Your First Truffle Dapp — An attempt at a beginners guide to the Truffle Framework — Part 3
So when I sat down this week to continue our journey into developing a Dapp using truffle, I realized something. Since I’m preparing this series as we go along, I’m essentially shooting from the hip and I realized that we are going to need to write a Dapp in order to keep going.
I’m going to be honest, it’s not the most world changing Dapp, and so you’ll have to forgive me. With that being said, we’ll need to create something simple, but yet something that allows us to explore the many features options Truffle has to offer as well as solidity’s programming language.
I think that one of the most common mistakes beginners make when trying to learn something is that they try to leap massive bounds without fully understanding what they need to accomplish and don’t really have a clear idea of what they are trying to build. It’s like going for a drive without setting a destination, sure you’ll go somewhere, but you’ll never actually know if you’ve arrived at the right destination. You don’t need to have all the answers at the beginning, but you should at least know what your end destination looks like.
With this being said, I figured we would build a simple scoreboard Dapp.

Our Dapp project
Like I said, nothing fancy, but it should do. I’ve gone ahead and taken care of the conceptual parts of the application, so that means you don’t have to worry about the css, and html, etc for now. This allows us to focus on Truffle and Solidity for the most part.
To get your hands on the boilerplate application, I’ve gone ahead and created a github repo that houses the initial files as well as will house the changes that we make in the future. You’ll find the installation instructions in the repo as well, to download visit: https://github.com/3of5of7/scoreboard
Let’s have a look at some of the simple features:
- You have a list of names and each name is given an ID - Currently in json format, but we’ll switch this to solidity using truffle.
- Each player is given an starting score.
- You can select a player by ID and increment their score by 5. We will be programming this incremental increase with truffle + solidity also.
We’ll create other features and flush this out later in the series.
Creating Our Project
To create our first Dapp, we’ll need to initialize our first project. A project is just a self-contained set of files that form the foundation of your project.
Every Dapp is different, but will generally contain the following files:
- HTML and JavaScript files to create and interact with the interface.
- CSS files, to handle styling for your Dapp.
- Solidity files, to define the application logic and interact with Ethereum blockchain.
- Folders, to keep them nice an neatly sorted.
Of course you can store other file types, like images and so forth, but we’ll try and keep things as simple as possible and try to work with only what we need.
Currently Truffle has a few ways to start your project. One of which is “truffle init”, which will download the default files you need to create your Dapp, example contracts, migrations and test folders. The other way is using truffles new “truffle unbox [name of box]” command. This will download helpful boilerplate files that allow you to get your Dapp up and running faster.
At the time of this series, there are only a few Truffle boxes that you can download and it’s not currently possible for developers to create their own box for others to download. So as noted above, I just put a boilerplate in a github repo for you to get started: https://github.com/3of5of7/scoreboard
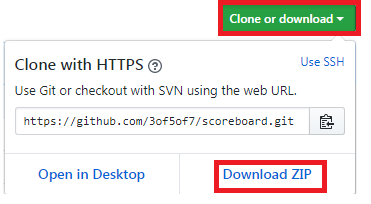
Since we’re using windows, let click the link and download the scoreboard zip file.

Using your command prompt, let’s make a folder to store those files in using the following command:
mkdir scoreboard

Then let’s extract the contents of the git repo file into our folder. Remember if your following along on windows also, change the ‘truffle” file to “truffle-config”.
Your folder structure should now look something like this:

From the command prompt, change directory into your scoreboard folder:
cd scoreboard

Local Development Server
Not all Dapps are made equal, and not all of them you can just open the “index.html” file and see the dynamic information you’ve brought to life.
To get the Dapp working as we planned, we need to be able to have our own local server. This is a local server that we can run on our own computer. I know that it might sound a little scary, but not to worry, we have the power of our command prompt and NPM.
We’re going to grab an npm package called lite-server, which is just a lightweight development server that will allow us to see our changes and Dapp locally without needing a heavy duty webserver.
Run the following command in our scoreboard directory:
npm install lite-server --save-dev

Now let’s go ahead and start up lite-server, by entering the following command:
npm run dev

If it doesn’t open up your browser automatically, you can open your favorite browser and navigate to: http://localhost:3000 and we should see our scoreboard Dapp. Now we are no longer working with static files, any changes we make to our Dapp will automatically be updated to the browser with what they call “live reload”. Go ahead give it a try. Using your mouse, go the the “src” folder and in their open “users.json” file with your code editor of choice (I’m a sublime text guy) and change one of the names. Save it, and then switch back to your browser and you’ll notice the name is automatically update. This is great, we’re taken a few steps in the right direction.

To continually see the result of our future changes, we’ll need to keep the local server running. That just means leaving the command prompt open going forward. You will however, need to open up another command prompt to run future commands. So that should make 3?
If you do need to stop the server, just press CTRL + C on your keyboard in the local server terminal window. You may have to press it twice to fully stop the server. Then when you’re ready to start the local server again just run the same command as before:
npm run dev
Just make sure that you’re in the scoreboard directory to run the command.
Default Boilerplate Dapp
As you can see, the default application is nothing special. You’ve got a list of names, which id, name & points. Then you have an input box and a button to the right. The true code behind the Dapp, hasn’t been created yet, but that’s where we come in.
Final Words
What have we learnt?
- We can take boilerplate project files as our starting point.
- The command prompt can be used to quickly achieve tasks.
- We can initialize an empty folder with simple files by running “truffle init” or download boilerplate “boxes’ by running “truffle unbox [name of file].
- How to download a local development server
- To view our Dapp on our local machine, we can use the npm run dev command.
- We might have to make some adjustments every now and then if you’re on windows, so bear with me please.
If you want to get a deeper understanding:
- If you haven’t already, using your code editor, browse through the scoreboard Dapp files. IT doesn’t do much now, or have lots, but doesn’t mean you shouldn’t try to understand what it all does.
- Close the local server command prompt window, then try to navigate back to the folder and start the local server with: npm run dev
- Create a second Dapp folder, and try running “truffle init” to see what default files it downloads for you.
Join the conversation, follow us on Twitter: @ Tap_Coin, Reddit, or swing by and have a chat with us on Telegram: https://t.co/eIP47QmZ1E to discuss all things Tap Project.
Fueled by gamers, inspired by the community, disruptive to all
