Common React Errors
We all have been in that situation where we wrote some code and an error is the next “logical” thing. It can be a pain when we come across these scenarios and can be even more painful if we don’t have React setup properly for debugging.
Fixing these issues require understanding the problem, tracing the problematic line and fixing it. Sometimes it’s not that easy, as an error can be pointing to a line in one file while the actual error was from some other file. Another time these errors are cryptic, making it even more difficult to trace.
I want to point out some of the common errors we make when working with React and how to fix them. This is not an exhaustive list of errors but I am open to updating the list.
With that out of the way, let’s find those bugs. 
- You made a stateless/functional component and did not return.
import React from "react";
const Error = () => {
<div>Error</div>;
};
export default Error;
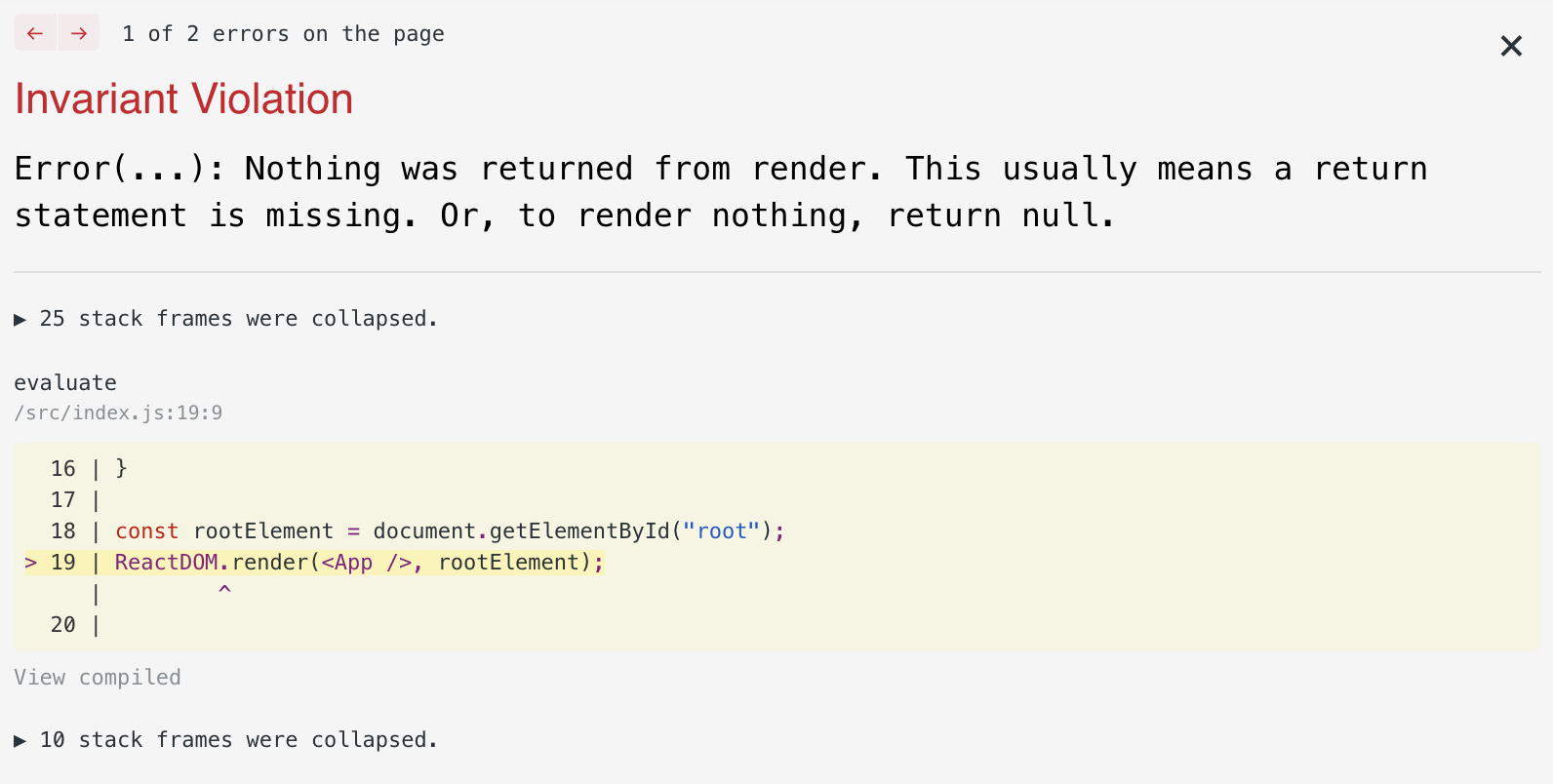
You get the following error:

The error message is quite intuitive, from the image above you can see that the error started from Line 19 which really isn’t the cause of the error but the point at which the error was caught. Fixing this is as simple adding a return into the said functional component.
const Error = () => {
return <div>Error</div>;
};
// OR
const Error = () => <div>Error</div>;
- Invoking an event handler method where a reference to the method is required.
export default class Error extends React.Component {
state = {
text: ""
};
handleChange = ({ target: { value } }) => {
this.setState({ text: value });
};
render() {
return (
<>
<input
onChange={this.handleChange()} {/* Error: method invocation */}
/>
</>
);
}
}
You get the error:

This can be fixed in two ways:
- Passing a reference instead of invoking the method like so:
onChange={this.handleChange} - Use a fat arrow function:
onChange={event => this.handleChange(event)}
- Importing a component that wasn’t exported and using same in
render(). This can also occur as a result of mixing up default and named imports.

Fixing this is as simple as exporting the component and in the case of mixed up imports, ensure you import the component correctly.
-
You have a component that is connected to redux, and you call an action/function from the component’s props that you didn’t already pass to
mapDispatchToProps(). -
In React 16.8.0, Hooks were added. When you invoke a hook’s setter directly on an event handler like below:
const Hooks = props => {
const [value, setValue] = useState("Awesome");
return (
<div>
Hooks are here and they are great!! No I meant{" "}
<strong>
<em>{value}</em>!
</strong>
<br />
<hr />
<button onClick={setValue("Fantastic")}>Change Text</button>
</div>
);
};
The following error ensues:

This can be fixed by changing onClick={setValue(“Fantastic”)} to onClick={() => setValue(“Fantastic”)} .
- Sometimes an error can be tricky. Take for example the error below:

There are various reasons for this kind of error, some already listed above. Aside from the causes already mentioned, it could be as a result of React version update, say a switch from v15 to v16 and not updating the deprecated lifecycle methods.
- Another error is this:
Warning: Functions are not valid as a React child.
This may happen if you return a Component instead of <Component /> from render.
Or maybe you meant to call this function rather than return it.
A scenario for that error is this:
<select name="category">
value={category}
onChange={this.handleChange}/>
<option>Select a category</option>
...
</select>
From the code, you’d quickly notice that the select element was closed immediately after the the name attribute leaving the other attributes (value and onChange) hanging plus there is another self closing tag following the onChange attribute. Removing these fixes the error.
- Another error could be this below:
This code generated that error:
return(
<ul onClick="this.handleToggle()">
...
</ul>
);
The cause of the error is pretty straightforward, the onClick expects a function but got a string type instead. A quick fix for this is taking out the surrounding quotes and replacing with {} like this: <ul onClick={this.handleToggle()}>
- Take a look at the following code:
function App() {
function handleRefresh() {
window.location.reload();
}
return (
<div>
<h1>Headlines</h1>
<button onClick={handleRefresh()}>Reload</button>
</div>
);
}
On first look you'd think there's nothing wrong with the code above but running it you'd be in an infinite re-rendering state. Why?
Well your button event handler invokes the handleRefresh() method directly which calls window.location.reload() . If you really must do this, then a slight modification to your onClick handler does the job. onClick={() => handleRefresh()} fixes it.
Conclusion
Errors are part of our development now and we see them even in code that works. What we do when they are found is what counts. I have a feeling you have at a point seen these errors or still have them at this moment in time. I hope this helps you fix those.
Feel free to suggest an addition to this.
I love the red heart icon, click to like, it is fun. Kindly share and pass on to friends, colleagues, workers etc. Let love continue.

This is ansuperior writing service point that doesn’t always sink in within the context of the classroom. In the first superior writing service paragraph you either hook the reader’s interest or lose it. Of course your teacher, who’s getting paid to teach you how to write an good essay,
https://www.gangboard.com/big-data-training/data-science-training
Nice article! I also made a list of common React mistakes for a friend, although not so beautifully presented as yours.
Most errors in that list are different, but the one we have in common is losing ‘this’ when we pass a handler around!
https://gist.github.com/joeytwiddle/8634b729a50b816762f78aa545fbd72f
Thank you for your comment. I’ll take a look at the gist.