Should you migrate from Angular to React? The answer is probably yes.
In fact, if you are reading this article, you’ve probably read a lot of other articles where people have tried to convince you to swap over to React, and perhaps you’ve already made up your mind to do so.
Today, just to be a bit different, I’m not going to waste your time pointing out the technical differences between Angular and React (as we’ve done this before here). No, today I want to talk about something a little deeper than that, what might be called the “philosophy” of the two systems, and how you can expect your approach to development to change after such a migration.
This is not an article that will try to convince you to swap to React, though I should put my cards on the table right away — that’s exactly what I did. I’m pretty happy with the change for a number of reasons. Some of these reasons have to do with boring technical stuff like saving time and money, but in truth, the biggest change I saw after migrating was in myself, and in the way I approached development. This is what I want to share with you below.
Library vs. Framework
The first, most obvious, and most mentioned difference between React and Angular is that React is a library and Angular is a framework. Whether this is a good thing for you will depend on how you work, and what you are working on. With a library like React, you get greater flexibility to implement your own ideas, at the expense of having to do a lot of the hard work yourself. With Angular, most of what you need is already integrated into the framework, and how to use common features is pretty obvious.
That said, both systems are now mature enough that for most applications, either are great. The difference between them will come when you want to add extra functionality. With a framework as large as Angular, you can easily add functions on top of your existing system, but you will be tied to the Angular way of doing things. In React, adding extra functions often means integrating JS libraries. This is great if you want to tinker with JavaScript, and want to keep your code compact and fast, but less than ideal if you just want the job done fast.
Use Your JavaScript Knowledge
This brings me to my next point, which can be put succinctly: if you have a lot of experience using JavaScript, and are comfortable using it, go for React. The JSX used by React feels and acts like a natural extension of JavaScript, and this makes it a very powerful tool if you are used to working with JavaScript.
The flip side of React’s reliance on JSX is that unless you are willing to invest the time to learn a semi-new programming language, it is not worth the hassle to migrate your whole system over from Angular. If, like myself, you cut your teeth as a developer using and learning Angular, you are going to be quicker (most of the time) sticking with what you know, particularly if you want to do something tricky.
That said, I’m one of those who thinks that all developers should know JavaScript, and so I’m biased! Ultimately, learning either Angular or React is going to take some time investment, so you might as well choose the one that will give you transferable skills.
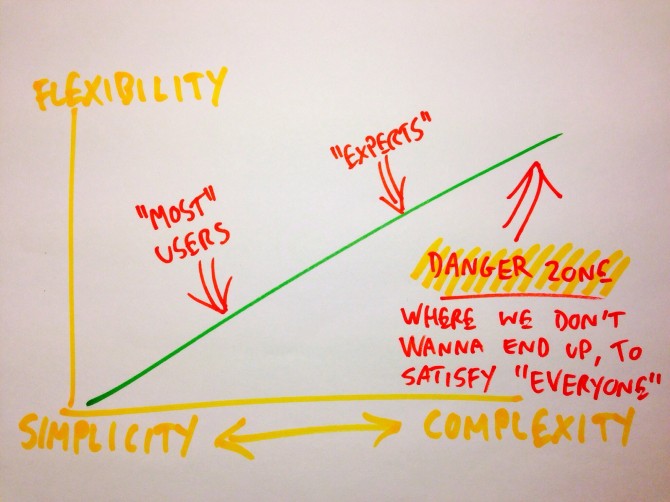
Flexibility vs. Simplicity
With all those basics covered, I’ll now come to what I see as the major difference between the two frameworks. When developing any application, there is always a tradeoff to be made between flexibility and simplicity. Whilst discussing this compromise is always a controversial and complex topic, in most cases, React offers the better balance.
This is apparent in relation to several aspects of both systems, but a good example of the enhanced flexibility of React can be found in the way that it handles state management. In React, you can unify all of your components within the same state framework, whereas in Angular, they are distributed. This means that for smaller projects, which do not require complex state management, React offers the ability to unify (and therefore simplify) all components under the same state management system.
Although this sounds like it makes React the less flexible system, in reality, that is not the case. As a React project grows, it is possible to design a state management structure that distributes state information and changes between components, and this can be integrated into other JavaScript libraries, including powerful state management tools. As such, React offers simplicity for small projects, with all of the security benefits that come with that, while also allowing more complex state management structures to arise naturally as a project becomes more complex.
The situation with state management is, I would argue, mirrored throughout React as a system. This debate about flexibility vs. simplicity will undoubtedly rumble on for a while, but I think that React offers by far the best combination of both.

Community Support
One further thing to consider before migrating is the level of community support offered by their respective communities. Thankfully, both React and Angular possess large and enthusiastic communities, and so on the surface, there is little to choose between them. Look a little deeper, however, and you’ll notice that a typical React forum goes into far greater detail than those for Angular.
The reason for this is a consequence of the points I’ve already raised. To put it bluntly, React boards are more active because they have to be – React is simply more complex, and (if you are not careful) will go wrong more often.
The Migration Process: Angular to React
In the end, the choice of React or Angular will be driven by your own preferences, and what you typically need to make. If you’ve decided to migrate, however, please be careful! Choose a period (if you can) when you have the time necessary to check all your components as they migrate, and to complete proper testing on all of them. Failing to do this will leave you with systems that don’t work for reasons that are hidden inside legacy code.
Giving a generalized description of how to migrate from Angular to React is somewhat difficult, of course, because the process will ultimately depend on the systems you are using. There are, of course, plenty of good guides out there for migrating from Angular to React, and there are some best practice guidelines to bear in mind when you finally decide to take the plunge.
The first is to get a good understanding of your system. If you haven’t recently done an audit of all your components, and the way in which they interact, this can actually be a great time to take stock of your system. Recast.ai, during their migration, even ‘printed’ their whole website and stuck it on the wall. Such an approach might sound needlessly complex, but it will certainly help your developers keep track of where they are in the migration process while they are coding.
Secondly, you are unlikely to have the time and resources to take your whole system offline in order to migrate it all in one go. The most common way forward, therefore, is to migrate components one at a time, starting with those at the edge of the dependency tree and working toward more core components once peripherals are migrated and tested. This is the approach that smartly.io took with their own migration for instance, during which they used reactDirective to wrap React components for use with Angular components that had not yet been migrated.
Of course, if you are wrapping React components for use in legacy Angular components, and the system continues to work well, you could even consider leaving total migration to a later date. If your core components are large and complex, you need to think seriously about the time it will take your developers to re-write them, and whether a totally React-based system is worth the time expenditure. A large part of the the answer to that question will rely on what flavor of code your team prefers to work with, how large your system is, and the time investment of re-training on a new system.
The Bottom Line
I’ve tried, as I said, to give you a feeling for the two solutions, and how your development process will be affected by swapping between them. On a personal level, I swapped from Angular to React in order to simplify my code. For the majority of my clients, I simply do not need the full power of the Angular framework, and having a stripped-back system often improves performance. That said, if you are working in an environment where your developers are used to working in Angular, you need to consider the time implications of learning a new system.
And that’s what I meant at the beginning: if you are considering changing to React, and have got this far, it’s likely to be because you feel limited by your current workflow, and find the idea of a more flexible system attractive. If that’s the case, get React. If you just want to get the job done, why quit Angular?
About the Author
Will Ellis develops the guts beneath beautiful websites and can't wait to see what the blockchain world will look like once the technology fully emerges. He invests in cryptocurrencies and studies history.