Non-Technical Startup Cofounders Learn How to Build Simple Web App from Scratch

Shipyard is participating in Codementor’s Featured Star program, where they will work with a dedicated mentor to bolster their understanding of programming concepts and become better entrepreneurs.
The Shipyard team is now about halfway through their 8-week coding journey. In this article, Shipyard’s team will share their experience so far after 4 weeks and eight sessions into the program.What have you covered over the past two weeks?
Vipin: Over the past two weeks we finished the Rails Girls tutorial, developed our own simple web apps, and started learning about version control systems and deploying our app to the web.
In Session 5, we continued walking through the Rails Girls tutorial (which we had started in Session 4) and spent a bunch of time learning about HTML and CSS.
In Session 6, we finished the Rails Girls tutorial and focused a lot on refining our understanding of models and controllers in MVC.
For session 7, Philipe gave us a homework assignment to develop our own “3-page About Me” websites using what we learned from Rails Girls, which we reviewed in that session.
And in session 8, we learned more about Git, pushed our code to Heroku to deploy our app, and ended up with our sites live on the web.
What are your thoughts so far?
With eight hours of mentoring under your belt, how is it going?
 Vipin: When Philipe gave us the homework assignment to develop our own web apps from scratch after just six total hours working with him, I was skeptical about being able to do it. I couldn’t even think of how I’d start when he first mentioned it. But then we talked about the first step being to create a new Rails app, and then we could use Rails’ scaffold functionality to generate a starting point. Ok I knew how to do that. I was excited to try this.
Vipin: When Philipe gave us the homework assignment to develop our own web apps from scratch after just six total hours working with him, I was skeptical about being able to do it. I couldn’t even think of how I’d start when he first mentioned it. But then we talked about the first step being to create a new Rails app, and then we could use Rails’ scaffold functionality to generate a starting point. Ok I knew how to do that. I was excited to try this.
Philipe actually suggested not to use the scaffold functionality directly to develop our websites, but to use a dummy scaffold to look at as an example when developing our sites instead. I didn’t feel I had a strong enough grasp of the material to do that yet, and I was short on time, and I think I was probably a bit lazy, so I still used the scaffold functionality directly to get started. Philipe also introduced us to the concept of “error-driven development,” using the error messages in our apps to determine what to build or fix next, but the problem I encountered there was that I’m not yet fluent enough in error messages to decode them.
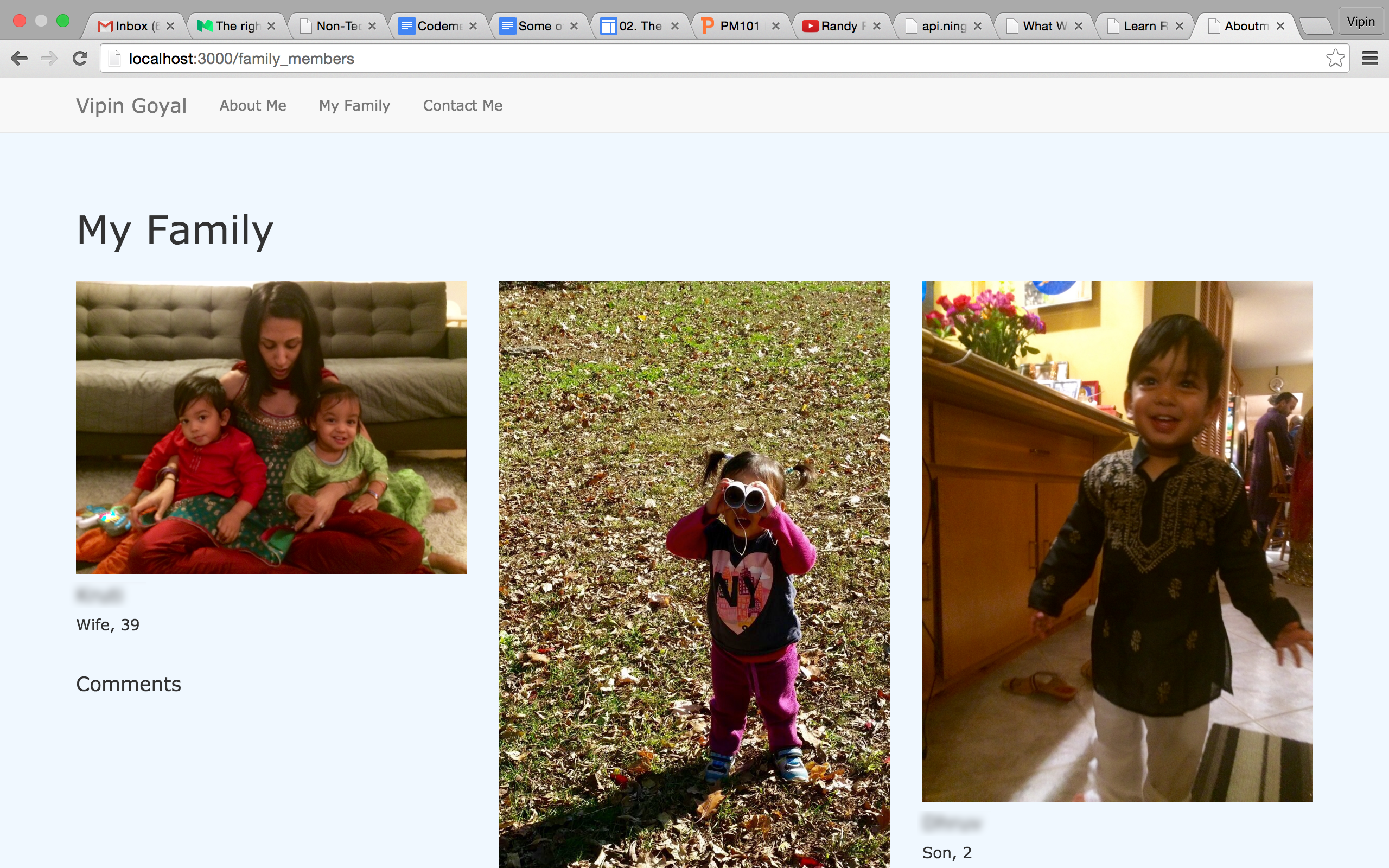
So I created a new Rails app, generated a scaffold to list, add, remove, edit, and view my family members, and I was on my way.

The good news is that I found it extremely valuable to start with the scaffold and then have to manipulate it across all of its various parts to develop a completely different website. It made me understand MVC much better because I had to know where to find the code that needed to be manipulated. And it helped me learn what many of the individual lines of code in the application were actually doing.

I really enjoyed this project. It feels great to build something tangible, and see real progress along the way. And I definitely experienced “flow” while I was immersed in it.
I was able to integrate the learning so much better by having to manipulate the code (and google a bunch of commands I didn’t know) to build my own project rather than by doing more “copy-paste” tutorials. A clear and obvious example of the value of learning by doing.
I’m also surprised at how much we’re able to do after just a few short weeks of learning to code with Philipe. Especially given that my starting point was almost zero (I didn’t even know where to find the terminal on my computer).
And mostly I’m just excited about my newfound ability to develop a simple website from scratch.
 Minesh: Reflecting on our first month, I now see an interesting shift in my perspective between the first two weeks and the last two weeks. When we started the program, I didn’t have a clear sense for what was achievable, or frankly, what I really wanted to learn, with any specificity.
Minesh: Reflecting on our first month, I now see an interesting shift in my perspective between the first two weeks and the last two weeks. When we started the program, I didn’t have a clear sense for what was achievable, or frankly, what I really wanted to learn, with any specificity.
For me, the first two weeks were about jumping in, recognizing analogies from fields I understand and getting acquainted with the basics through Rails Girls. In just two weeks, my “literacy” is well beyond where it was when we started. I’m excited to see it continue to expand to a point where I can understand most everything discussed and even participate in our product standup.
At the three week mark, we were given our first assignment of creating a basic “about me” app. When Philipe first mentioned the idea, I found it a bit daunting and was generally unsure of the right starting point. It felt like a great stretch goal at this stage. Leaning on advice from Vipin, Mark and Rails Girls, the assignment became much more manageable. It was empowering to engage with a working app that I created and understand how to think through changes to the MVC. It’s prompted me to reflect on our experience with SideTour and think about how certain features might have been constructed, which I could definitely not do prior to this experience.
My goal for the upcoming week is to spend more time tinkering with the app, adding some additional features and setting up Heroku and GitHub.
Beyond becoming more comfortable with the core concepts and being able to generally decipher the purpose of a specific piece of code, the last two weeks have provided me with much more context to better understand what’s possible and what aspects of development I naturally gravitate towards. As an example, when I am building my app, I’m finding that I really enjoy thinking about “front-end” concepts (i.e., design, how a user might engage with the app, etc.). Perhaps it’s a bit easier for me to relate to the user at this stage, but I’m interested to see how (or if) this changes. I’m also finding that I’m enjoying learning about the ecosystem/architecture of services that support developers and web apps and how all these services fit together.
 Mark: I was flying through the early tutorials, so our mentor Philipe suggested I start Michael Hartl’s “RailsTutorial.org” Tutorial, which I did. This one focuses more on doing everything from scratch, as opposed to the others which relied heavily on gems (pre-built pieces of Ruby code) and scaffolding (which auto-generates all the files for a piece of functionality).
Mark: I was flying through the early tutorials, so our mentor Philipe suggested I start Michael Hartl’s “RailsTutorial.org” Tutorial, which I did. This one focuses more on doing everything from scratch, as opposed to the others which relied heavily on gems (pre-built pieces of Ruby code) and scaffolding (which auto-generates all the files for a piece of functionality).

The Hartl tutorial is great, and has really expanded my knowledge of Ruby as a language. The concept of the Rails framework made a lot of sense early on, but understanding the specifics of Ruby definitely has been a steeper learning curve.
I’m more than halfway through this tutorial, so Philipe suggested I come up with an idea for my own app to build from scratch. I choose an idea I’ve had bouncing around in my head for a while (more details to come), and spent today mapping out the underlying database for it. Going through that exercise was a ton of fun.
Another part of this journey I’m enjoying is seeing my co-founders learn. I’ve always been much more technical than the other two, but in the past few weeks, they’re soaking up a ton of new material, especially Vipin. On almost a daily basis, he comes to me with a question, or for a deeper explanation on some topic. We spent about 30 minutes going over internet architecture the other day. It was definitely way more than would be needed at this point in his learning, but he was just excited to dive deep on it for the sake of learning more. That’s great to see, and inspires me to continue not only to go through the paces of learning programming, but also to maintain the enthusiasm for adventure.
How Have You Set Your Goals?
Every good journey has some destination. What goals have you set for the end of the eight weeks?
Vipin: We’re each going to build our own independent projects (more complex than our About Me apps, each based on our individual levels). For Minesh and me, the plan is to spend another week or so learning more Ruby, and then define our apps/projects and complete them over the last few weeks.
I have two different ideas. Planning to run them by Philipe in our next session to talk about which one makes more sense based on which one will be both challenging and achievable. More to come.
Minesh: As Vipin mentioned, the next few weeks will shift back to a bit more tutorial-based work for us. I think it’s good timing now that we have a bit of practical knowledge under our belts.
I need to start fleshing out a few realistic project ideas. It was helpful to hear Philipe frame how we might think about a “good project” for where we are (i.e., think of table records in excel and how we might visually present them to a user vs. an app that pings an API, etc.). I’m excited to think through some fun ideas.
Mark: It’s definitely time to throw off the guided paths of tutorials, and embark through some uncharted territory. I’m going to build my own web app. This will push me to not only go through the mechanics of coding, but also the planning, strategy, and design-making that is part of creation.
As I have a background in Product, I’m running this the same way I’d run any project: using Agile methodology and Pivotal Tracker to move it along. A lot of the practices I’ve learned about proper story creation, and keeping features focused, will become important as I move to the other side of the table and actually start doing the work myself. I’m sure there will be some emails sent to past developers I’ve worked with as I better understand and feel the pain I’m sure I’ve put them through in the past!


