How to handle file upload(images, documents etc.) in nuxt.js and vue.js with vuex and axios API.
Handling files is always a hurdle especially if it is your first time. This is because files are not stored the same way normal data is. You would need to handle the files correctly first.
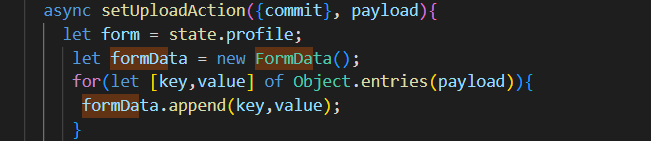
You need to use your formdata.

Here is an extract of the function for your upload files.
If you are adding this to your vuex store, then you would need to add this to your action as done above.
After which you can call the API and then dispatch the form in the appropriate pages.
It becomes easy from here after you have added it to your action.
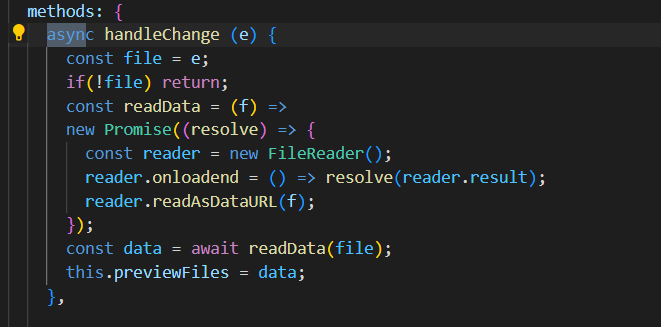
For an image, to ensure that the image is gotten from the API and also previewed, you need to use the @change event .

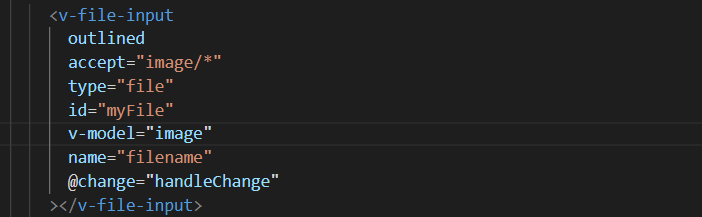
Next, you need to add this function to your input field so you can be able to preview the image.

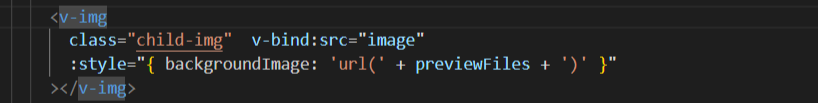
Next, to preview this image, you need to add this to an image tag that enables you view images stored in the database.

The v-bind:src is obtained from the API. the previewFiles is from the handle function you created.
Lastly, you need to dispatch the image to the API.

This is a step by step process on uploading files and sending files to the database with vuex and axios.
My Twitter Handle: https://twitter.com/mchelleOkonicha
My LinkedIn Handle: https://www.linkedin.com/in/buchi-michelle-okonicha-0a3b2b194/
