What you will practice
This project will give you experience working at all levels of the stack, from front-end down to a database, to build a CRUD (Create, Read, Update, Delete) app with elements common to many SaaS applications.
Introduction
CRM (Customer Relationship Management) functionality lies at the heart of most SaaS apps. CRMs are designed to serve as a hub for all available information about a business’s customers, and almost every business uses some kind of CRM, from the hottest B2B startup, to your local dentist’s clinic.
In this project, you’ll build a totally bespoke CRM that is tailored to your needs. You can build a CRM to keep track of your freelance clients, professional contacts, or even to keep track of gift ideas for your friends and family. We’ll use the word ‘customer’ here, but replace the word ‘customer’ with whichever kind of relationship you want to track.
Requirements
- You can add a new profile for each customer.
- You can browse through customer profiles.
- You can store relevant information on each profile, such as contact information, previous interactions, and any information you might need.
- You can edit a profile.
- You can delete a profile.
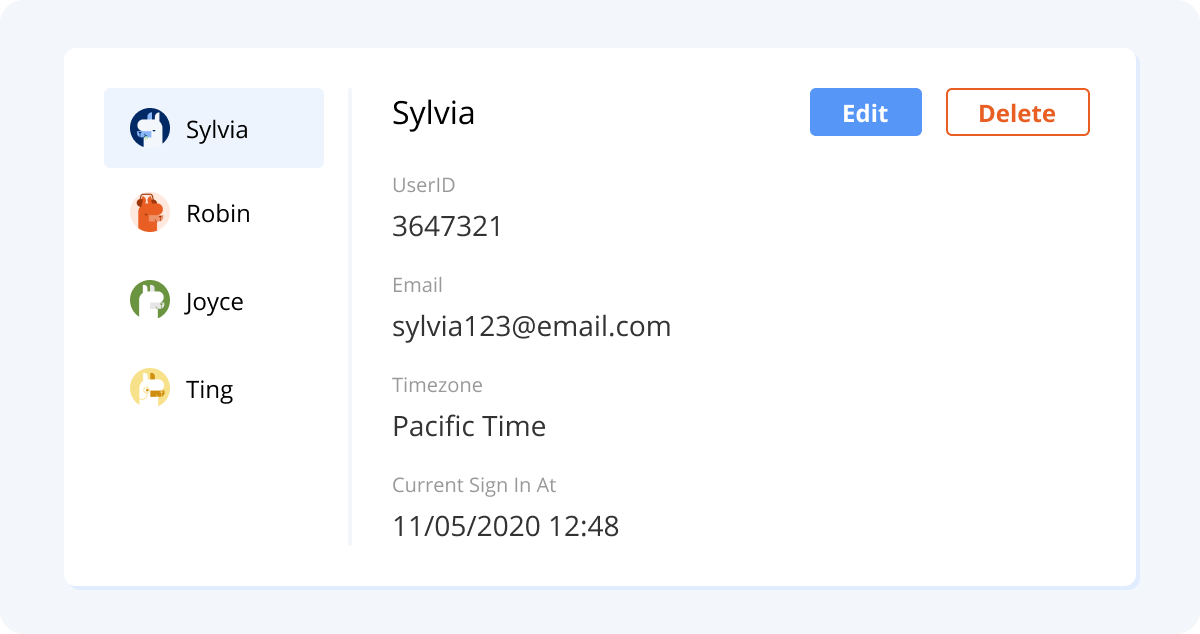
The following image shows one way to implement the UI. Feel free to interpret the requirements however you'd like!

For an extra challenge
- You can run a keyword search for a specific profile.
- You can contact the customer via the CRM.
- You can view past contact with the customer in the CRM.
Suggested Implementation
When approaching a full-stack project like this one, it’s best practice to work from the outside in. Start with the UI for the feature you’re working on, then implement the logic, then finally connect your logic to a database. This method has two big advantages:
- The UI will drive the next step in the development cycle. If you’ve coded an ‘Add New Customer’ button, the next step is to make it redirect to an input form when clicked. Done? OK - now the next step is to actually save the input.
- The second advantage is that you’ll always have something to demo to clients, colleagues, and managers - something they can see and interact with, even if it doesn’t work yet. This means you can gather feedback on your work immediately. In contrast, if you work from the inside out (database, logic, front-end) it’ll be much longer before you have something you can demo to others.
Please know that we're recommending this approach in the context of solo projects. This may not be the best approach for large apps in a production environment.














