Building A Color Picker in PyGame using Hooman
In this tutorial we'll be building a color picker in PyGame using the Hooman library:
Introducing Hooman
Hooman is a library which simplifies PyGame coding.
To install it's just:
pip install Hooman
The Hooman skeleton is as follows:
from hooman import Hooman
import pygame
window_width, window_height = 500, 500
hapi = Hooman(window_width, window_height)
while hapi.is_running:
hapi.flip_display()
hapi.event_loop()
pygame.quit()
Building the picker
We need two Hooman elements:
The Slider and the text element.
The slider is as follows:
hapi.slider(x, y, width, height, options)
where options is a dictionary
The docs tell us:
optional parameters
background_color - the background color of the slider
slider_width - the width of slider, by default it is the same as the height
slider_color - the color of the slider
starting_value - the starting value of the slider, by default it is in the middle of the range
value_range - the range that the slider ranges between, by default it is between 0 and 1
Methods
update() - this updates the slider and draws it on screen, this should be called every frame
value() - this returns the current value of the slider
set_value(value) - given a integer or float, this sets the value and moves the slider
Before the while loop we set 3 sliders:
slider_options = {"value_range": [0, 255]}
r_slider = hapi.slider(50, 300, 400, 10, slider_options)
g_slider = hapi.slider(50, 330, 400, 10, slider_options)
b_slider = hapi.slider(50, 360, 400, 10, slider_options)
where each has a range of 0 to 255
Then we set the background to the slider values. Before the background docs tell:
.background
used to set background color of screen
hapi.background((100, 100, 100)) for r g b
hapi.background(100) same as hapi.background((100, 100, 100))
The below snippet suits our purpose:
while hapi.is_running:
bg_col = (r_slider.value(), g_slider.value(), b_slider.value())
hapi.background(bg_col)
colors are set as tuples of 3 values viz red, blue, green
Then after we update the sliders:
r_slider.update()
g_slider.update()
b_slider.update()
Then we display the values using .text
.text(the string, x, y)
hapi.fill(hapi.color["black"])
r_text = "r:{}".format(r_slider.value())
hapi.text(r_text, 50, 280)
g_text = "g:{}".format(g_slider.value())
hapi.text(g_text, 50, 310)
b_text = "b:{}".format(b_slider.value())
hapi.text(b_text, 50, 340)
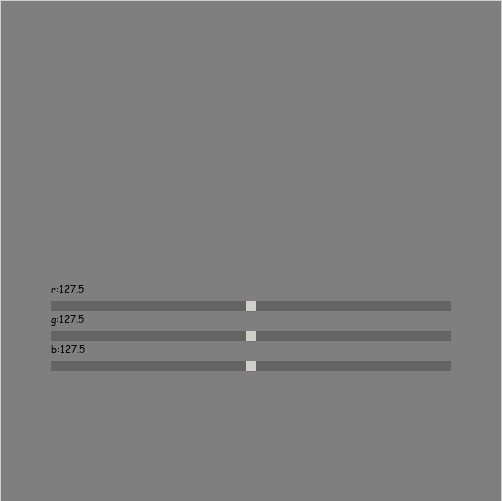
The complete snippet:
from hooman import Hooman
import pygame
window_width, window_height = 500, 500
hapi = Hooman(window_width, window_height)
slider_options = {"value_range": [0, 255]}
r_slider = hapi.slider(50, 300, 400, 10, slider_options)
g_slider = hapi.slider(50, 330, 400, 10, slider_options)
b_slider = hapi.slider(50, 360, 400, 10, slider_options)
while hapi.is_running:
bg_col = (r_slider.value(), g_slider.value(), b_slider.value())
hapi.background(bg_col)
r_slider.update()
g_slider.update()
b_slider.update()
hapi.fill(hapi.color["black"])
r_text = "r:{}".format(r_slider.value())
hapi.text(r_text, 50, 280)
g_text = "g:{}".format(g_slider.value())
hapi.text(g_text, 50, 310)
b_text = "b:{}".format(b_slider.value())
hapi.text(b_text, 50, 340)
hapi.flip_display()
hapi.event_loop()
pygame.quit()