Add loading indicator in any view
Introduction
I wrote a post to show custom state view for the whole controller. You can display loading image gif, empty state, no connection or error state flexibly. Check screenshots below.


You can check that post here
But in some situation, we want to a simple loading indicator inside a small view only? How can we do that?
I show you how to do that today.
What to do
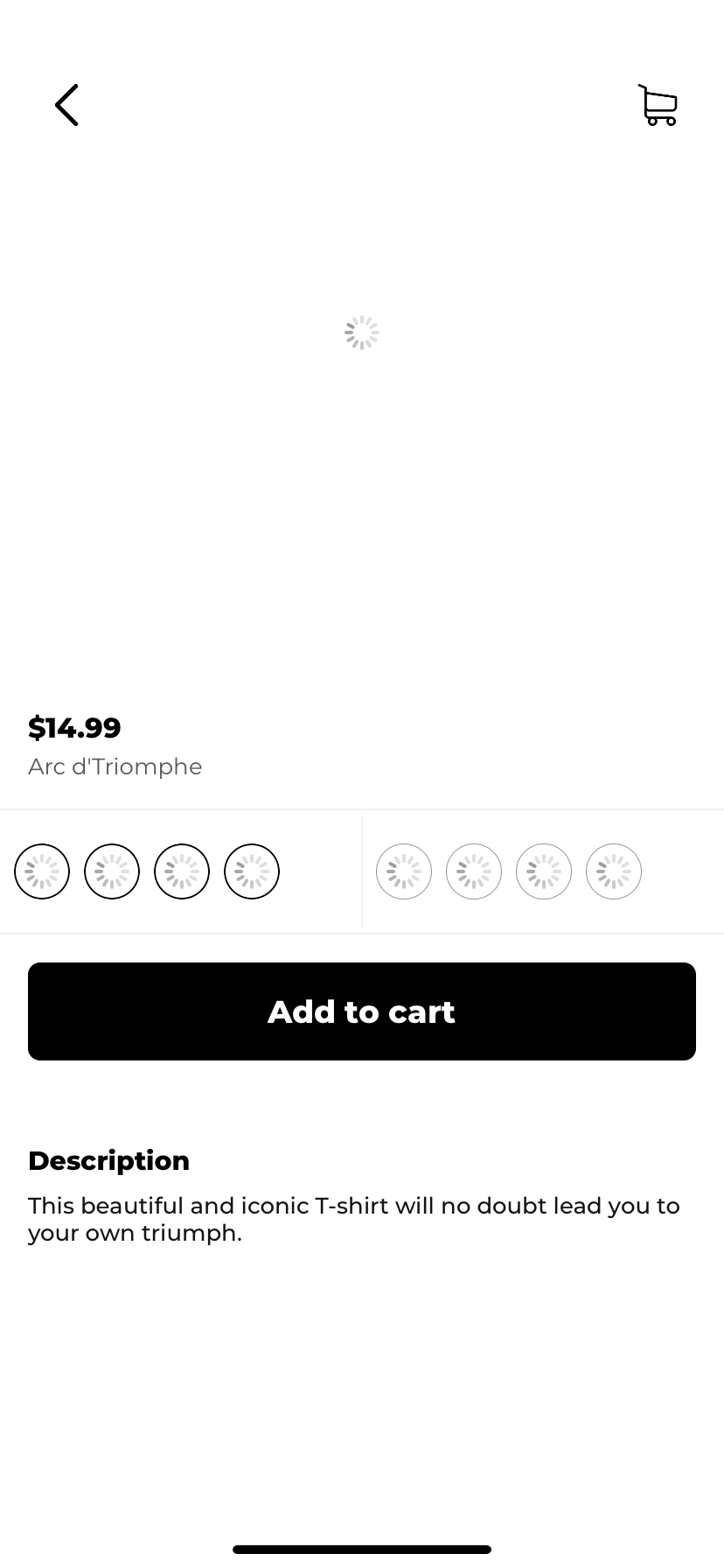
We will add loading indicator into the cover image view, color circles and size circle while loading.

Create UIView extension
extension UIView {
static let loadingViewTag = 1938123987
func showLoading(style: UIActivityIndicatorView.Style = .gray) {
// code here
}
func stopLoading() {
// code here
}
}
Add UIActivityIndicatorView
func showLoading(style: UIActivityIndicatorView.Style = .gray) {
var loading = viewWithTag(UIImageView.loadingViewTag) as? UIActivityIndicatorView
if loading == nil {
loading = UIActivityIndicatorView(style: style)
}
loading?.translatesAutoresizingMaskIntoConstraints = false
loading!.startAnimating()
loading!.hidesWhenStopped = true
loading?.tag = UIView.loadingViewTag
addSubview(loading!)
loading?.centerYAnchor.constraint(equalTo: centerYAnchor).isActive = true
loading?.centerXAnchor.constraint(equalTo: centerXAnchor).isActive = true
}
We define a static tag with a random number 1938123987. You can type any number for you.
Remove UIActivityIndicatorView when stop loading
func stopLoading() {
let loading = viewWithTag(UIView.loadingViewTag) as? UIActivityIndicatorView
loading?.stopAnimating()
loading?.removeFromSuperview()
}
How to use
imageView.showLoading()
colorView.stopLoading()
Easy enough?

Color
But if I want to change it color?
func showLoading(style: UIActivityIndicatorView.Style = .gray, color: UIColor? = nil) {
// ___
if loading == nil {
loading = UIActivityIndicatorView(style: style)
}
if let color = color {
loading?.color = color
}
// ___
}
imageView.showLoading(color: .blue)

Scale
Coooool... One more thing, I want to make it bigger or smaller?
func showLoading(style: UIActivityIndicatorView.Style = .gray, color: UIColor? = nil, scale: CGFloat = 1) {
// ___
if let color = color {
loading?.color = color
}
loading?.scale(value: scale)
// ___
}
colorView.showLoading(scale: 0.75)

You can download the full code at my github
Conclusion
This tip is a small, but can help in some situations. Please share me how you use it in comments.
And share me how you show loading in your apps also.
Keep learning. Enjoy coding.

What is this: UIImageView.imageLoadingViewTag
Hey, good catch. it should be
loadingViewTag. Thank you.Thanks for sharing this tip with us, really helpful.
https://www.minimilitia.mobi/ https://www.applock.ooo/ https://www.7zip.vip/
Thanks @escobarr. Please also check this gist. A different way to show indicator inside UIButton.