CONVERT YOUR ANGULAR PROJECT TO MOBILE APP USING CORDOVA
A client needed a tasking app and due to my love for Web App, we decided to build the app using Angular 4, I derived job and satisfaction achieving the task with Angular (you should understand that feeling, smiles).
Fast forward to the date of delivery, only to hear from your client “PLEASE I NEED A MOBILE/ANDROID APP”.
In my mind “Does this client really know what he’s talking about?” — I thought. I don’t have anything to say, if not to say “ALRIGHT SIR, PLEASE WOULD YOU GIVE US TWO WEEKS TO DELIVER?”
Alright, that short story made me go researching and finding the fastest route to achieving the task. I don’t need to beginning migrating to either Ionic or any other framework.

REQUIREMENTS
- You must have installed your Cordova CLI, if not, refer to Cordova Getting Started and Documentation on how to achieve that.
- You have already created your Angular version 2 and above project. This writing will be based on Angular CLI, so if you haven’t installed it, please visit Angular Documentation
STEPS ( Advise: Ensure you have a backup before executing this steps)
- Create a new Cordova Project, using the cordova below:
cordova create hello com.example.hello HelloWorld
- Add your Cordova Building Platform:
cordova platform add [platform]
Where platform can be either Android, Blackberry or IOS
-
Merge your Angular project with the Cordova project created by copying every folders and files, except your package.json file in your Angular root directory to the Cordova project root directory.
-
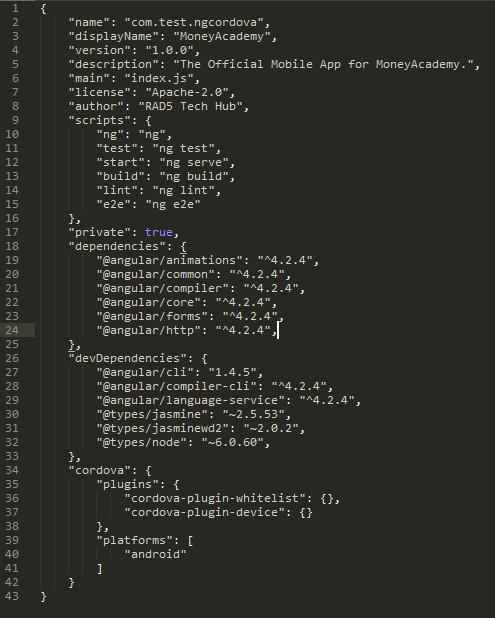
Carefully open the package.json file in the both directories and carefully merge the two files into one. The resulting package.json should look like below:
A screenshot of how your package.json should look after merging
-
Development project folder is src/. You should start testing/building your Angular 4 app there!
-
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
With the steps above, you have successfully merged and converted your Angular Project to Mobile App. To implement the Cordova plugin, add reference to cordova.js in angular project html file.
<script type=”text/javascript” src=”cordova.js”></script>
Note that adding the reference to cordova.js will throw/display an error when you try to test on local server.
Add Cordova Device plugin with the command below:
cordova plugin add cordova-plugin-device
We are almost done, now let’s use cordova to get the Device information.
In your angular project, import and implement OnInit and added the plugin callback function as follow.
import { Component , OnInit } from ‘@angular/core’;
….
….
export class AppComponent implements OnInit {
ngOnInit() {
document.addEventListener(“deviceready”, function() {
alert(device.platform);
}, false);
}
}
Typescript will not recognize the ‘device.platform’ statement and warns cannot find device
To resolve this issue, add the line below immediately after the import line
declare var device;
That’s all.
Finally is to build our project.
BUILDING AND RUNNING OUR APP
- Update the <base href=“/”> tag in your index.html to <base href=“./”> , this will enable angular to access files in a directory path since we are not hosting on a server.
- Before we build, let’s understand that Angular project creates a dist folder on successful building while Cordova make use of www folder to run, so we need to update Angular project to build in www folder. To achieve that, open .angular-cli.json in our root directory and change the value of outDir property from “ dist ” to “ www ”.
- The next step is to build our angular app, please refer to my first writing on HOW TO DEPLOY AND HOST AN ANGULAR 2 OR 4 PROJECT ON A SERVER to achieve that if your don’t know how to go about it.
- Lastly, build and run your Cordova project by executing the code below:
cordova build android|ios|[platform]
OUTPUT
On successful launching on a device, the app should display an alert box having “Andriod” (in my own case).

Congratulation! You can now go ahead to implement other cordova plugins to your app.
Feel free to comment for any error encountered while executing the step OR ones identified.
Thanks.