Material Dashboard - Free Django Template
Hello Coders,
In case anyone search for a free Material Dashboard design to use in a future Django project, this article might help. Django Material Dashboard is a simple seed project coded with a SQLite database, authentication and deployment scripts on top of a popular (and free) material design - MaterialPro Lite. The project is actively supported and the permissive license allows the usage for hobby & commercial projects.
Thank you for reading! Please fine below the relevant links:
- Django Material Dashboard - product page
- Django Material Dashboard - Demo

What's in the box
Being a simple project, the codebase might be useful in a few scenarios:
- You are a beginner used to
learn by coding - Using a seed project to speed up your development sounds like a good idea
- Learn how to structure a
production-readyapp, looking at this open-source sample - Use a starter that provides a modern and free UI out of the box
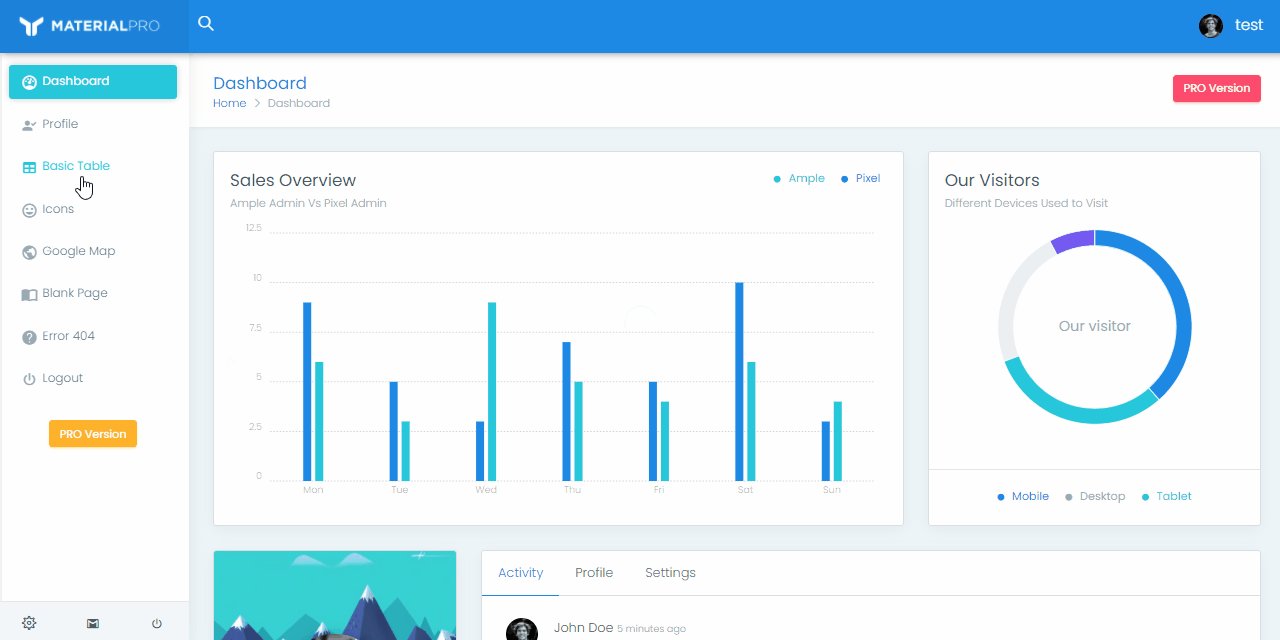
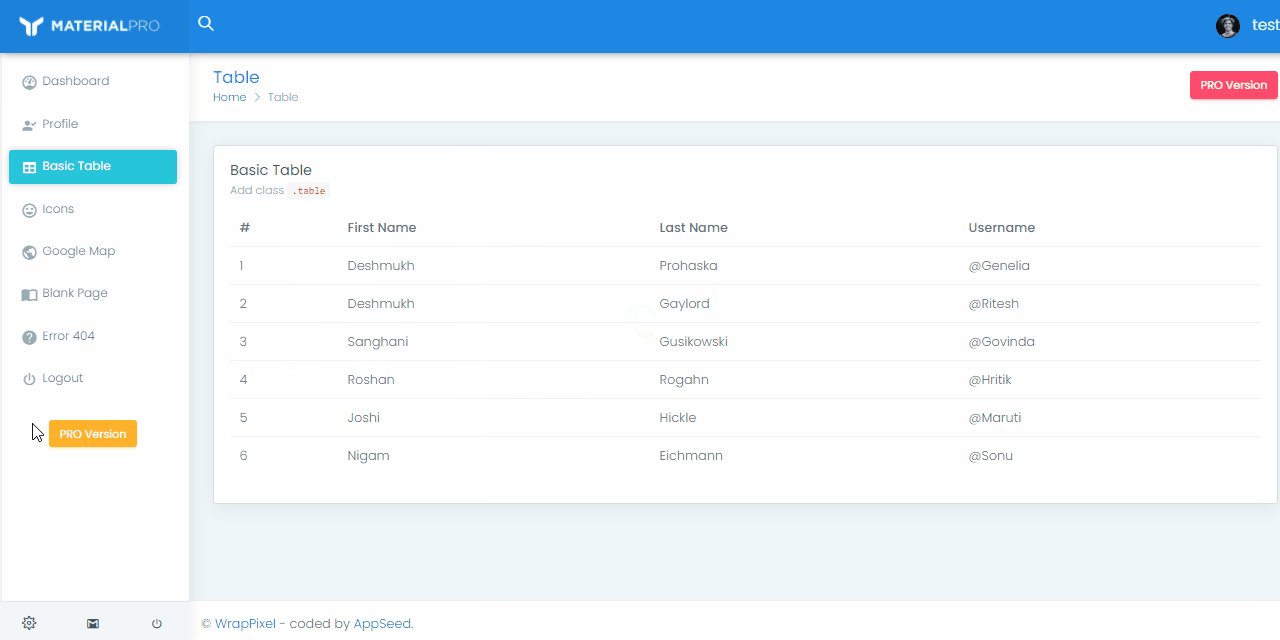
The Material-Based UI provided for free by WrapPixel, comes with components, widgets and a few pre-built pages (dashboard, tables, login, register, user profile) that we can use right away in our project(s).
UI Vendor Notes - MaterialPro Bootstrap Lite is one of the best Bootstrap templates for admin dashboards and control admin panels. This powerful and competent Bootstrap 4 admin template is based on HTML and is built with the CSS framework. Inspired by Google Material design principles and integrated with the essential Bootstrap components and UI elements, the all-new and comprehensive MaterialPro Bootstrap Lite from WrapPixel has a lot to offer to you.
MaterialPro Bootstrap Lite is one of the best free bootstrap website templates and comes with a host of easy to use features and plugins that make it perfect for even novice developers.
Material Dashboard - User Profile Page

Material Dashboard - Django Version
As mentioned at the beginning of the article, the Django codebase is provided with a basic set of features, database, ORM, and deployment scripts for some well-known platforms and configurations like Docker, HEROKU, and Gunicorn/Nginx stack.
What is Django
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It's free and open source.
(Useful) Django Links
- Django - the official website
- Django Documentation
How to setup Environment
To use the stater, Python3 should be installed properly in the workstation. If you are not sure if Python is properly installed, please open a terminal and type python --version. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- GIT - used to clone the source code from the Github repository
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
Material Dashboard - Compile from sources
To built and start the app locally, please follow the steps:
Get the source code
- Download the ZIP from Github Repository
- Using GIT tool in the terminal to clone the source code
Change the current directory to source code directory
$ # Make sure you are running the commands INSIDE source code directory
$
$ # Virtualenv et up (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/
At this point, we can visit the app in the browser http://127.0.0.1:8000/. By default, the app will redirect guest users to the login page. To access the private pages create a new user using the registration page, and log in.

Just to make the usage easier, I'll drop below an ASCII chart with codebase structure:
< PROJECT ROOT >
|
|-- core/ # Implements app logic
| |-- settings.py # Django app bootstrapper
| |-- urls.py # Define URLs served by all apps/nodes
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| |-- layouts/ # Master pages
| |-- accounts/ # Authentication pages
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes
|-- app/ # A simple app that serve HTML files
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Django bootstraper
|
|-- **************************************************
How the app starts
- Django bootstrapper
manage.pyusescore/settings.pyas the main configuration file core/settings.pyloads the app magic from.envfile- Redirect the guest users to Login page
- Unlock the pages served by app node for authenticated users
Well folks, thanks for reading! The goal of this open-source project is to help developers to win time and code less the repetitive features of a new project. With all those default features in-place the developer should code the specific features much faster.
Links & Resources:
- Django - The official website
- Django Material Dashboard - product page
