Build React Native WordPress App [Expo way] #2 : React Navigation Version 5
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since we successfully build an app on the React Native CLI path., for the next step, we try to develop this app again but using Expo. We will discover the Expo ecosystem that makes our lives comfortable and help us avoid dealing with Native modules to learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll, in-app purchase, and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native Templates from instamobile
in this chapter, we are getting started using react-navigation version 5 that recently release for this time I wrote this chapter that major change its component base
Install all required package
first, install react-navigation package
- @react-navigation/native – core infrastructure package provides basic navigation
- @react-navigation/stack – provide basic navigation behavior
- @react-navigation/bottom-tabs – provide tabs navigation
npm install @react-navigation/native @react-navigation/stack @react-navigation/bottom-tabs
install required dependencies
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
one last thing for iOS your need install Cacoapod package
cd ios; pod install; cd ..
next, we restructure our project by creating a new place for containing only navigation

here we create folder name src for containing all of react-native code component folder for store component and screen folder for containing screen component
handle main navigation with Bottom Tabs
in Navigator.js firstly we import the main navigation
import React, { PureComponent } from 'react'
import { NavigationContainer } from "@react-navigation/native";
import { createStackNavigator } from "@react-navigation/stack";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
next, we create our screen then import and add to stack and tab navigation

then create boilerplate code like here to every screen
import React, { Component } from 'react'
import { Text, View } from 'react-native'
export class Bookmark extends Component {
render() {
return (
<View>
<Text> textInComponent </Text>
</View>
)
}
}
export default Bookmark
next import to Navigator.js again
import Home from '../screens/Home.js'
import Bookmark from '../screens/Bookmark.js'
import Categories from '../screens/Categories.js'
import Setting from '../screens/Setting.js'
and create the main function for handle class
export default function Navigator() {
const Tab = createBottomTabNavigator()
return (
<NavigationContainer >
<Tab.Navigator>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Categories" component={Categories} />
<Tab.Screen name="Bookmark" component={Bookmark} />
<Tab.Screen name="Settings" component={Setting} />
</Tab.Navigator>
</NavigationContainer>
);
}
then we clear default code in App.js and insert new code for handle only Navigation
import React from "react";
import Navigators from "./src/components/Navigator";
export default function App() {
return (
<Navigators />
);
}
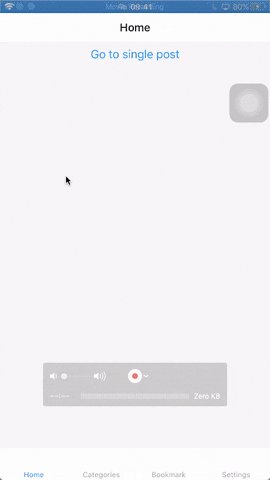
here the first result blank navigation

Stack in Tab
next step in every tab screen we want to add a secondary screen that shows children data like Single post that we navigate from index screen for this step we use React navigation stack for creating a stack screen
firstly we create secondary screen
import SinglePost from '../screens/SinglePost.js'
then we create new stack navigation instance
const Stack = createStackNavigator();
function HomeStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Post" component={SinglePost} />
</Stack.Navigator>
);
}
then add to Tab
<NavigationContainer >
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeStack} />
<Tab.Screen name="Categories" component={Categories} />
<Tab.Screen name="Bookmark" component={Bookmark} />
<Tab.Screen name="Settings" component={Setting} />
</Tab.Navigator>
</NavigationContainer >
the last thing we add a button to make navigation to SIngle post screen
add Button for taking action in Home.js
export class Home extends Component {
render() {
return (
<View>
<Button title="Go to single post" onPress={() => this.props.navigation.navigate('SinglePost')} />
</View>
)
}
}
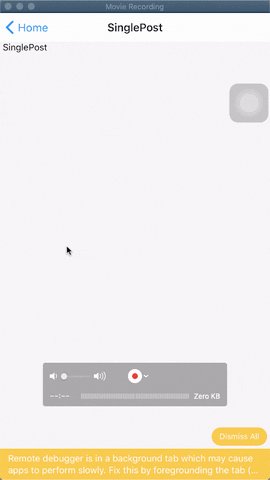
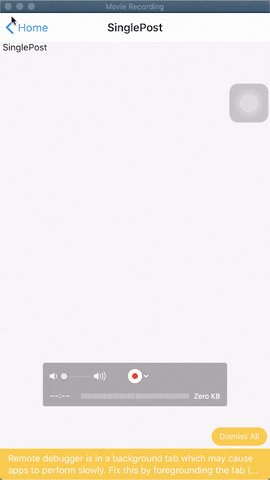
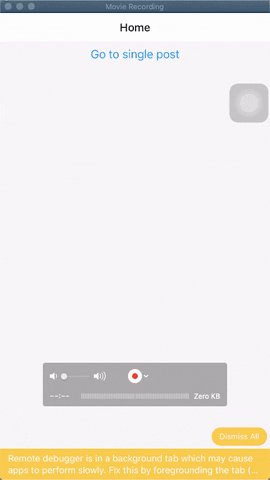
Now we can try to make navigation

conclusion
this chapter we learn how to use React navigation version 5 the lastest stable from Expo team we learn how to use Bottom tabs and Stack navigation in next section we will add an icon font to button tab using react-native-vector icons hope your enjoy and stay tuned
Also published on Medium.
