Responsive Flutter layout with FittedBox widget

Target Audience: Beginner
Recipe: Learn to use FittedBox layout widget to create responsive layouts for Flutter applications.
Focus Widget: FittedBox
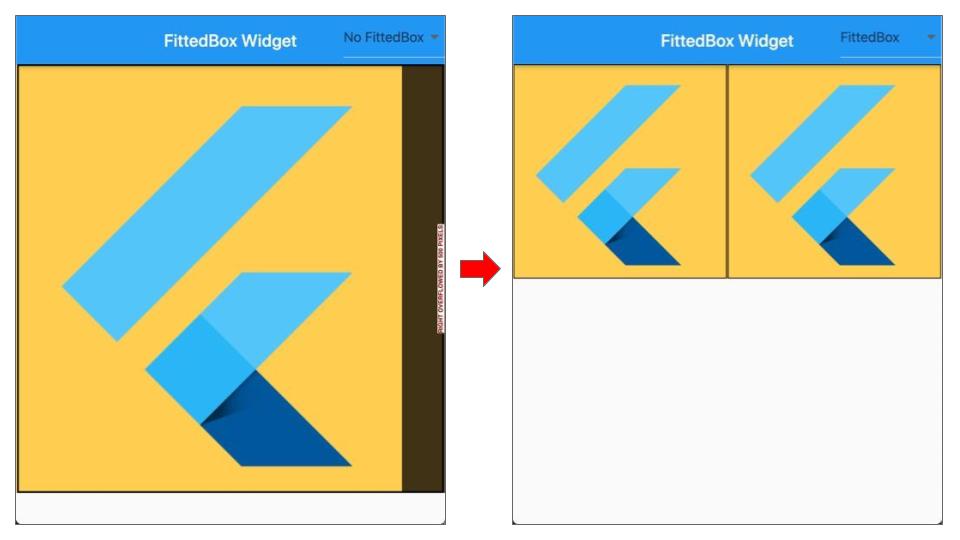
The FittedBox widget is a single child layout widget which means it can have only one child assigned to it. In this example, the Row widget is added as child to FittedBox widget. The Row widget has two Image widgets as its children. Normally, the second child of Row widget will overflow to right when it renders its children on a screen size which is not sufficient to accommodate all of its children. However, with FittedBox this problem of widget overflowing is solved. It scales and position its child within the parent widget.
Checkout the companion video tutorial here
Using FittedBox Widget
FittedBox(
child: Row(
children: [
Image.asset('assets/flutter_icon.png'),
Image.asset('assets/flutter_icon.png'),
],
),
)
Source Code
Reference
Happy cooking with Flutter 
_Liked the article?Liked the article? Let me know with 👏👏👏
Couldn't find a topic of interest? Please leave comments or email me about topics you would like me to write _
