How to deploy Vue.js app in one line with Docker & Digital Ocean
So in this series of small videos I’ll show how to dockerize your Vue.js application, create a docker-ready machine on Digital Ocean and setup the workflow in a way so you would be able to deploy the app in one line.
There is probably at least a hundred ways of putting your app online, however, I’ll describe my favourite one.
With this way I can interact with the server just like it would be a usual git remote and push the code just like I push it to GitHub/Bitbucket.
Pre-requirements:
- Basic Vue.js knowledge (even though you can use this manual to serve almost anything);
- Basic docker understanding
- Basic knowledge of terminal, git, ssh and ssh keys
0. Introduction
Docker | Dokku | Digital Ocean
1. Create a Vue.js app (skip if you already have one)
2. Dockerize the app
//Dockerfile
FROM node:7.10.0
# use changes to package.json to force Docker not to use the cache# when we change our application's nodejs dependencies:ADD package.json /tmp/package.jsonRUN cd /tmp && yarn installRUN mkdir -p /usr/src/app && cp -a /tmp/node_modules /usr/src/app
# From here we load our application's code in, therefore the previous docker# "layer" thats been cached will be used if possibleWORKDIR /usr/src/appADD . /usr/src/app
RUN npm run buildRUN rm -rf ./buildRUN rm -rf ./testRUN rm -rf ./src
ENV PORT=80
EXPOSE 80
CMD ["npm", "start"]
//.dockerignore
dist
node_modules
3. Make a simple express server file to serve the app
//Server.js, don't forget to add express & ejs to packagesconst express = require('express')
const app = express()const port = process.env.PORT || 3003const router = express.Router()
app.use(express.static(`${__dirname}/dist`)) // set the static files location for the static html
app.engine('.html', require('ejs').renderFile)
app.set('views', `${__dirname}/dist`)
router.get('/*', (req, res, next) => { res.sendFile(`${__dirname}/dist/index.html`)})
app.use('/', router)
app.listen(port)console.log('App running on port', port)
By the way, you can serve the app with NGINX directly and more efficiently. Because once compiled, the app doesn’t need node.js env. However, to simplify the whole process, I build the app and run the server with the same node.js environment.
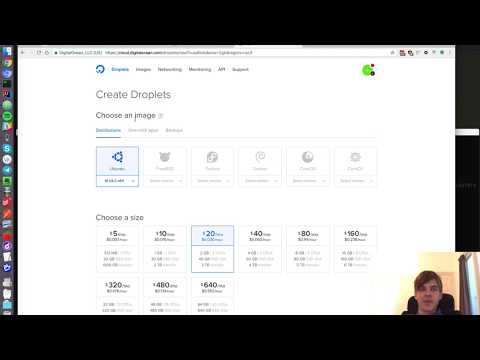
4. Create and setup DigitalOcean machine
// To generate a new ssh key:
sh-keygen -t rsa -b 4096 -C "your_email@example.com"
// To turn on SWAP on the machine (yes, it's "one" line)
sudo fallocate -l 4G /swapfile && sudo chmod 600 /swapfile && sudo mkswap /swapfile && swapon /swapfile && sudo echo "/swapfile none swap sw 0 0" >> /etc/fstab && sudo sysctl vm.swappiness=10 && sudo sysctl vm.vfs_cache_pressure=50 && sudo echo "vm.swappiness=10" >> /etc/sysctl.conf && sudo echo "vm.vfs_cache_pressure = 50" >> /etc/sysctl.conf
5. Deploy the app on the server
// The only command you will need in the future deployments :-)
git add . --all && git commit -m "<your comment>" && git push server
Instead of conclusion
After all these steps, you would be able to re-deploy your app in seconds without hassle and copying the code by hand.
What else can be done?
— First of all, you might want to connect a domain and get an SSL-certificate. Dokku supports all of it out of the box.
— Then you might want to automate deploy each time you push something on github or bitbucket. Good for us, it can be easily done with different CIs such as Travis or Wercker (I might make a tutorial about it).
— And finally, you might need a backend. For it, dockerize your backend and add it as a second container (aka app) on dokku.
P. S. If you got lost or need help with creating/deploying your vue.js app, don’t hesitate to give me a message on codementor .
P. P. S. Also feel free to share your production setup in the comments below.







VueJs is better on Zeit
Maybe. But Zeit puts too much magic in the process and their cheapest machines are 3x more expensive… Plus it’s not as flexible as sometimes needed for debugging.