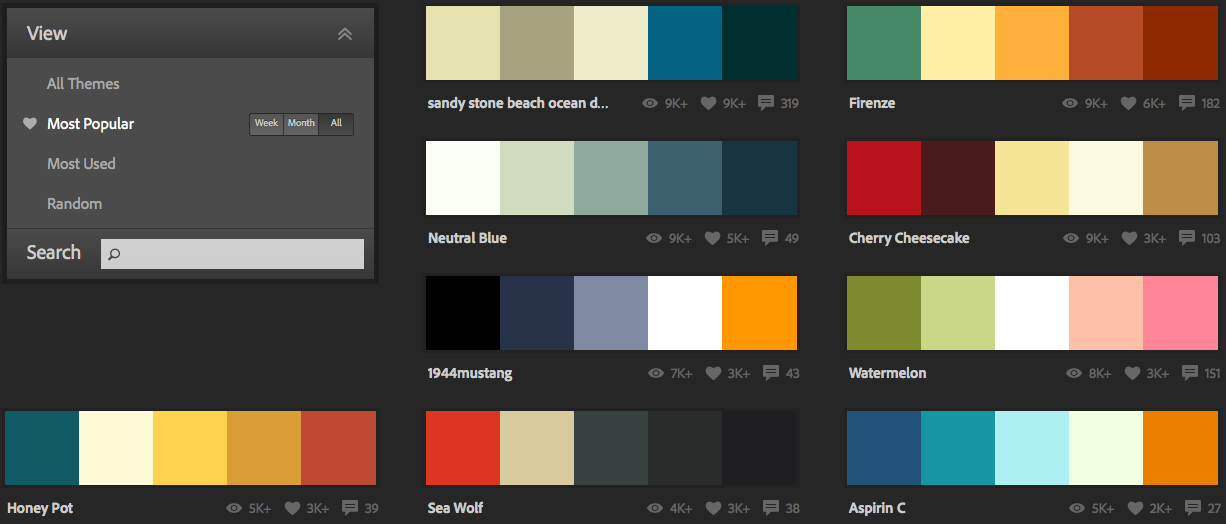
Adobe Kuler
A free web tool from Adobe, Kuler helps you select a beautiful color theme for your site. It comes with hundreds of themes, and provides a tool to help you create new themes based on specific colors.
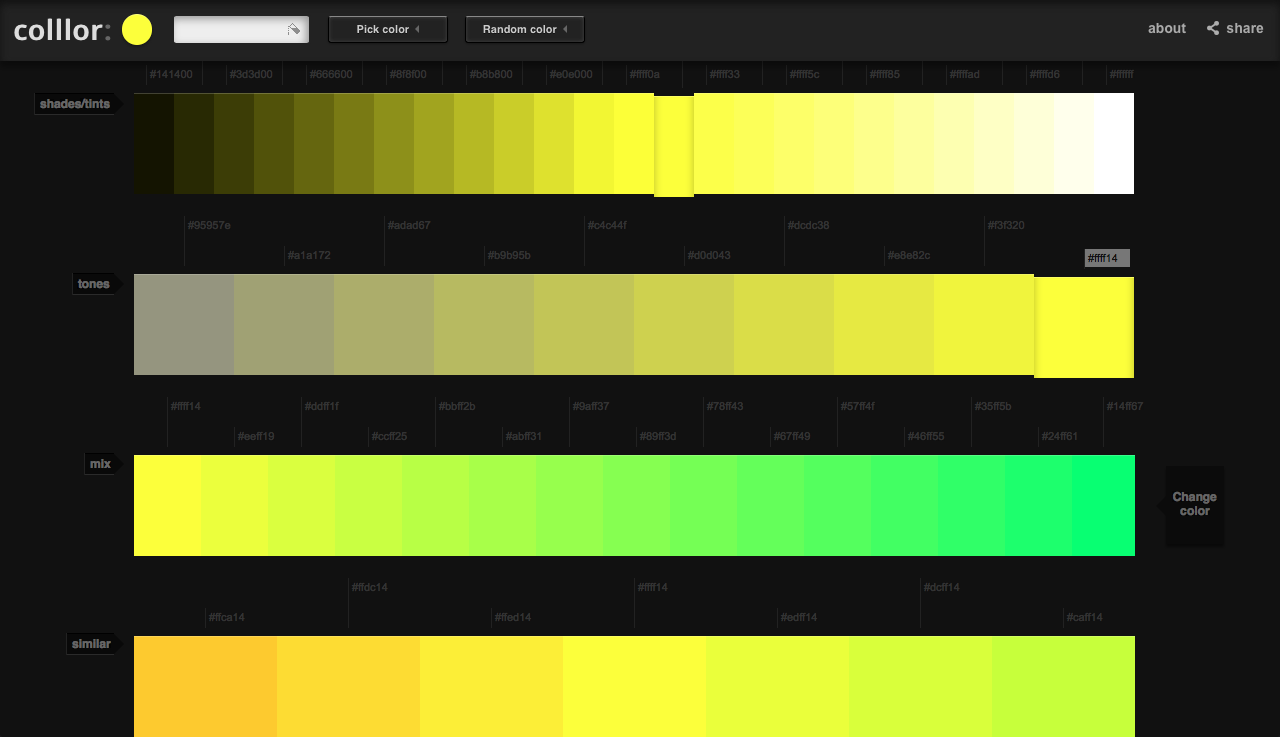
Colllor
This tool makes it easy to generate a consistent web color palette. Select a specific color, and Colllor will generate a range of colors with variations in hue and intensity.
CSSDesk
One of the oldest online sandboxes for front-end developers, CSSDesk provides a simple, instantly reactive coding environment. It gives you a live preview to see how your code works, and even lets you code in realtime with other people.
It’s an invaluable tool for making test cases to share with others via email or Stackoverflow, and its gallery of elements is a great place to find neat ideas to build on or borrow. Some may think CSSDesk is lacking in the bells and whistles of other sandboxes, but its simplicity is exactly what’s so great about it.
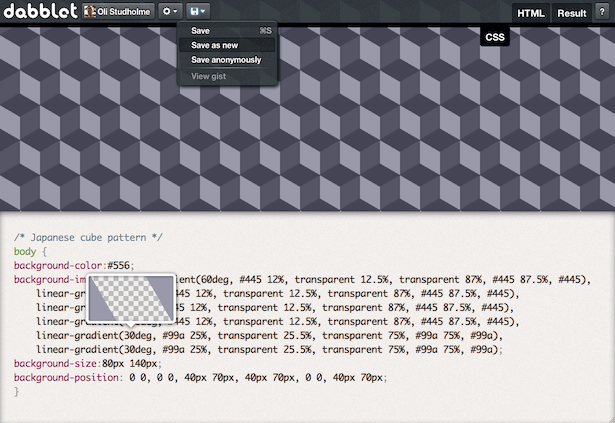
Dabblet
Another sandbox, Dabblet gives you a way to see how your HTML and CSS code works in realtime. Its special feature is that you can preview the effect of a piece of code by hovering over it, which makes it an excellent learning tool for beginners.
CSS Refresh
If you don’t want to use an online sandbox like CSSDeck, CSSRefreshis great to have. It eliminates the need to hit your browser’s “refresh” button again and again. With CSS Refresh, whenever you save your CSS file, your browser will refresh by itself.
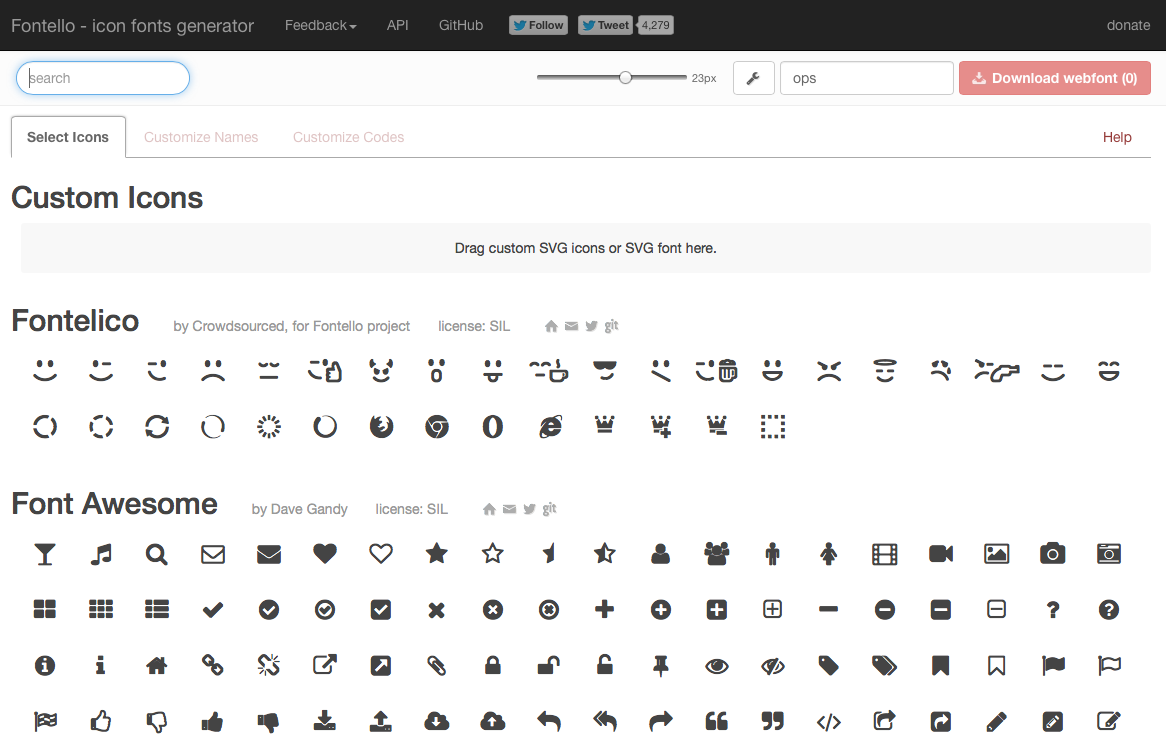
Fontello
Since you never know what size screen your website will be viewed on, you need icons that can scale to be viewed at any size. Typical images, unfortunately, can blur and pixelate. Fontello helps you generate icons that can handle scaling for different screen sizes. Fontello also has a collection of more than a hundred web fonts, letting you choose whatever icon you like.
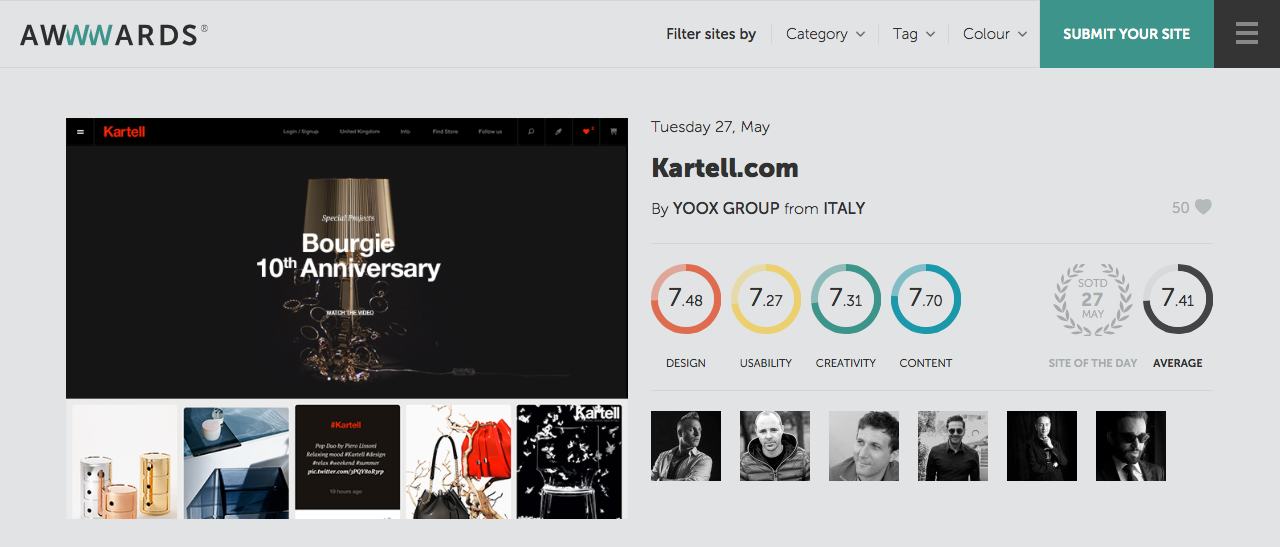
Awwwards
Looking for inspiration? You’ll find it here. Awwwards are rewarded to the best web designers, developers, and agencies. The selections are sometimes beautiful, sometimes surprising, and never boring.
If these tools are not enough, look for custom web development environments that help streamline the development process and create a more efficient and customized website.
For all front-end related questions and issues, get help from JavaScript and CSS expert mentors >