Flutter Facebook Login
In this tutorial, I’ll walk you through setting up Facebook authentication on your Flutter app and fetching relevant data using Facebook’s Graph API.
We’ll be using the following package for the login implementation:
Step 1: Add the following dependency in your pubspec.yaml file . Do make sure that you use the latest version of the package.
dependencies:
flutter:
sdk: flutter
flutter_facebook_login: ^1.1.1
Step 2: On the URL below, complete steps 1 to 6.
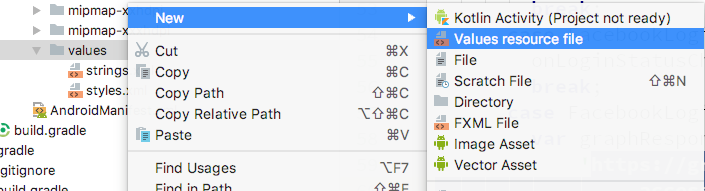
Step 3: Add the app_name string in strings.xml with it’s value being the name of your Android app. If the strings.xml file doesn’t exist, go ahead and create a new one under: android > app > src > main > res > values

Create a new strings.xml file if it doesn’t exist
Step 4: Import the following package in your main.dart file:
Step 5: Create a new method that handles Facebook login:
Step 6: The onLoginStatusChanged(...) method is just used to update the UI using setState() when the user logs in successfully:

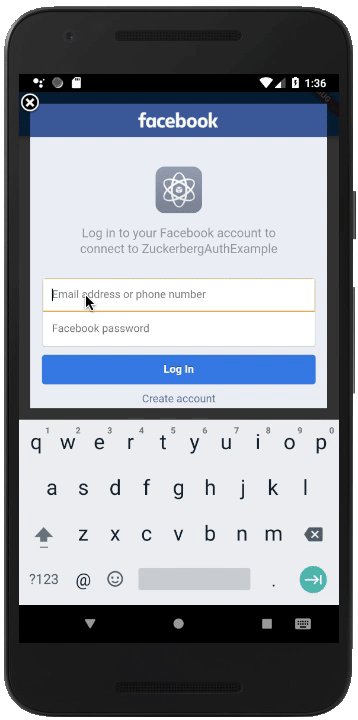
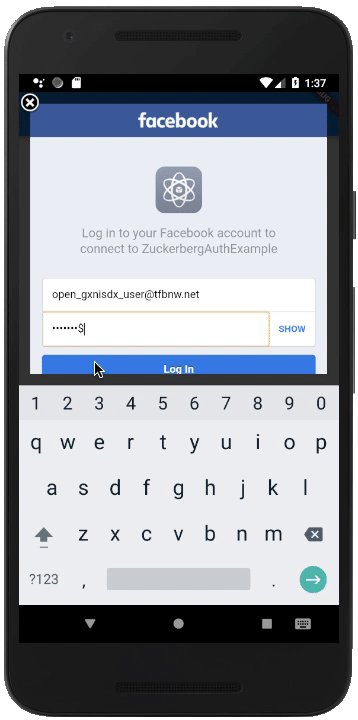
Android Facebook login
That’s it! Our login works perfectly on Android. Now, let’s try iOS:

On iOS, the app crashes. This is because we haven’t configured Facebook login for iOS. Follow the steps given below for the same:
Step 1: On the URL below, complete steps 1 to 4.
Step 2: Do….nothing! You’ve already setup your Flutter code. Nothing else needs to be done. Simply go ahead and run your app on an iOS device:

iOS Facebook login
Fetching the user’s profile data
We’ll make use of Facebook’s Graph API for this:
The print(profile.toString()) statement would print the following:

Data queried using Facebook’s Graph API
Next, you simply need to parse this JSON data. I’m only parsing the name for now and displaying it in the Text widget as follows:
Text(“Logged in as: ${profileData[‘name’]}”)

Parsing and displaying the name from the JSON data
Fetching the user’s profile picture

For fetching the user’s profile picture, we can just append picture in our current URL:
https://graph.facebook.com/v2.12/me?fields=name,first_name,last_name,email,picture&access_token=${facebookLoginResult.accessToken.token}
The default image size is 50x50 which is quite small. To change the image size, just use picture.height(200) in the URL instead of picture .
To fetch another user’s profile picture, you’ll need their user id. Then you can simply fetch their profile picture by using:
https://graph.facebook.com/v3.1/107353120209205/picture
where 107353120209205 is the user id of that user.
To convert the profile image into a circular one, go ahead and add the Picasso dependency in your app’s build.gradl.… oops, my bad, Android nightmares.
With Flutter, you can simply provide a decoration to your NetworkImage:
Voila! It’s such an amazing feeling when you can Glide through the UI part of your app in seconds 
The complete code for this sample can be found here:
If you’ve trouble in configuring the Facebook SDK part (Step 1), then please comment down below as talking about it there may help someone else as well. You can reach out to me on Twitter.

a lot of people are using Facebook nowadays and so it’s a good initiative to have taken the trouble to write an article as well explained to allow interested people to manage how to configure Facebook authentication. It will be useful to many people. Thank you !
I’m glad that you found it helpful :)
As Facebook is one of the most used social media application, so, it is also very important to go with the proper process to logging in and for that, <a href=“https://routersupport.org/netgear-router-support/”>Netgear Customer Support</a> is one of the best option to log in.