How to use MQTT in the Vue Project
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
MQTT is a kind of lightweight IoT messaging protocol based on the publish/subscribe model. This protocol provides one-to-many message distribution and decoupling of applications. It has several advantages which are low transmission consumption and protocol data exchange, minimized network traffic, three different service quality levels of message which can meet different delivery needs.
This article mainly introduces how to use MQTT in the Vue project, and implement the connection, subscription, messaging, unsubscribing and other functions between the client and MQTT broker.
Project initialization
Create project
The reference link is as follows:
Examples:
vue create vue-mqtt-test
Install MQTT client library
The following method 2 and 3 are more suitable for the project that directly introduces Vue.js.
Installed from the command line, either using npm or yarn (one or the other)
npm install mqtt --save
# or yarn
yarn add mqtt
Import via CDN
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"></script>
Download locally, then import using relative paths
<script src="/your/path/to/mqtt.min.js"></script>
The use of MQTT
Connect to the MQTT broker
This article will use the free public MQTT broker provided by EMQX. This service was created based on the EMQX MQTT IoT cloud platform. The information about broker access is as follows:
- Broker: broker.emqx.io
- TCP Port: 1883
- Websocket Port: 8083
The key code of connection:
<script>
import mqtt from 'mqtt'
export default {
data() {
return {
connection: {
host: 'broker.emqx.io',
port: 8083,
endpoint: '/mqtt',
clean: true, // Reserved session
connectTimeout: 4000, // Time out
reconnectPeriod: 4000, // Reconnection interval
// Certification Information
clientId: 'mqttjs_3be2c321',
username: 'emqx_test',
password: 'emqx_test',
},
subscription: {
topic: 'topic/mqttx',
qos: 0,
},
publish: {
topic: 'topic/browser',
qos: 0,
payload: '{ "msg": "Hello, I am browser." }',
},
receiveNews: '',
qosList: [
{ label: 0, value: 0 },
{ label: 1, value: 1 },
{ label: 2, value: 2 },
],
client: {
connected: false,
},
subscribeSuccess: false,
}
},
methods: {
// Create connection
createConnection() {
// Connect string, and specify the connection method used through protocol
// ws unencrypted WebSocket connection
// wss encrypted WebSocket connection
// mqtt unencrypted TCP connection
// mqtts encrypted TCP connection
// wxs WeChat mini app connection
// alis Alipay mini app connection
const { host, port, endpoint, ...options } = this.connection
const connectUrl = `ws://${host}:${port}${endpoint}`
try {
this.client = mqtt.connect(connectUrl, options)
} catch (error) {
console.log('mqtt.connect error', error)
}
this.client.on('connect', () => {
console.log('Connection succeeded!')
})
this.client.on('error', error => {
console.log('Connection failed', error)ß
})
this.client.on('message', (topic, message) => {
this.receiveNews = this.receiveNews.concat(message)
console.log(`Received message ${message} from topic ${topic}`)
})
},
}
}
</script>
doSubscribe() {
const { topic, qos } = this.subscription
this.client.subscribe(topic, { qos }, (error, res) => {
if (error) {
console.log('Subscribe to topics error', error)
return
}
this.subscribeSuccess = true
console.log('Subscribe to topics res', res)
})
},
doUnSubscribe() {
const { topic } = this.subscription
this.client.unsubscribe(topic, error => {
if (error) {
console.log('Unsubscribe error', error)
}
})
}
Publish messages
doPublish() {
const { topic, qos, payload } = this.publication
this.client.publish(topic, payload, qos, error => {
if (error) {
console.log('Publish error', error)
}
})
}
Disconnect
destroyConnection() {
if (this.client.connected) {
try {
this.client.end()
this.client = {
connected: false,
}
console.log('Successfully disconnected!')
} catch (error) {
console.log('Disconnect failed', error.toString())
}
}
}
Test
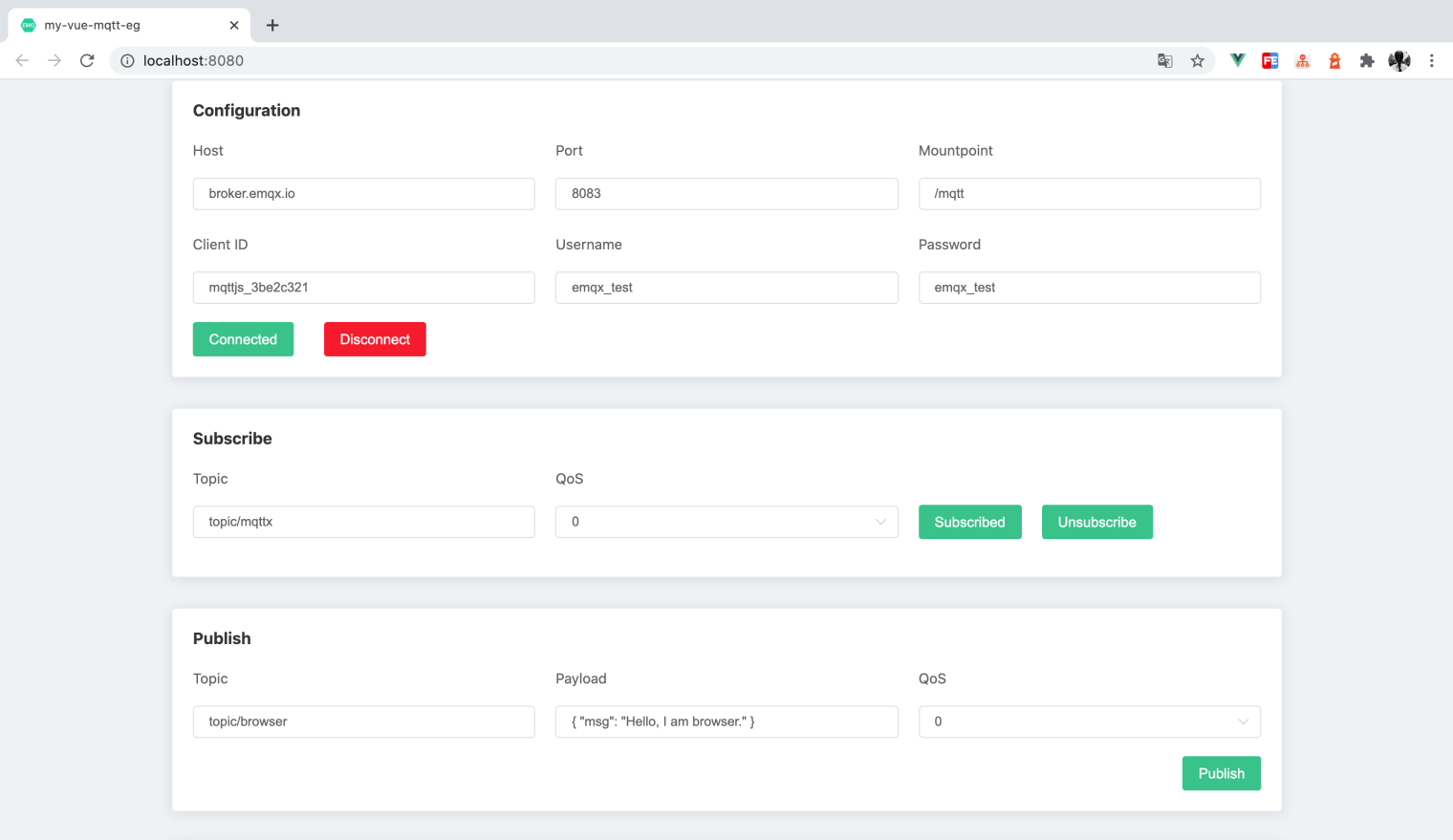
We use Vue to write the following simple browser application. This application has: create connection, subscribe topic, messaging, unsubscribe, disconnect and other functions.
The complete code for this project: https://github.com/emqx/MQTT-Client-Examples/tree/master/mqtt-client-Vue.js。

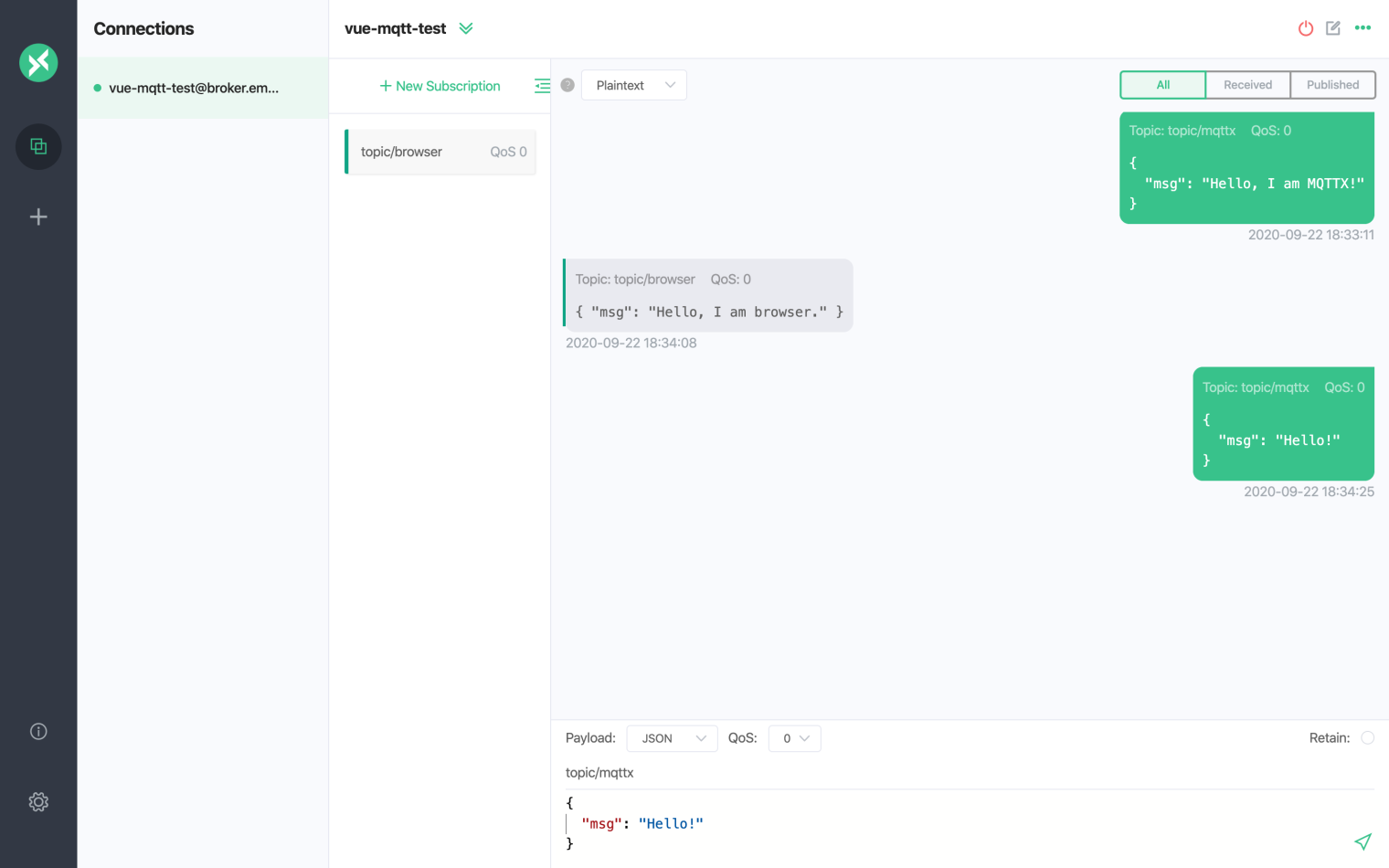
Use MQTT 5.0 client tool - MQTT X as another client to test messaging.

If you unsubscribe on the browser-side, before MQTT X sends the second message, the browser will not receive the subsequent messages from MQTT X.
In summary, we have implemented the creation of an MQTT connection in a Vue project, simulated subscribing, sending and receiving messages, unsubscribing, and disconnecting between the client and MQTT broker.
As one of the most three popular front-end frames, Vue can be used on the browser-side, and can also be used on the mobile-side. Combining the MQTT protocol and MQTT IoT cloud service, can develop many interesting applications, for example, a customer service chat system or a management system that monitors IoT device information in real-time.
Originally published at https://www.emqx.com.
