Django Dashboards - Simple Web Apps built with tools
Hello Coders,
This article presents a curated list with open-source Django Dashboards coded on top of popular UI Kits using automation tools, HTML Parsing and boilerplate code. All apps presented in this short article are published on Github, under permissive licenses (MIT, LGPL) suitable for hobby or commercial projects. For newcomers, Django is a Python Web framework built by experienced developers that encourages rapid development of modern web applications.
✨ Django Bootstrap 5
Open-Source Django Dashboard coded with basic modules, database, ORM and deployment scripts on top of Volt Dashboard (free version), a modern Bootstrap dashboard design. Volt is a free and open source Bootstrap 5 Admin Dashboard featuring over 100 components, 11 example pages and 3 customized plugins. Volt does not require jQuery as a dependency meaning that every library and script's are jQuery free.
- 👉 Volt Dashboard Django -
Product page - 👉 Volt Dashboard Django -
LIVE Demo

✨ Django Datta Able
A lightweight UI coded in Django using a simple codebase and basic features: session-based authentication, ORM, bundled with deploy scripts for Docker and Heroku. Datta Able is an open-source Bootstrap Template that comes with high feature-rich pages and components with fully developer-centric code.
- 👉 Datta Able Django -
Product page(has dark-mode) - 👉 Datta Able Django -
LIVE demo

✨ Django Dashboard Material
Designed for those who like bold elements and beautiful websites, Material Dashboard is ready to help you create stunning websites and webapps. Material Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
- 👉 Django Dashboard Material - product page
- 👉 Django Dashboard Material - LIVE App

✨ Soft UI Dashboard Django
Designed for those who like bold elements and beautiful websites, Soft UI Dashboard is ready to help you create stunning websites and webapps. Soft UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining.
- 👉 Soft UI Dashboard Django -
Product page(has dark-mode) - 👉 Soft UI Dashboard Django -
LIVE Demo

✨ Django Gradient Able
A lightweight UI coded in Django using a simple codebase and basic features: session-based authentication, ORM, bundled with deploy scripts for Docker and Heroku.
- 👉 Gradient Able Django - Product page
- 👉 Gradient Able Django - LIVE deployment

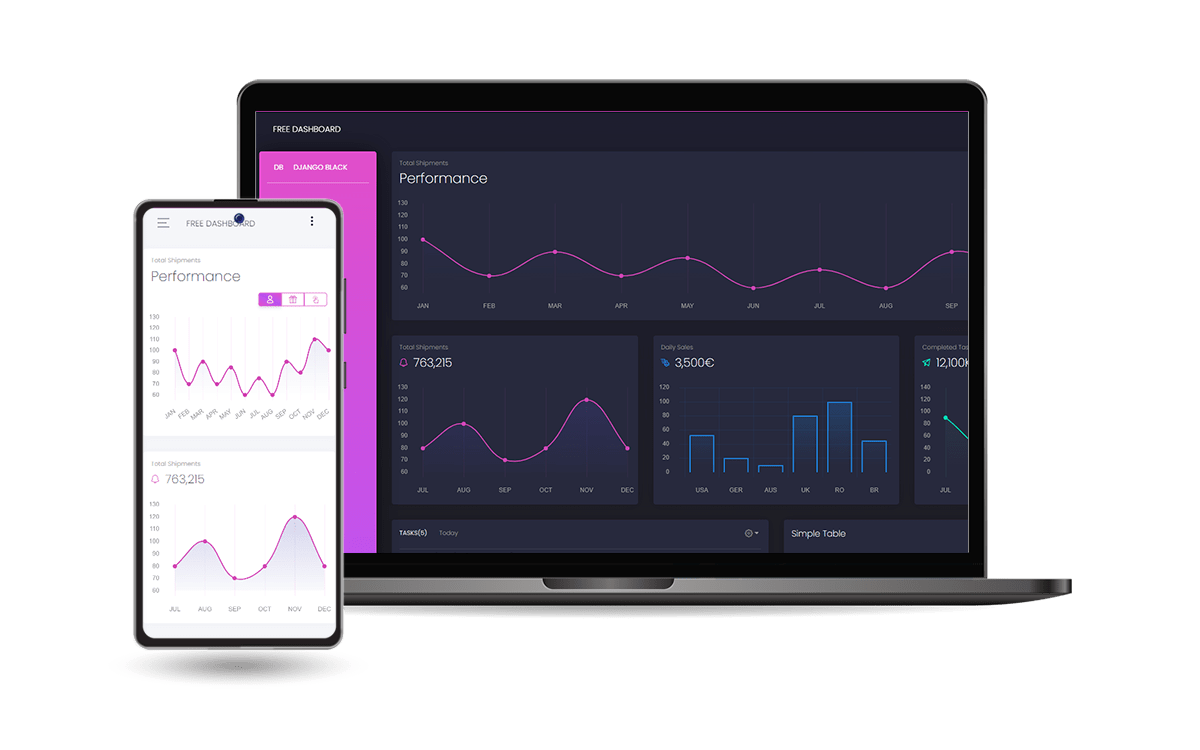
✨ Django Black Dashboard
Black Dashboard, a beautiful Bootstrap4 Admin Panel coded in Django with authentication, database, and deploy scripts.
- 👉 Black Dashboard Django - Product page
- 👉 Black Dashboard Django - LIVE Demo

✨ Django Dashboard Material
Open-source Django Dashboard generated by AppSeed op top of a modern design. Designed for those who like bold elements and beautiful websites, Material Dashboard is ready to help you create stunning websites and webapps. Material Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
- 👉 Django Dashboard Material - product page
- 👉 Django Dashboard Material - LIVE App

✨ What is Django
Django is a high-level Python web framework, built by experienced developers, that enables rapid development of secure and maintainable websites. The project is actively supported and versioned by an impressive open-source community.
Why using Django
Mature Framework
With the first release in September 2008, Django was improved constantly since then. Django follows the "Batteries included" philosophy and provides almost everything developers might want to do "out of the box". Because everything you need is part of the one "product", it all works seamlessly together, follows consistent design principles, and has extensive and up-to-date documentation.
Versatile
Django provides choices for almost any functionality you might need in your project (e.g. several popular databases, templating engines, etc.), it can also be extended to use other components if needed.
Security
A super-important aspect of any project is covered nicely by Django by providing built-in protections for many security threats. Django provides a secure way to manage user accounts and passwords, avoiding common mistakes like putting session information in cookies where it is vulnerable (instead of cookies just contain a key, and the actual data is stored in the database) or directly storing passwords rather than a password hash.
Useful Django Resources:
- Django - official website and docs
- Reddit/r/Django - a super active Reddit community
- Django - related content provided by the (popular) Full-Stack-Python platform
Common Code structure
All web apps use three main modules grouped by functionalities:
- Core module is the application workhorse, used to handle the static assets and global configuration
- Authentication module - manage the login and users registration
- App module - load the app pages if the user is authenticated or redirect the request to the login page, otherwise.
The relevant files, for all modules, are listed in this simple ASCII chart:
# Source code:
# https://github.com/app-generator/django-dashboard-black
< PROJECT ROOT >
|
|-- core/
| |-- settings.py
| |-- wsgi.py
| |-- urls.py
| |
| |-- static/
| | |-- <css, JS, images>
| |
| |-- templates/
| |
| |-- includes/ # HTML chunks and
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Common JS Scripts
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Auth pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes
| |
| |-- urls.py # Define auth routes
| |-- forms.py # Define auth forms
| |-- views.py
|
|-- app/
| |
| |-- views.py # Serve HTML pages
| |-- urls.py
|
|-- requirements.txt # Required Modules
|
|-- .env # Environment Config
|-- manage.py # Start the app
|
|-- ********************************************************
Build a sample app
As mentioned before, the app is published on Github platform and the source code comes with a comprehensive README file with all the necessary instructions to build the app:
Clone the app sources (via GIT)
$ # Get the code
$ git clone https://github.com/app-generator/django-dashboard-black.git
$ cd django-dashboard-black
Install the dependencies
The modules can be installed as global dependencies (not recommended) or using a Virtualenv that executes the code in an isolated environment.
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$ pip3 install -r requirements.txt
Once the modules are installed, the next step is to set up the database. The app comes with an SQLite database, the default option for Django simple apps.
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
The makemigrations subcommand will generate the necessary SQL code and migrate will create the database and tables. The app uses a single table for users registration and login. If all goes well, now we should be able to start the application.
Start the web app
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/
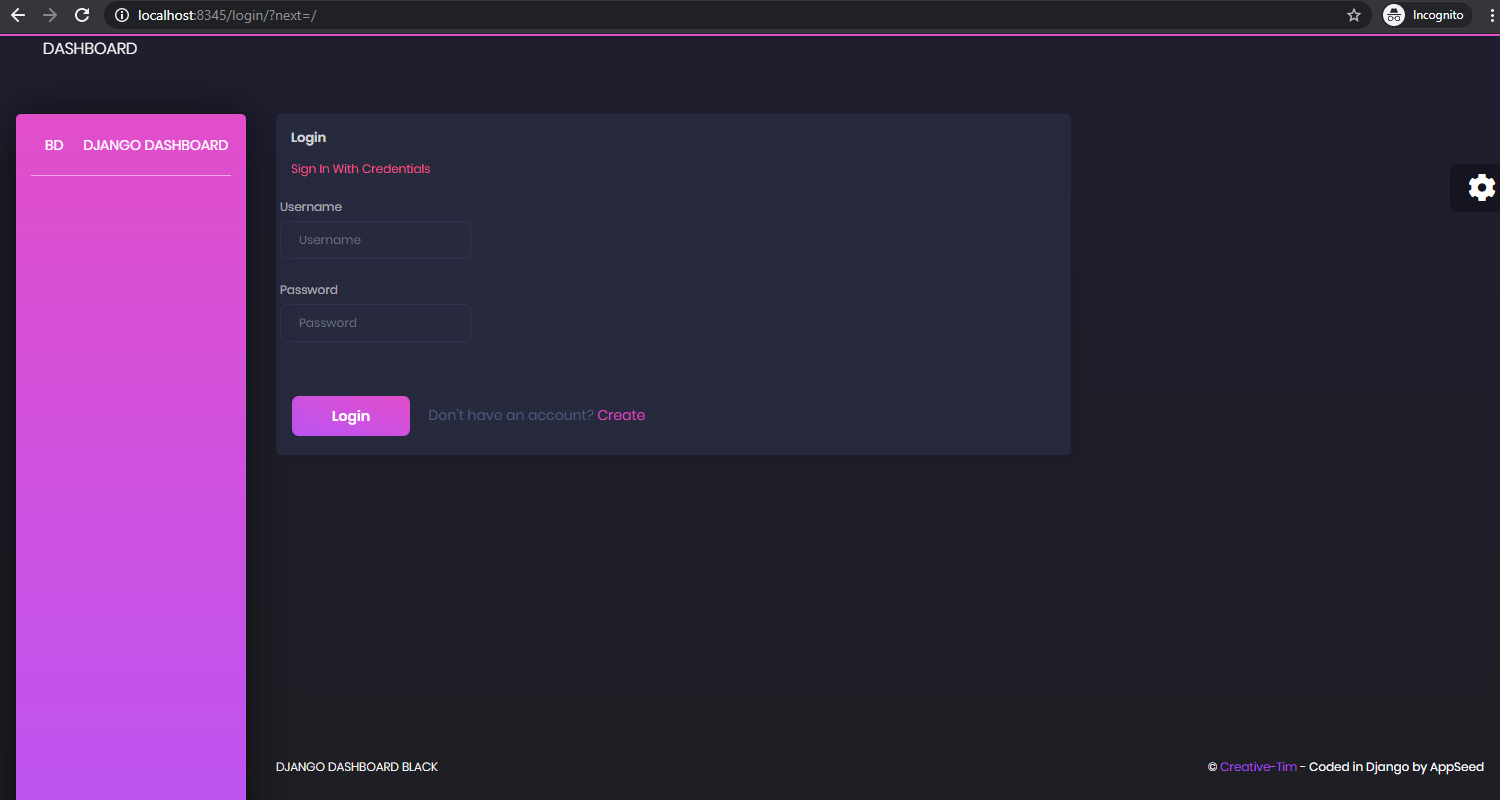
By visiting the app in the browser, we should see the login screen:

In order to use the apps, please follow the buld instructions saved in the README files, in case of any issues, feel free to AMA in the comments.
Thank you! For more resources, please access:
- More Free Dashboards - a curated index
- More Django Templates - a curated index
