Developing Ethereum DApps with Truffle, Ganache, and MetaMask
- Plugin: Metamask
- Framework: Truffle
- Server environment: NodeJS
- Smart Contract Language: Solidity
- Library: Web3.js
- Ethereum Blockchain Simulator: Ganach-CLI
Source code
- WebSite
- full code (coming)
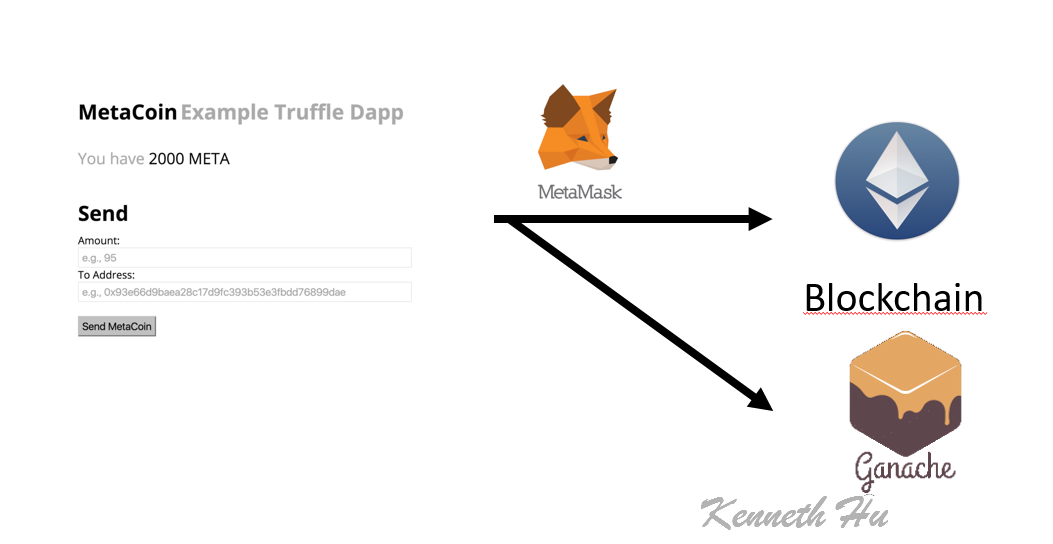
DApps Architecture

If you’re interested in building web apps with the Ethereum blockchain, you may have found the Truffle web framework to be a nice fit for your needs.
For many types of DApps (Distributed Apps), Truffle does everything you could want: it compiles your blockchain contracts, injects them into your web app, and can even run a test suite against them!
With MetaMask, all your users need to do is install our Chrome plugin, and they will have their own secure blockchain accounts right there in the convenience of their browsers.

Installing Truffle Dependencies
You’re going to need to have installed Node.js.
From there, you need to install Truffle (npm install -g truffle).

Also, you’re going to need to run a local blockchain RPC server to test and develop against. I recommend using Ganache, which you install by running npm install -g ganache-cli.

Next, let’s make sure we have our ganache running in the background. Open your terminal and run the command ganache-cli. That's all! It runs on port 8545by default, just like most Ethereum RPCs, and so does Truffle.
Also note that when ganachefirst starts, it prints out a list of accounts that will be pre-funded with ether, along with a twelve-word seed phrase for re-generating those accounts. You can use this seed phrase to initialize your MetaMask client with the same accounts, and you’ll have lots of Ether when you start! (Ether is used to pay for network usage, or gas, on the Ethereum network)

If you wanted to start up ganachewith the accounts you already have in MetaMask, you can tell ganachewhat seed phrase to use with the -m flag. For example:
$ ganache-cli -m "concert load couple harbor equip island argue ramp clarify fence smart topic"
Setting up a simple Truffle Dapp
Next, let’s generate a basic Truffle dapp. The default result of truffle initis a simple example currency.
To get it up and running, run these commands:
mkdir metacoin# Create a folder for your new dapp
cd metacoin# Move into that folder
truffle init # Initialize a default truffle project in that folder
truffle compiler
truffle migrate # Build, compile, & deploy the dapp
truffle test test/metacoin.js


Setting up Metamask
If you visit it, you’ll see that by default this new Dapp template signs you in with the first account on your ganache-cli account list, which happens to be the same account that got pre-populated with 10k shiny new Metacoins! That's because when you ran truffle migrate, Truffle used your first account as the contract publisher, and the contract says to fund the creator's account with 10k coins.
You can now send those coins to any account you want, for example, the second account in your ganache-cli list! If you enter an address and a value, and hit send, you'll see your balance go down!
If that seems a little too easy, I’d agree with you! That’s why Metamask gives the user an opportunity to approve every transaction that a Dapp attempts, and that’s more secure!
Let’s try connecting to the same account through Metamask, and see how easy it is!
Setting up Metamask
Now you’ll want to install Metamask from the Chrome store.
Please see how to install Metamask
- Open MetaMask
- Click the current network name in the top right.
- Select
Custom RPC - Set the current RPC
Localhost:8545address.

- fill in the second account (0x035b9094158fc6af051242b6c04444c017b7e17c) and amount of 3

- You will see the the result of transaction.

This has been a simple example, but hopefully shows how Truffle and Metamask work together. They are able to pretty much work out of the box! That’s because Truffle helps you write web3-compliant dapps. Web3 is a Javascript API declared by the core Ethereum team, and Metamask injects it directly into the Dapp’s context!
