Django Data Tables - Pagination, Search, inline edit via Ajax
Hello Coders,
This article presents an open-source Django Project that showcases how to paginate real database information in Django and also edit the information inline, using Ajax calls.This starter can be downloaded from Github and used for hobby and commercial products. Being an open-source project, the codebase might help beginners to accommodate with a production-ready Django codebase.
- Django Data Tables - LIVE Demo
- Django Data Tables - source code
- More Free Dashboards - a curated list

To use the starter, the first thing is to download the sources and compile them in a local environment. Python3 and GIT are must be properly installed and accessible via the terminal.
Step #1 - Download the sources using the terminal
$ # Get the code
$ git clone https://github.com/app-generator/django-datatables-sample.git
$ cd django-datatables-sample
Step #2 - Install modules using a virtual environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
Step #3 - Set up the database
Being a simple starter, we will use the inplicit SQLite provided by Django.
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
Step #4 - Create the superuser and start the app
Note: the superuser is required to access the admin section and load the data.
$ # Create app superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/
Using the superuser credentials (user and password) provided as input to the createsuperuser command, we need to acess the admin section and load the information that will be displayed and paginated in the datab table control.
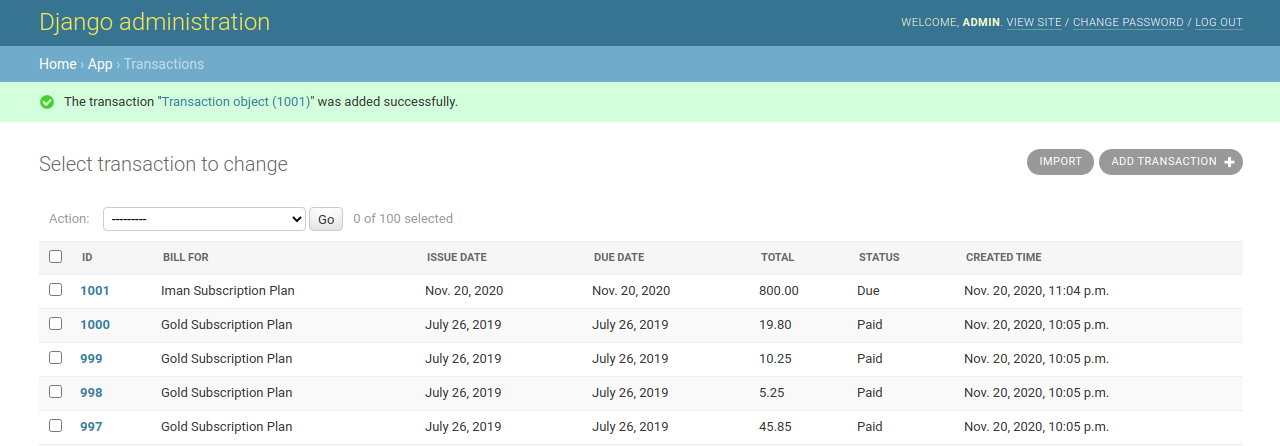
Load Data For Datatable
In Django admin, you can import data for the Transaction section.
To do this just click on IMPORT button then select your csv, xls or etc file and submit it.

Sample Data
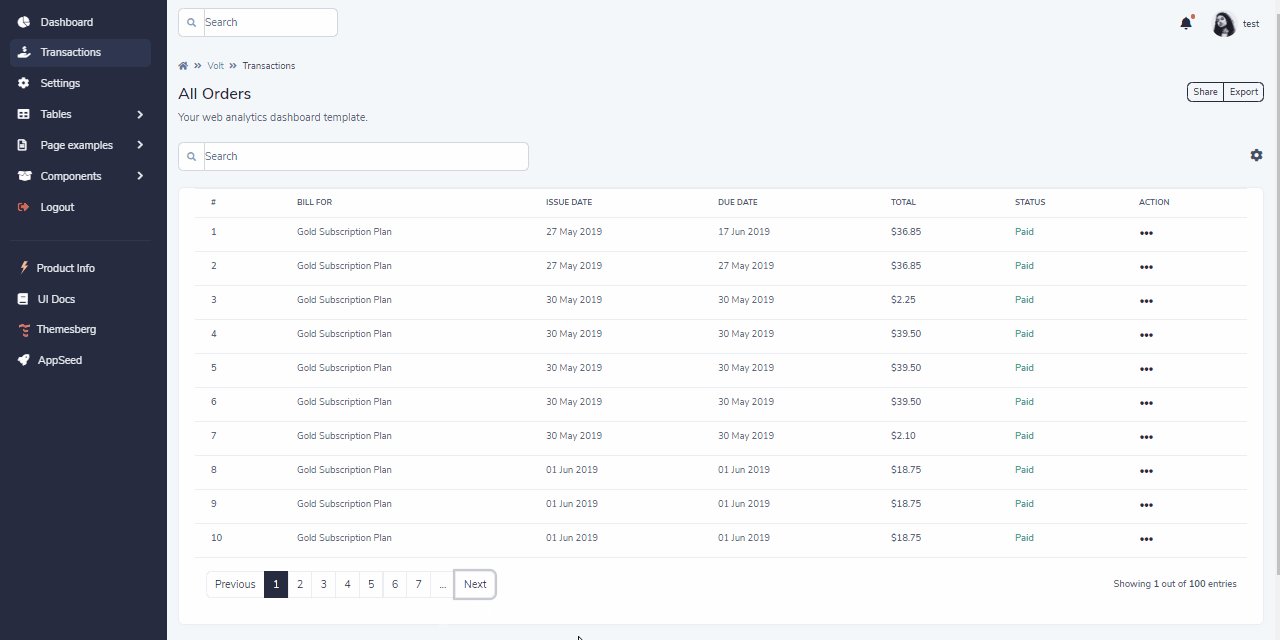
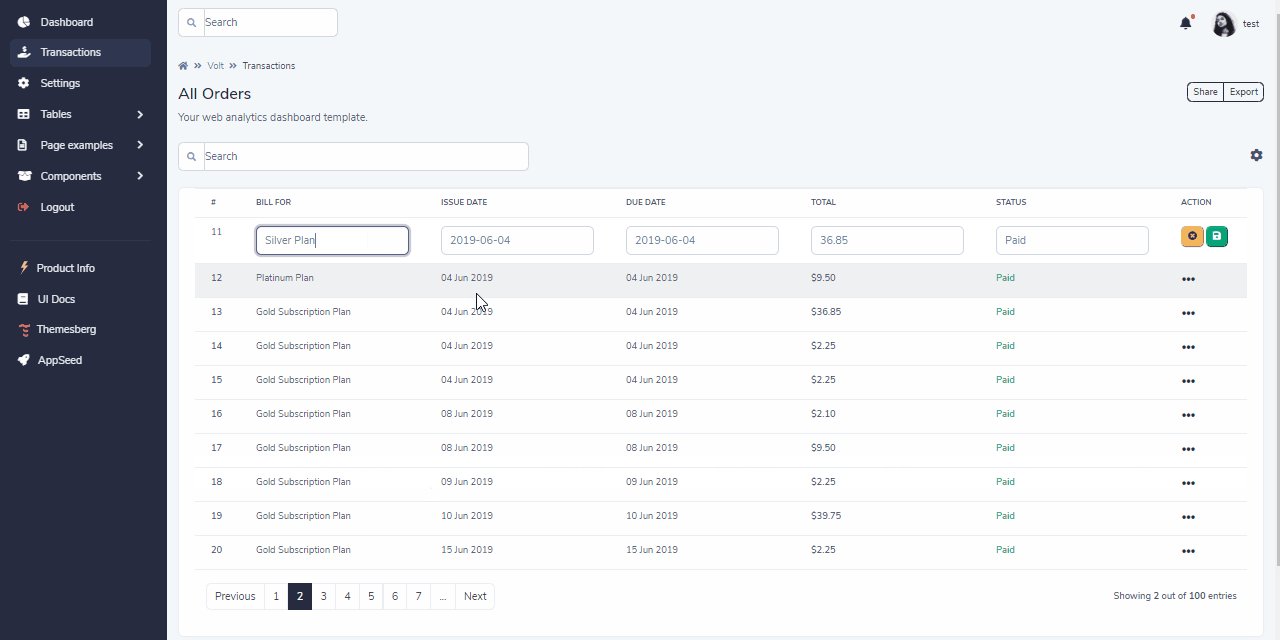
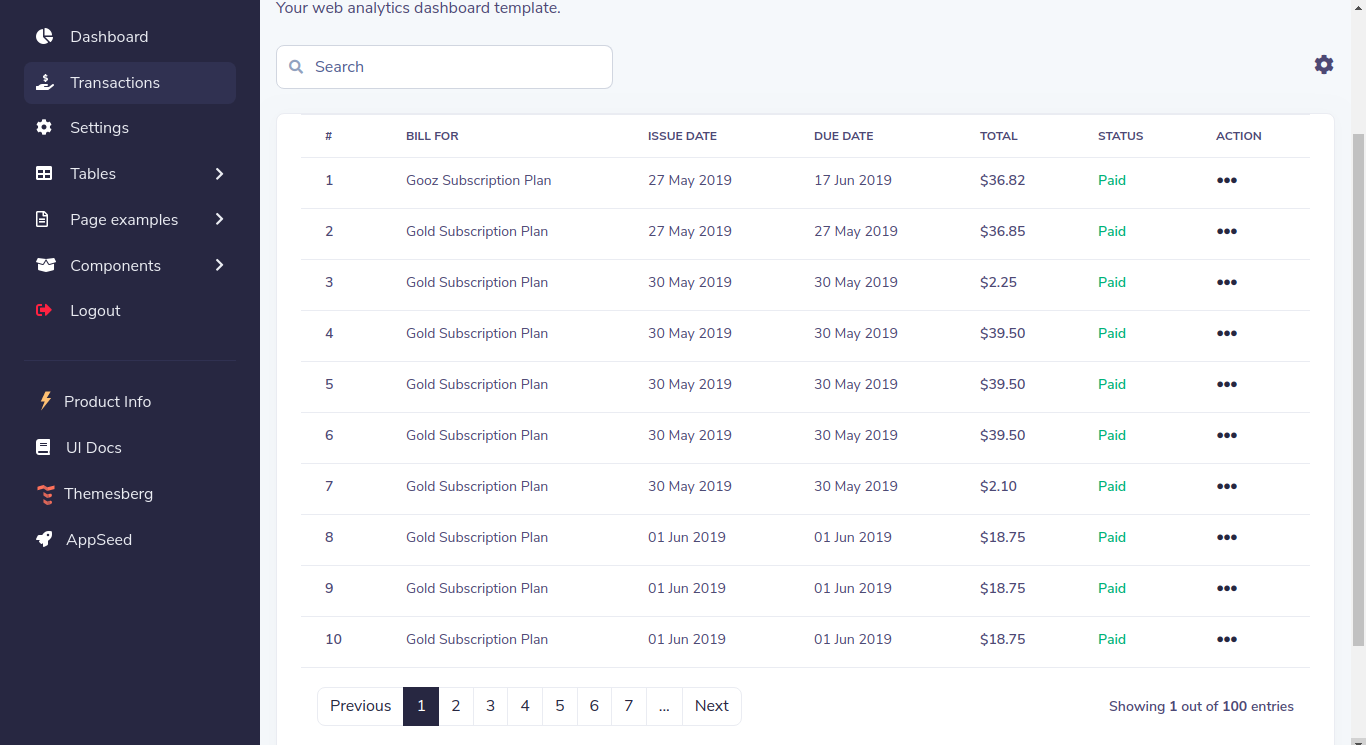
Datatable for transactions
Imported information is displayed on the Transactions page.

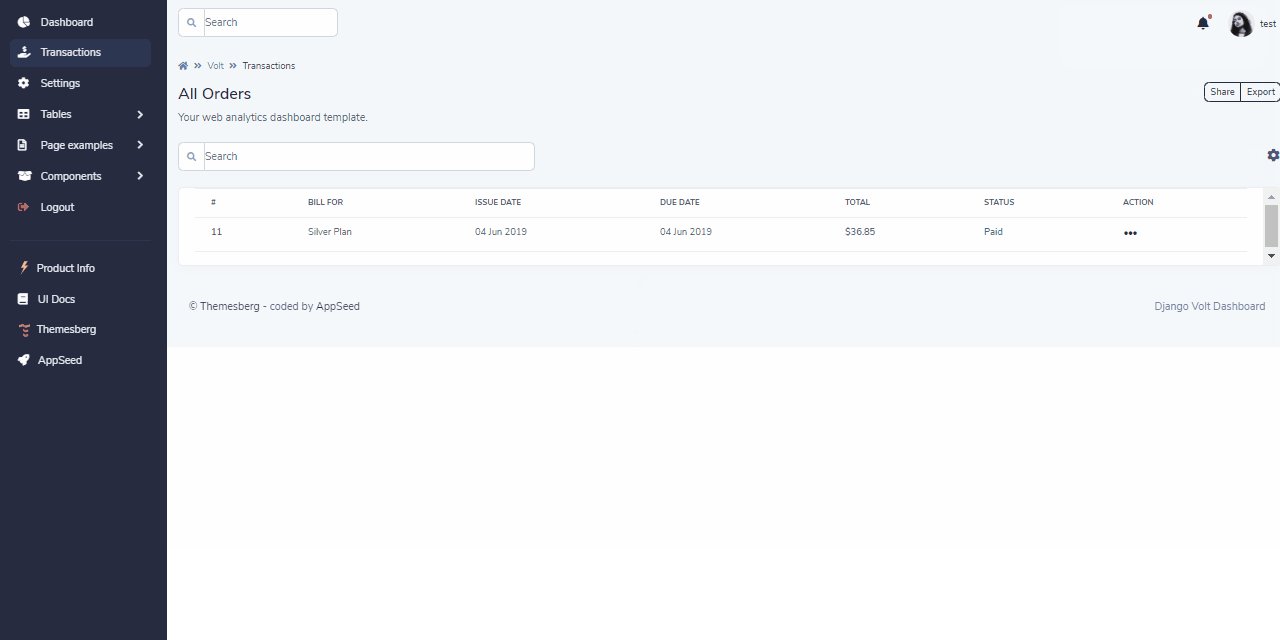
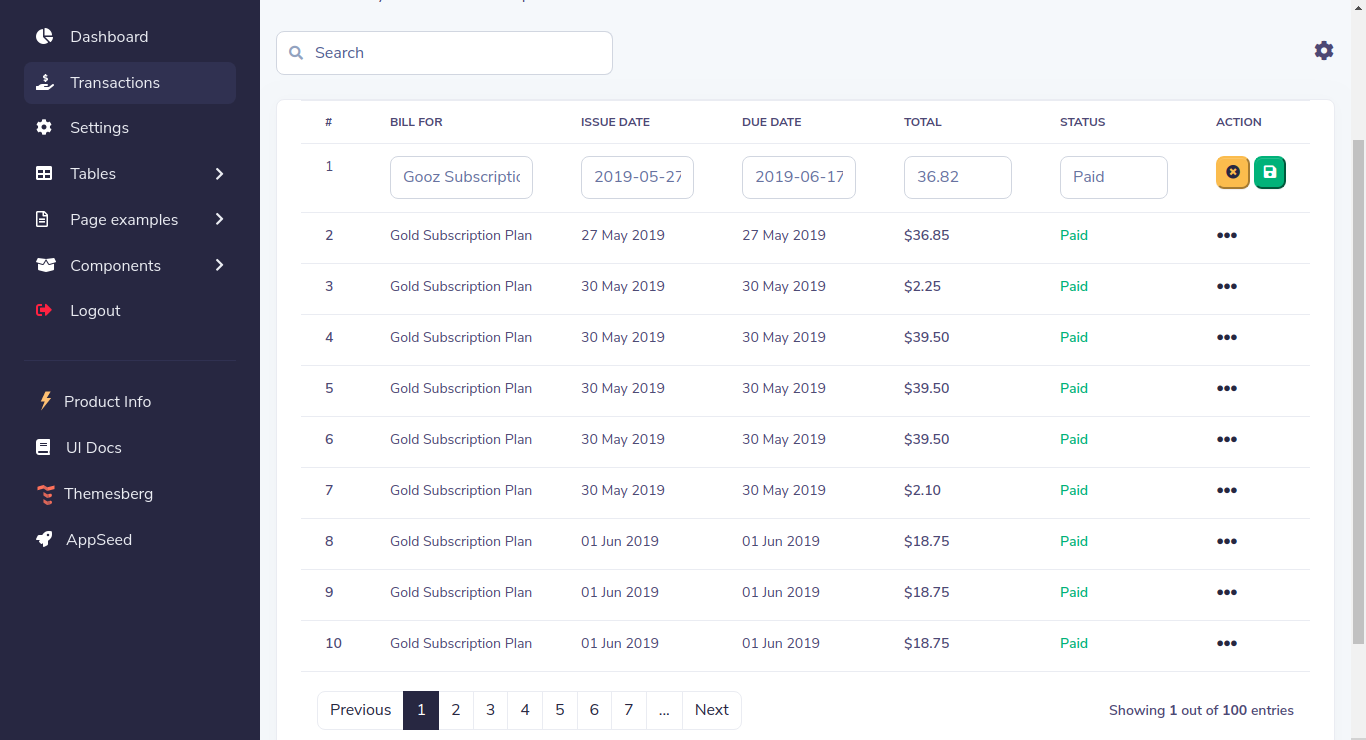
Once we have the information in the database, on the page we can search, edit, and delete the transactions:
- Information is paginated to navigate with ease: PREV, 1,2,3., NEXT controls
- Search box to filter transactions by name
- Delete row control
- Edit cel data on double click and ENTER on confirm.

Project codebase structure
Project has a simple, intuitive stucture as presented below:
< PROJECT ROOT >
|
|-- core/ # App settings and static assets
| |-- settings.py # Django app bootstrapper
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| |-- layouts/ # Master pages
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| *.html # All other HTML pages
|
|-- authentication/ # App - Handles auth routes
|
|-- app/ # App - Implements data tables logic
|
|-- requirements.txt # Development modules - SQLite storage
|-- manage.py # Django default start script
|
|-- ************************************
Data tables - Relevant files
The data tables logic has a controller implemented in the app / views file - TransactionView class:
...
class TransactionView(View):
def get(self, request, pk=None, action=None):
...
def post(self, request, pk=None, action=None):
...
def put(self, request, pk, action=None):
...
...
The Ajax flow is defined in app.js inside the app / static folder.
Once the information is presented in page and user double click a table row, the current line becomes editable.
Feedback & Suggest features
The project is actively supported and will be improved with features suggested in the comments or PR submited on public Github repository.
Thank you! Btw, my (nick) name is Sm0ke and I'm pretty active also on Twitter.
