Flask Dashboard - Gradient Able (Free Version)
Hello Coders,
This article presents a free, simple Flask Dashboard coded with basic modules like authentication, database, ORM and deploy scripts on top of a modern dashboard design - Gradient Able UI. For newcomers, Flask is a lightweight web application framework written in Python. Sometimes classified as a microframework, Flask provides a lightweight codebase that can be easily extended to become an API, a simple web app, or a complex eCommerce platform.
- Flask Gradient Able - product page
- Flask Gradient Able - LIVE Deployment

What is Flask
Short-note for newcomers - Flask is a lightweight WSGI web application framework. It is designed to make getting started quick and easy, with the ability to scale up to complex applications. It began as a simple wrapper around Werkzeug and Jinja and has become one of the most popular Python web application frameworks.
By using a framework we can reuse modules and features already coded and tested by other developers. Using Flask we can skip over coding from scratch a few modules, common to many web apps:
- Authentication - we need to know who is using our app
- ORM - to manipulate the database information with ease
- Deployment - Flask is well documented when we need to deploy our work in production.
- Community - using a Framework we can get help from other fellow developers that might face same issues
To read more about Flask, please access below links:
- Flask - official website
- Flask Documentation - recommended starting point for newcomers
Flask Gradient Able - Sources
The project is a simple, unopinionated Flask starter coded with a modular codebase and a short-list of modules. Basic deployment scripts are also provided for some well-known platforms: Docker, Gunicorn/Nginx stack - App features:
- SQLite, PostgreSQL, SQLAlchemy ORM, Alembic (DB schema migrations)
- Modular design with Blueprints
- Session-Based authentication (via flask_login)
- Deployment scripts: Docker, Gunicorn / Nginx

Flask Dashboard - Environment
To use the stater, Python3 should be installed properly in the workstation. If you are not sure if Python is properly installed, please open a terminal and type python --version. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- GIT - used to clone the source code from the Github repository
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
For more information on how to set up your environment please access the resources, or feel free to ask me anything in the comments:
- How to set up Python
- Setup CentOS for development
- Setup Ubuntu for development
- Setup Windows for development
Flask Dashboard - Codebase
As mentioned already, Flask GradientAble uses a simple codebase, as we can see below:
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
How bootstrap the app
run.pyloads the.envfile- Initialize the app using the specified profile: Debug or Production
- If env.DEBUG is set to True the SQLite storage is used
- If env.DEBUG is set to False the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method
create_appdefined in app/init.py - Redirect the guest users to Login page
- Unlock the pages served by home blueprint for authenticated users
Flask Dashboard - Compile Sources
If we have already a Python3 environment on the workstation, with a few lines in the terminal we can see the app running in the browser.
I will drop here the minimal set of commands, for the full setup please access the README file or the Flask Boilerplate documentation.
$ # Get the code
$ git clone https://github.com/app-generator/flask-gradient-able.git
$ cd flask-gradient-able
$
$ # Virtualenv set up
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
$ flask run
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
If all goes well, we should see the Flask GradientAble running in the browser. By default, the app lock the private pages for guests users. To see the dashboard page, please register a new user and authenticate.
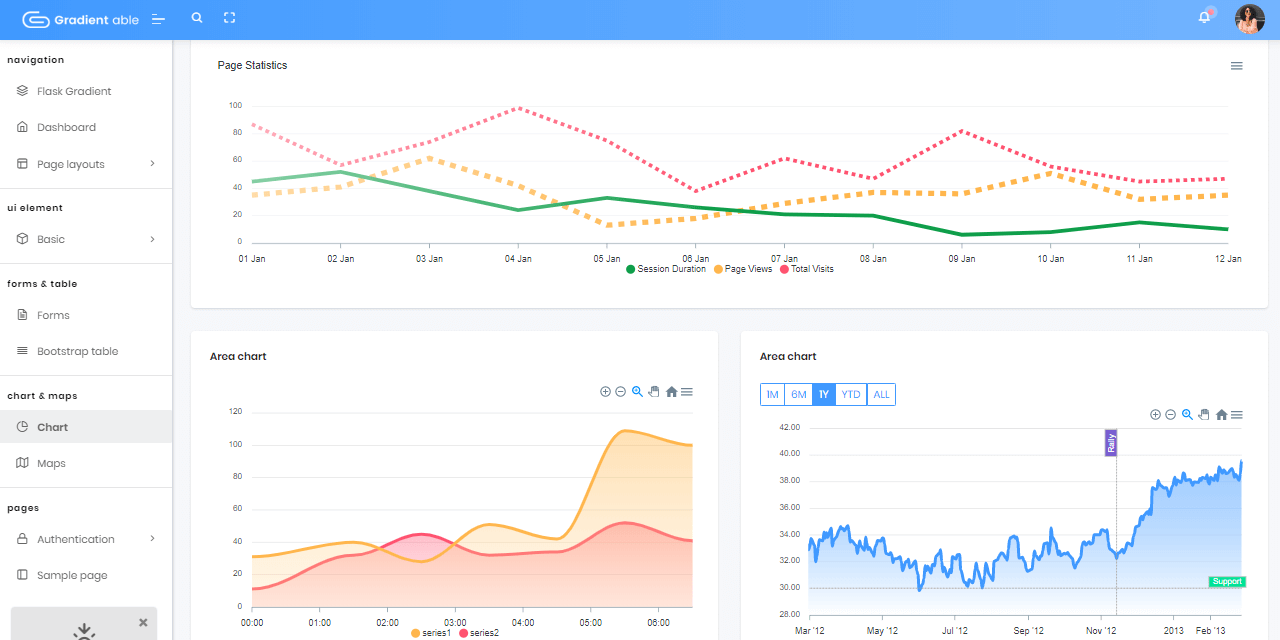
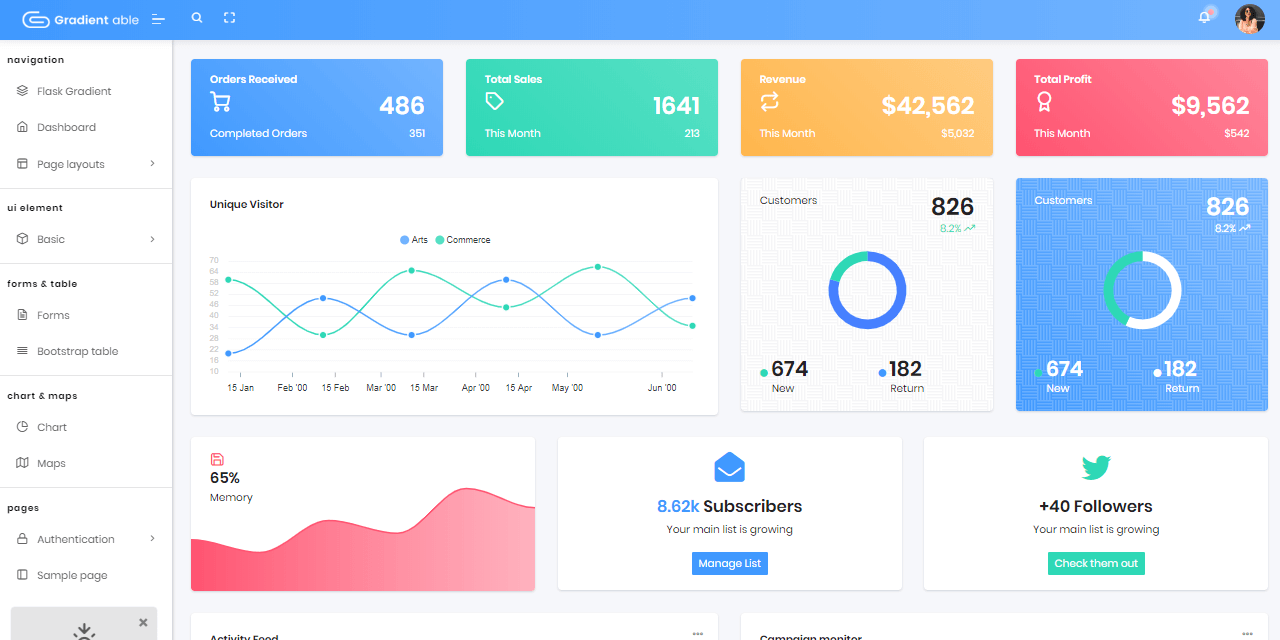
Flask Dashboard - Dashboard Screen

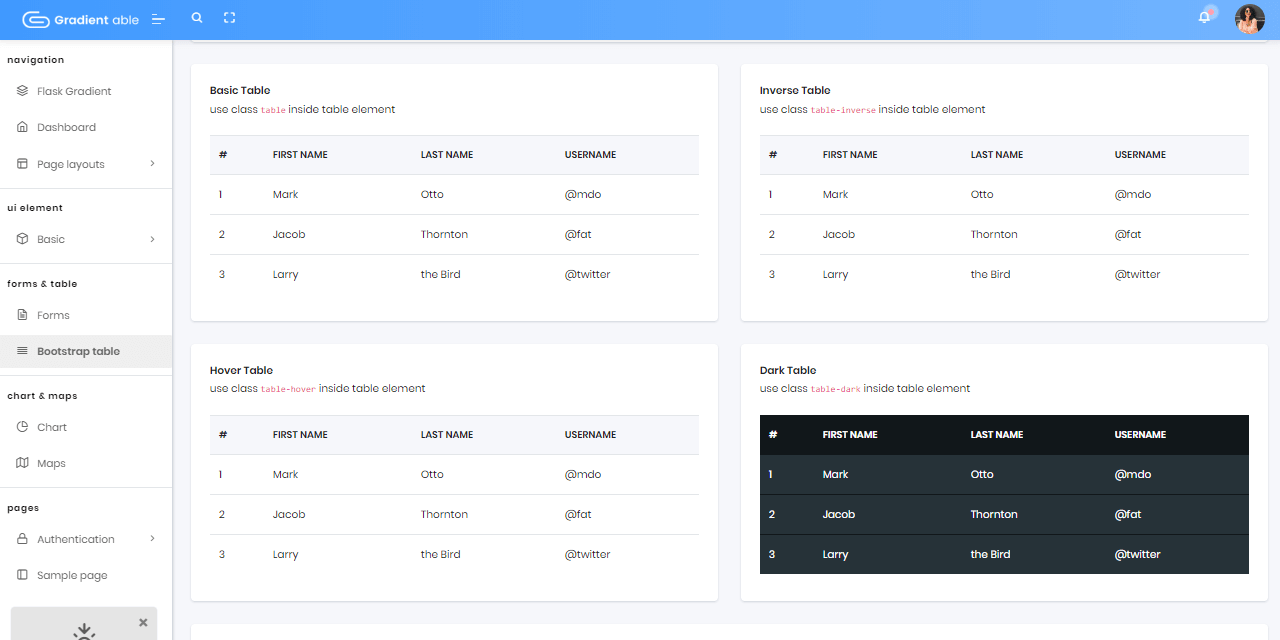
Flask Dashboard - UI Tables

Flask Dashboard - Login Page

Thanks for reading! Let me know your thoughts in the comments.
Links & Resources
- Flask Gradient Able - product page
- Flask Dashboards - a curated index
