Building Full Instagram Clone with Ionic 4 and Firebase Firestore Part 1
In this multi-part tutorial, we will build Instagram mobile application with ionic framework 4 and firebase from scratch. At the end of reading this tutorial series, you'll be able to:
- Implement and Interact with the Cloud Firestore Database
- Build a beautiful Ionic 4 UI
- Data Modeling in firebase firestore
- Implement firestore functions
- Implement Push notifications
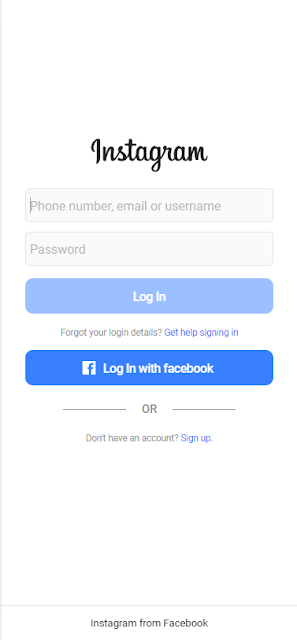
To follow along with this article, you should have prior knowledge of Ionic Framework, and CSS. You should also have the following installed on your machine: NodeJS Ionic and Cordova Let's start by creating a new ionic4 angular blank project by running the command below Open the project in any code editor of your choice, in my own case I will be using Visual Studio Code. Let's move on to theming our Instagram app login page. By the end of this section, we would have built a complete login page that we have below:
Create a new page and name it login. In the app-routing.module.ts file modify the routes like what we have below so the default route will be the new login page. As you can see above, the whole content of the login page is in the middle of the page. So let's start with the layout. Open the login.page.html and replace all the HTML code with the one below: Run ionic serve and the app should currently look like the image below:
Next, open the login.page.scss page and replace the code with the following Our app login page should now look like what we have below:
Creating the sign-up page Run another ionic generate page command, but this time name it register. In the register page of the app, we are going to need a tab that will allow a user to sign up by email or phone number. So let's start building it. Open the register.page.html page and replace the HTML code with the below code snippets Open the register.page.scss page and add the following css We are done with the register page html and css. But currently the tabs are not working, we need to put a function in place that will allow a user to change the signUpOption variable so as to make a particular tab active. Open the register.page.ts file and replace the code with below snippets Now the register page is now ready. If we toggle the tabs right now, everything should work as expected.
This will be the end of part 1 of the series, In the next part, we will setup firebase and also implement sign in and the sign up part of the app. Happi coding!
Building Full Instagram Clone with Ionic 4 and Firebase Firestore Part 1  Reviewed by Mark on December 27, 2019 Rating: 5
Reviewed by Mark on December 27, 2019 Rating: 5