Dart Tutorial, Hello World Using VS Code IDE
Welcome to tutorial no. 1 in Dart tutorial series.
In this tutorial, we will cover the following
- Setting up Dart extension in VS Code on Windows
- Installing dart SDK in windows
- Create and Run a Simple Dart Program
- Dart naming conventions
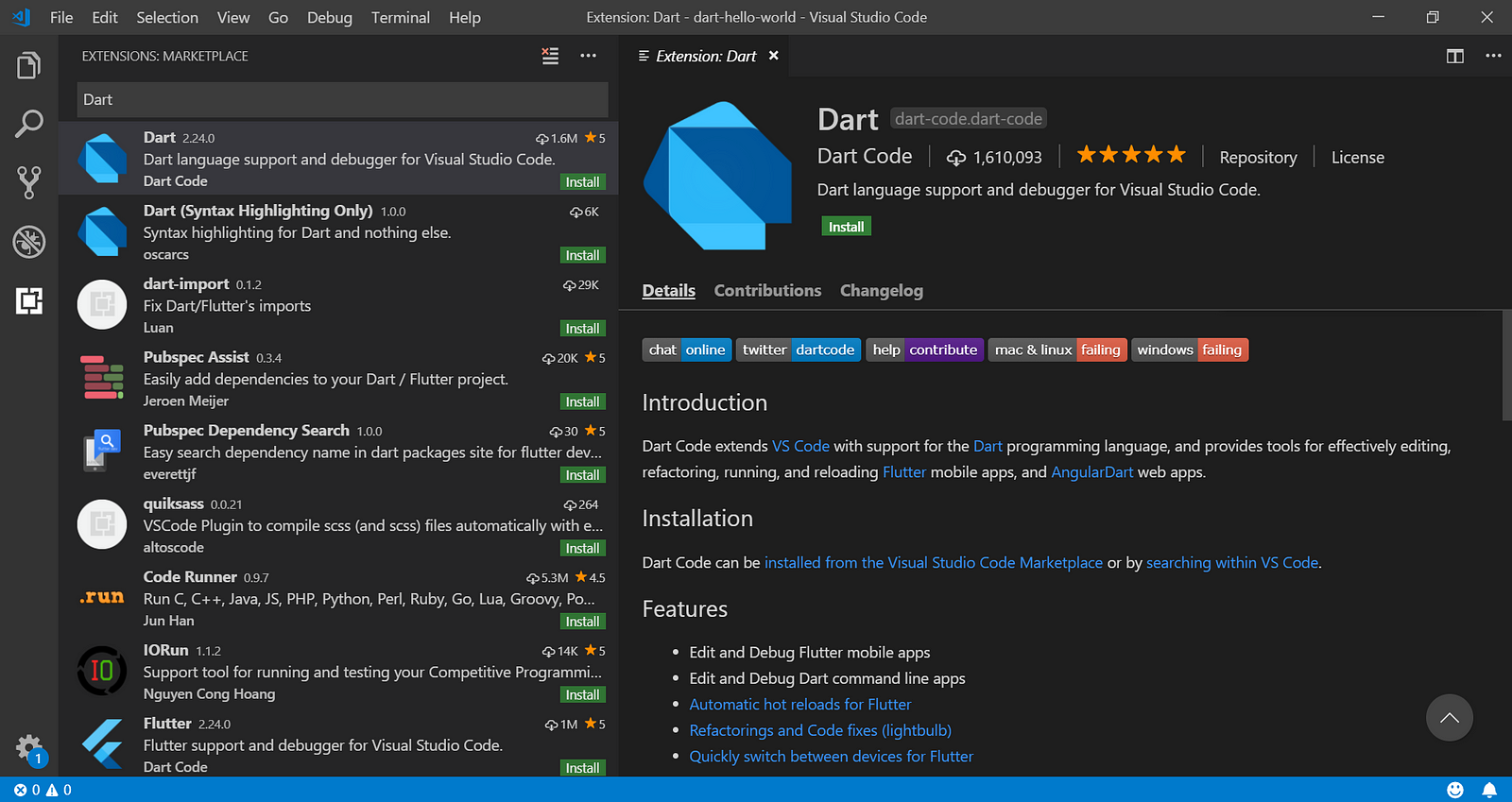
Dart programming support for Visual Studio Code is provided by dart code (https://dartcode.org/). Dart code visual studio marketplace link. Install the dart code extension in VS Code using package manager.
I am using windows 10. Install Dart Code extension. I assume VS Code is already installed in your machine. When we install Dart(From Dart Code), Dart(Syntax Highlighting Only) is not required.

Dart Code Extension for VS Code

VS Code Error if dart SDK is not installed
Install dart SDK and set in OS Environment variables. Download the dart installer, this installer is community supported or alternatively download the dart zip.
I have used the installer, this will set DART_SDK environment variable and will add dart in path variable. Installer also comes with dart_update.exe which can help you update the dart version.
Hello Dart: create a new dart project as below. A new directory named “dart_hello_world” in this create another directory “lib” in this create a dart file “main.dart”

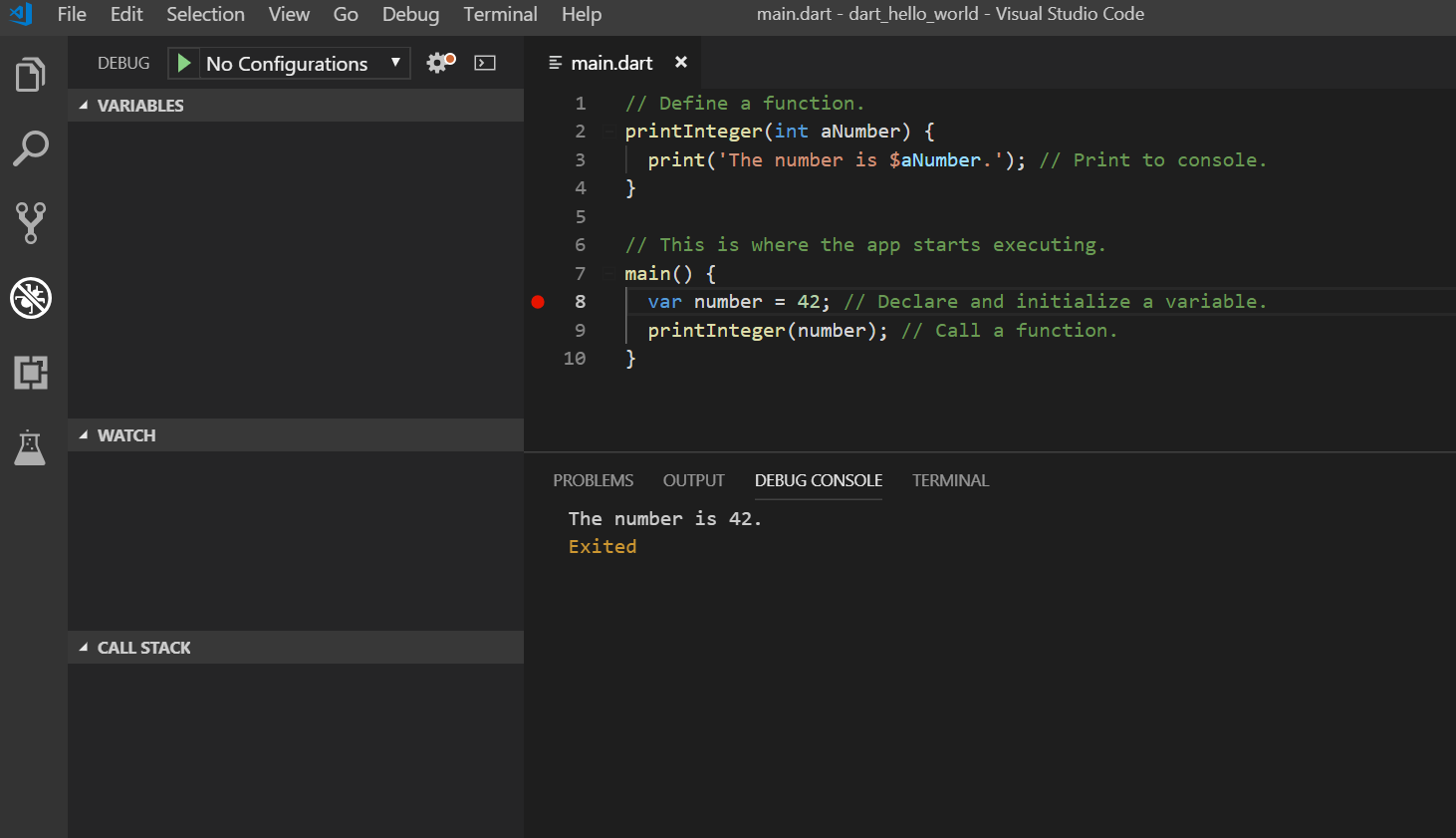
My main.dart contain the first example shared in dartlang tour.

First dart program
you can run it using either VS Code debugger or using the terminal.
Naming conventions: Click here to know more about dart naming conventions.
- Class, enum names should be in UpperCamelCase.
- Dart file, package, directory and library names should be lowercase_with_underscore
- Variable, parameter and constants should be lowerCamelCase
This is it for the part 1, in next part we will talk about how to import and use the code from different file and same project/package.
