Animating lists in Vue 3: Create friend-list UI
Animations in web applications are very effective if done right. They can prolong the time a user spends on your website if the animation is smooth and captivating. But if the animation is inappropriate or choppy in its motion then users get frustrated and leave very quickly.
When it comes to web application frameworks and animation, One thing that developers like about Vue.js is the fact that Vuejs has support for animations built-in, that's right no need to fiddle around and research 3rd party libraries. You just need to install Vue.js and you're off!.
In this article, we will be looking at some common animation features of Vue3.
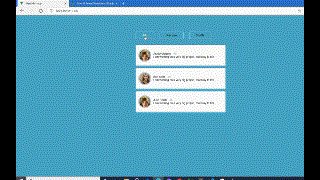
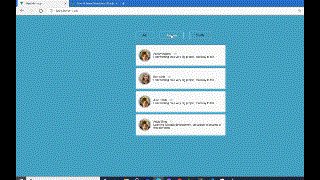
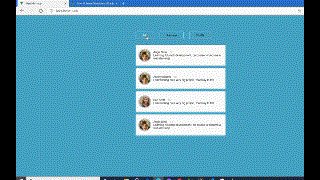
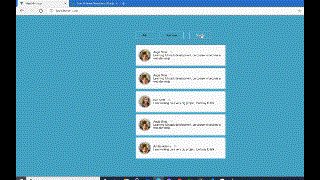
Video Tutorial - How to create friend list UI in Vue 3
Create animated friend list UI in VueJs.
How does Vue.js make it easy to add animations?
Out of the box, Vuejs supports transitions and animations. Transitions are based on two-state animation, where you have a start animation state and an end animation state and you apply some sort of motion algorithm to make a transition from the start state to end state.
You dont have to worry about the motion algorithm, thats all taken care off in the browser.
Usually states change when something is added or removed from the dom. Vue 3 provides Hooks for components entering and leaving the DOM. This is achieved by using the built-in and component wrappers, as shown in the example below:
In the above example, the
tag with the message "This will be added and removed from the DOM" is wrapped around a tag. Also, note that we have the V-If="show" as an attribute. This is the mechanism that allows us to decide if this tag is to be rendered or not, changing the value of show to false will remove it from the display.
If you look closer at the wrapper transition tag you will see that we also gave a name attribute which is set to fade, as shown here: . Under the hood, the transition component provides some hooks that do some magic to make the animation possible. These hooks will add enter-leave css classes, these are prefixed with the name attribute that you specified in the transition tag. In this example these dynamically generated classes are : .fade-enter-active, .fade-leave-active,.fade-enter-from, .fade-leave-to.
.fade-enter-active, .fade-leave-active { transition: opacity .5s;
}
.fade-enter-from, .fade-leave-to { opacity: 0;
}
So the above css will animate the opacity of our
tag whenever it is added or removed from the DOM.
Take it a step further and use
You can take this further by animating a group of items like a list. Please see the example below:
The key part in the template is the block of code for rendering the list :
<transition-group name="list" tag="ul"> <li v-for="item in items" :key="item" class="list-item"> Item: {{ item }} </li>
</transition-group>
We are using .We are replacing a normal
with . In the transition tag we have a tag attribute which we set to "ul". This makes sure that we are rendering a ul. And we also specify the name attribute as "list". Knowing this we can add the animation style properties for the dynamically generated classes as shown below:
.list-enter-active,
.list-leave-active { transition: all 1s ease;
} .list-enter-from,
.list-leave-to { opacity: 0; transform: translateY(30px);
}
This will apply a transition to all properties, but we only animate the opacity and y position.. Ie We start at y-position at 30px then move it to position 0, we also apply an opacity of 0 as end with opacity 1.
Now for more advanced animation, we use key frames.
We can use keyframes to apply intermediate states between our start state and end state to achieve advanced animation. In the example below, we add an effect of the item bouncing in and out.
So our styling for the Vue generated animation state classes becomes: To bounce out we use the same animation in reverse. That is why we have the keyword reverse in the .list-leave-active class :