Top 9 Django Concepts - Part 2 : 5 Mins

Welcome to part 2 of the 3 part series for Top 9 Django Concepts.
I will be covering 3 Django concepts, for those who had missed the first part of the 3 part series, you can head down to the Top 9 Django Concepts - Part 1
The first concept is essential Django commands that you will be using when developing in Django.
The second is the concept of using either a front-end like Vue, React or Angular web framework or using Django existing template system to build UI.
Lastly, it will be to use either Class-Based Views vs Function-Based Views.
Essential Django Commands
![]()
So here are some of the basic commands you will use when you are developing in Django.
Creating a new Django Project

This is the first command that you will encounter when you are creating a Django project for the first time.
django-admin startproject project-name
This command helps to create a template project folder with all the standard list of files or folders that are required for Django to run.
The folder with the same name as the project, contains configuration setting, url routing and serving configuration.
For further explanation of the default project structure of the template project.
Please head down to Create a new project in the Django documentation.
Starting the Django Web Server

By default, all Django projects are shipped with a development web server.
This is used to test out your website before you deploy it in a production environment using a production-level web server like Gunicorn or uWISGI or Mod WISGI.
To start the Django web development server, you have to enter the following command:
python manage.py runserver
By default, Django runs on an IP address of 127.0.0.1 and the port number of 8000.
You could change the IP address and the port number to serve it in a different IP address or port number by entering the following command:
python manage.py runserver ip_address:port
Once the development server is up and running, you could leave it without interfering it.
The development server has a built-in function to reload the server whenever a new code is added.
Creating a Django Application

You can think of Django applications as add-on modules to do a single task for the project which forms the whole website.
Now, you create a new application by entering the following command:
python manage.py startapp appname
This command creates a new Django application with various files and folders to execute the application.
It is always recommended to split multiple features into smaller applications.
Instead of having a single big application which does everything for ease of maintenance and readability of the project.
Creating & Updating Database Tables

In Django, database tables are represented as a model.
Which could be founded in each Django application's models.py file.
Details on how to create a model could be found on Creating Models in the Django documentation.
Once a model has been created in the models.py.
The developer has to perform 2 commands to make changes to the database.
The first command is called makemigration, which prepares the changes to be made to the database as migration aka version:
python manage.py makemigrations
The second command is called migrate.
Which applies all migrations to the database to either create a new table or update an existing table.
For further details about the migrate or makemigrations command you can go to Creating Models that is founded in the Django documentation
Accessing Django Shell

By entering the following command, it will open an interactive python shell with all the Django modules loaded.
This command is useful when you plan to test out various Django's ORM queries before adding it into your Django App.
Details on how to perform various ORM queries could be founded at Django ORM Querysets By DjangoGirls.
Using Front-end Framework vs Django's Template?

Due to the exploding popularity of Javascript web frameworks that are used for front-end development.
You may encounter this dilemma when working with clients or in your work.
Ultimately, this comes down to the following list of questions I will ask myself:
- What are the project requirements?
- Who is in the project? Is it yourself or a team of developers that includes a front-end developer?
- What is your experience in working with Vue, React or Angular?
If the project does not require you to work with front-end web frameworks like Vue, React or Angular.
I suggest that you stick with Django's default template system and integrate it with prebuilt bootstrap themes or bootstrap examples to speed up the development process.
If your work requires Django to be a backend system.
You should start to look at building RESTful APIs using Django REST Framework to support the front-end developer with your APIs.
Class-Based View vs Function-Based View

There is a Debate between the use of Class-Based Views (CBV) or Function-Based Views (FBV).
Due to the reason that both have their pros and cons.
I would suggest you use Class-based Views only when you understand it and found the use case for using it in your project.
Which is the need to reuse and customising purposes in your project or else use Function-based View.
If you are a beginner in Django due to it's simplicity and straight forward way of presenting the logic in your code.
Conclusion

I hope that you gain a better understanding of various concepts that you may encounter as a Django developer.
These concepts are design or development decisions.
Which you might need to make due to the depth of knowledge required and Django's role that increasingly being used as a backend system.
References
Page 2

When I first dive into Django after deciding to specialise as a Django developer.
The number of concepts that are required for anyone to learn to understand Django can be overwhelming.
Since Django development approach forces, you to develop in a single and opinioned way of web development with a vast ecosystem of packages to support your needs.
This could discourage potential Django developers, who prefer flexibility , a lesser amount of learning and unopinionated approach to develop a web application using Python.
These are the people who want to get things done by picking their own adventure using a smaller amount of packages instead of Django's batteries-included approach.
In the first part of the series, I will be covering only 3 concepts and their related technical terms to help you get up to speed in using Django.
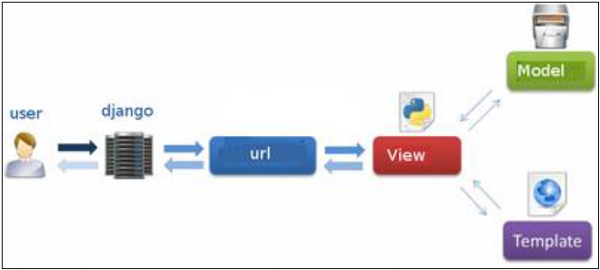
Model View Template (MVT)

The first concept might take some time for you to understand. While you are blazing through tutorials like DjangoGirls or Mozilla Developer Network's on Django.
Django follows similar concepts like Model View Controller (MVC) or Three-Tier Architecture.
Which seeks to make it easy for a developer to maintain and manage their codebase.
By having multiple separate replaceable parts to form the whole software system.
Model
Bulk of your time is spent here, on coding features you develop for your users or organisation which is usually called business logic.
It is recognised by Django, whenever you create a new Django application.
The model is called models.py, it resides in the application directory.
In this file, it also includes the database queries where you find answers from your records in the database.
Which you then pass the results of the query to your view and template to display it as a webpage.
Views
Views consist of code that deals with user interaction like form submission by the user and formatting your answers from the database to fit your template.
Before it is sent to your template file to be generated as a webpage.
It includes logic, like HTTP error responses (404 or 200 status code) based upon the answer that is founded by the database.
It could also be transferring of user interaction data for further processing by the models.py.
Do note that you should never include code that does heavy processing of data in views.py.
As it dramatically slows down your display speed of the webpage.
They are called Fat Views and Skinny Models, whenever your identifying problems in display speed for a website.
Therefore just stick with going Fat Model and Skinny Views as your best practice when developing your Django web application.
Template
As the name suggested, it is a template that is used for generating an HTML file of a webpage for a website.
You can think of it as similar to markdown language.
Which is used to generate static sites or your project wikis in GitHub or GitLab.
To learn to embed a Django Language Syntax to display data for your template.
Object Relation Mapping (ORM)

ORM for Django, allows you to focus on working with different types of database.
Without any knowledge related to that particular database to perform CRUD (Create, Read, Update, Delete ) operations for your database.
This is a strength due to the reason that you are using a standardised way to perform CRUD operations to a database.
The weakness of this approach is the time taken to refactor to cater to certain features or design difference toward every database.
Do note that it is recommended for you to use Postgres over MongoDB for the production-level environment.
The reason can be founded in this article, called When to use MongoDB with Django by PyDanny the author for 2 Scoops of Django.
Administration Panel

This is by far the best feature of Django.
Due to the reason that you do not need to spend a lot of time to create or customise your own user management.
The panel allows you, the management of your records for each table in the database from your models.py.
This could be customised further to suit your needs under the Django administration panel.
By importing codes like this under the name called admin.py file within your Django application.
from django.contrib import admin
from catalog.models import Author, Genre, Book, BookInstance admin.site.register(Book)
admin.site.register(Author)
admin.site.register(Genre)
admin.site.register(BookInstance)
For further details on how to customise your Django administration panel.
It could be founded in Django project documentation, Django tutorial by Mozilla or an excellent video tutorial by Dumbfounds
Conclusion

I hope that these 3 concepts are useful for you to help you to accelerate your learning on Django.
Since these terms are quite confusing to me when I was starting out.
While I do have a rough idea on what will be covered in this 3 part series.
I would greatly appreciate that you could provide me with suggestions on Django concepts that might be confusing to you in the comments section.
References
- Class-Based Views
- Function-Based Views
- Create a new project
- Gunicorn
- uWISGI
- Mod WISGI
- Creating Models
- Django ORM Querysets By DjangoGirls
- bootstrap themes
- bootstrap examples
- Django REST Framework
- Debate
- Class-Based Views (CBV)
- Function-Based Views (FBV)
- The Top 5 Most Used Django Commands
- Illustrations By unDraw
