Frontend, La primera barrera de seguridad de tu proyecto.
A veces a los desarrolladores frontend se nos va de la cabeza un poco el tema de la seguridad. Pensando en la calidad de un sitio web, generalmente nos concentramos en rendimiento, SEO y accesibilidad. Sin embargo, la capacidad del sitio web de estar preparado ante ataques maliciosos no es la ideal, Importante! ya que backend y frontend son responsables de la seguridad de los datos que comparten.
¡Usuarios malintencionados pueden comprometer el frontend de tu aplicación, no lo dudes ni por un momento! Pero por suerte podemos tomar medidas para estar más seguro. ¡Y acá va una lista de 6 consejos!
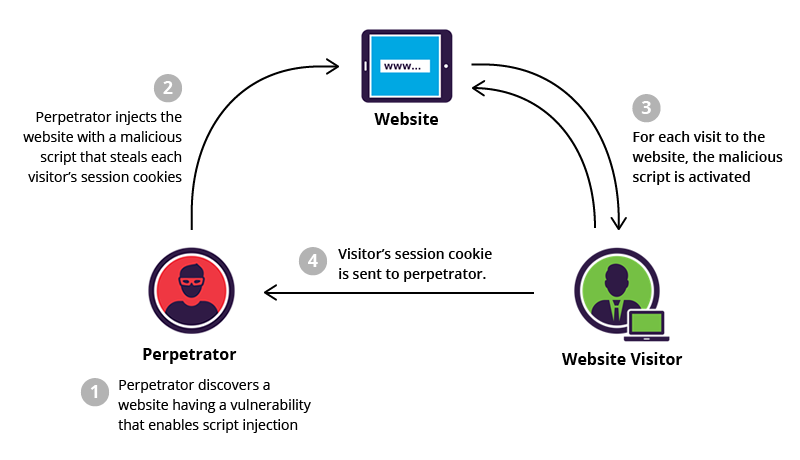
- PROTÉGETE EN CONTRA DE XSS

En primer lugar es importante tener en cuenta que con esta vulnerabilidad, los atacantes explotan la confianza que un usuario tiene en un sitio en particular, y esto nos da una dimensión del impacto que puede tener.
Este tipo de vulnerabilidad puede ser explotada de dos maneras: de forma reflejada y de forma almacenada.
A continuación, haré una breve explicación de cada una.
Reflejada: Este tipo consiste en meter código a través de un link, para que el link se ejecute en el browser de la victima, dentro de la página.
Almacenada: Consiste en meter código a través de algún campo dinámico dentro de la página que lo permita y lo muestre en algún lado, para que ese código se ejecute cuando otros usuarios accedan a la página.
Cuando se introduce un código malicioso desde la entrada del usuario, esto se puede bloquear al proporcionar "X-XSS-Protection": encabezado "1; mode = block". Por ejemplo, desea dirigirse a los usuarios por sus nombres y vincularlos mediante correos electrónicos de marketing. James Hall, director de Parallax, sugiere agregar ? name = James en la cadena de consulta, y luego agregar al DOM.
- TIPOS CONFIABLES

Los frameworks de frontend modernos como Angular o React no son totalmente inmunes a los ataques XSS. Liran Tal, miembro del Grupo de trabajo de seguridad de Node.js, recomienda types confiables para resolver los problemas con XSS, como el uso de APIs sensibles (innerHTML).
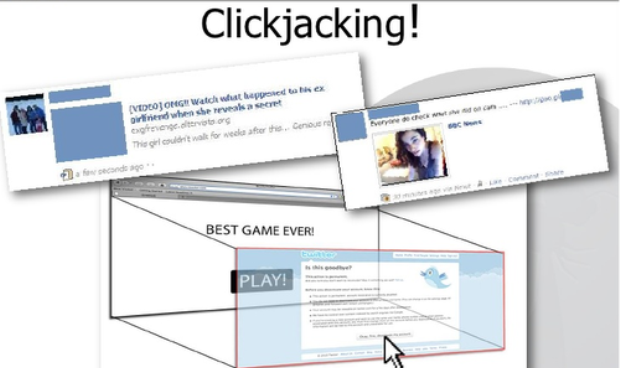
- PREVENIR ATAQUES DE CLICKJACKING

Clickjacking es un ataque en el que un usuario es un truco para hacer clic en una página web o un elemento que no forma parte del sitio. Esto hará que los usuarios proporcionen sin saberlo credenciales o información confidencial, descarguen programa maligno, compren un producto en línea o transfieran dinero. Por lo tanto, puede protegerse contra este ataque con el encabezado X-Frame-Options.
- UI FRAMEWORKS

Con frameworks como React, Vue y Angular han desarrollado una seguridad sólida, que tienen la posibilidad de eliminar los riesgos de los ataques XSS. Automáticamente, una salida HTML codificada reduce la necesidad de usar API DOM susceptibles a XSS. Por lo tanto, comienza a dar nombres inequívocos a métodos potencialmente peligrosos, como dangerouslySetInnerHTML.
- TENGAN CUIDADO CON GOOGLE TAG MANAGER

Al usar Google Tag Manager, puede agregar los últimos scripts de seguimiento, chatbot de soporte y Hotjar para análisis de usuarios. Sin embargo, si su cuenta de Google es pirateada, se puede agregar cualquier arbitrario a JavaScript en su sitio web. Por ejemplo, sus usuarios se dirigen a una página de pago falsa para completar su pedido y envían el dinero a otro lugar.
- POTENTE POLÍTICA DE SEGURIDAD DE CONTENIDO (CSP)

¿Alguna vez te has preguntado si deberías confiar en todo lo que envía el servidor? Siempre debe colocar un fuerte encabezado Content-Security-Policy HTTP. Esto solo permitirá que sea confiable elaborar parte del contenido en el navegador. CSP puede detectar ataques tales como scripting entre sitios (XSS) y clickjacking.
Con un CSP sólido puedes eliminar la ejecución de un código potencialmente malicioso y restringir el dominio mientras se cargan recursos externos. Además, las aplicaciones solo confían en los scripts de apis.xyz.com, self y algunas otras.
Hoy en día, la seguridad se ha convertido en una prioridad para muchas empresas. Estos ataques maliciosos pueden ocurrir a sitios grandes o pequeños. Se deben cuidar los datos de los clientes, ya que pueden producirse errores, y es bastante común de hecho, al implementar un sitio web o una aplicación. Los clientes tienen mayores expectativas sobre la seguridad de su información. Con estos 6 consejos de seguridad para frontend, puede proteger y reducir vulnerabilidades porque ningun cuidado jamas es suficiente, y como desarrolladores debemos estar mas al corriente de los problemas actuales y estar al tanto de como evitarlos.