What’s New in Android 5.0 Lollipop SDK
Android 5.0 is here, and it’s already being lauded as the biggest and most ambitious Android release to date. So what do you need to know, in order to start developing for Android Lollipop?
In this article, we take a look at some of the major new features in Android 5.0, and what they mean for your own Android projects.
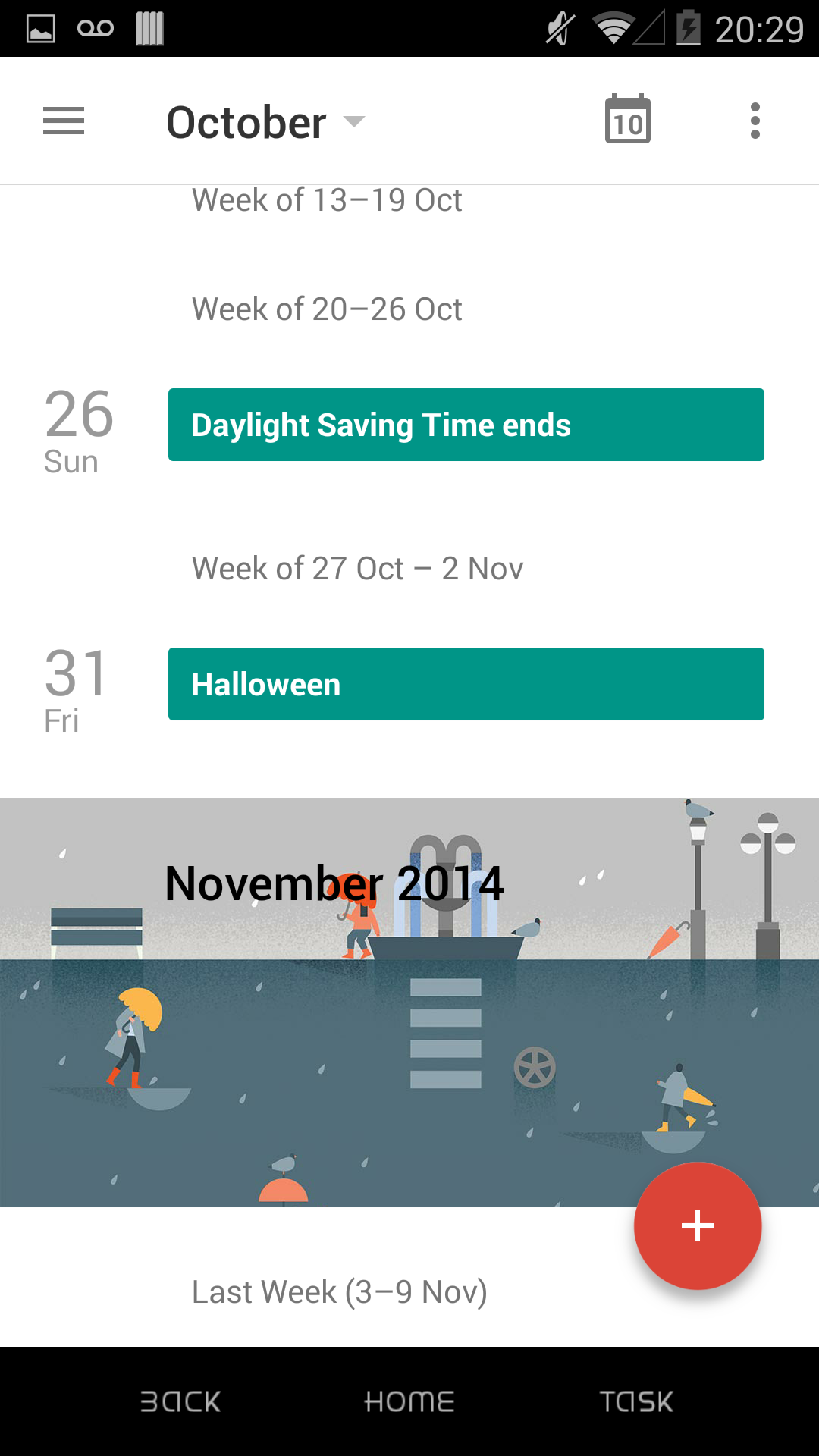
Introducing Material Design
The part of Android 5.0 that has the biggest implication for third party apps, is Google’s new ‘Material design’ philosophy. Material design is a complete visual overhaul of the Android platform, that represents the biggest change to Android in recent years.

From the beginning, fragmentation has been a problem for Android developers and users alike. This fragmentation has also affected the Android user interface (UI), as years of incremental UI changes means there’s currently very little visual cohesion between third party Android apps. When you’re browsing the Google Play store, you’ll find apps that reflect the Jelly Bean UI, alongside apps that have the Android Froyo look and feel, and so on.
A device full of apps that all follow different design principles isn’t just ugly – it’s confusing for users who are constantly switching between apps that follow completely different design rules.
Material design is Google’s attempt to bring consistency to third party Android apps, not to mention the Android platform as a whole.
But what does Material design mean in practice?
Material design uses visual elements like animations, shadows, surfaces and depth to create the illusion that onscreen elements have a physical structure and abide by real-world physics. For example, in Material design UI elements don’t magically appear onscreen, but rather move into view in a way that’s appropriate for that content type.
Animations, shadows, surfaces and depth also act as visual signposts that naturally draw the user’s eye towards the most important parts of the app’s UI. In this way, Material design has the potential to make apps easier to use, and easier to navigate.

The Material design philosophy also lays down guidelines for how core UI elements should behave, and how they should scale between different devices. This is Google’s attempt to create a consistent user experience across all Android devices, regardless of device type and screen size.
If your app doesn’t reflect Material design principles, the danger is that it’ll start to look tired and old, particularly as Material design becomes the standard across Android apps.
Applying Material design principles to your apps has the potential to make them more user friendly. The idea is that as users become familiar with Material design, they’ll instantly know how to navigate and interact with your Material design-compliant app, because it’s following the same rules they’ve encountered many times before, in other apps.
If you don’t bring your app in line with Material design, the risk is that users will become so frustrated with the unfamiliar UI, they’ll start looking for an alternative app that offers the same features – but also follows Material design principles.
If you want to start experimenting with Material design, there’s two ways to quickly apply some of its principles to your Android projects:
- Apply the Material design theme
The quickest and easiest way to get an insight into the look, feel, and functionality of a Material design-compliant UI, is to apply the Material design theme to your Android project.
Open your project’s res/values/style.xml file and specify a style that inherits from android:Theme.Material, e.g:
<style name="AppTheme" parent="android:Theme.Material">
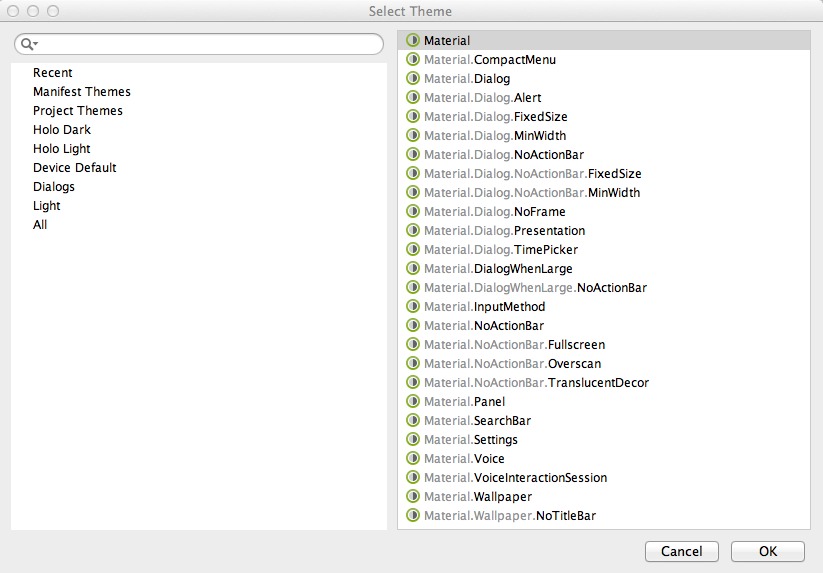
 In Android Studio, you can also apply the Material theme, via the ‘Select Theme’ menu.
In Android Studio, you can also apply the Material theme, via the ‘Select Theme’ menu.
- Cast some shadows
You can create a sense of depth, by applying an elevation and a shadow to one of your views. Apply the android:elevation property to the view in question, and then specify the view’s position on the Z-axis framework (e.g android:elevation=”10dp”). The ‘dp’ value determines the size of the shadow cast by this view.
Alternatively, you can apply elevation and shadow to a view, using the View.setElevation() method.
To learn more about Material design, take a look at the Material design specification.
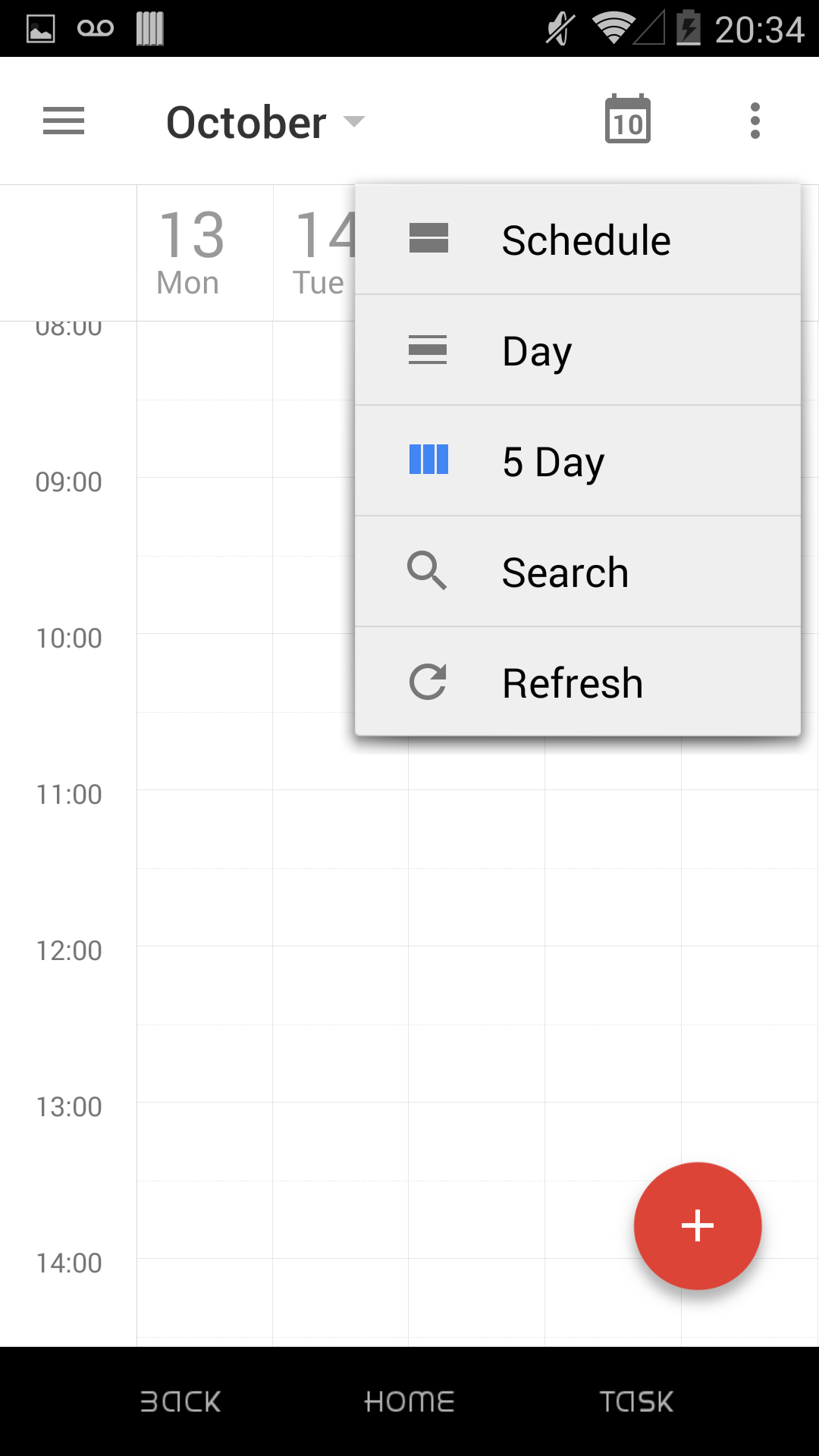
Updated Notifications
Notifications have undergone a massive overhaul in Android Lollipop, both in the way they look, and the way they function.
Android’s notifications have been redesigned according to the new Material design principles, and are now drawn with dark text atop a light background. It’s a good idea to check that the notifications generated by your app fit with this new colour scheme, and make any changes necessary to bring them into line with Android 5.0.
In terms of how notifications function, Android Lollipop attempts to sort these new-look notifications more intelligently. You can give Android some pointers about how it should sort your notifications, by annotating them with metadata.
To add metadata, call the following method(s) in Notification.Builder:
- setPriority(): Specify your notification’s priority, compared to a “standard” notification. Low-priority notifications may be hidden from the user in certain situations, whereas high-priority notifications are more likely to interrupt whatever the user is currently doing.
- setCategory(): This is how you specify your notification’s category, for example a notification could belong to CATEGORY_CALL or CATEGORY_ALARM. For more information on the different categories, see Set a notification category.
- addPerson(): Adds a relevant person to your notification. Depending on the user’s preferences, the addPerson() annotation may result in the notification gaining a higher priority, or the system may group the notification with other, similarly-annotated notifications.
Android 5.0 also implements two major changes in how notifications are displayed.
When the device is unlocked, high priority notifications appear in a floating ‘heads-up’ window that contains action buttons. These action buttons allow the user to act on, or dismiss the heads-up notification without having to navigate away from the current screen.
The other major change, is that notifications now appear on the Android lockscreen. This means you need to consider how much information your app should reveal when it appears on the lockscreen – bearing in mind that people besides the device’s owner could see these notifications!
To tell Android how much information it should display on the lockscreen, use setVisibility() and then choose from the following:
- VISIBILITY_SECRET. No part of the notification appears on the lockscreen. This is recommended if the notifications generated by your app contain sensitive or potentially embarrassing information.
- VISIBILITY_PRIVATE. The notification displays basic information on the lockscreen. Any sensitive or private information is hidden.
- VISIBILITY_PUBLIC. The notification is displayed in its entirety.
Chromium WebView
WebView is a rendering engine based on the open source Chromium project, which allows you to display web content inside your Android application.
Android 5.0 ships with a version of WebView based on Chromium M37. This update brings support for WebRTC (Real Time Communication), WebAudio, and WebGL to the Android platform.
However, the biggest change is that users can now update WebView’s Chromium component directly from the Google Play store, in the same way they update other Google products like Gmail and Chrome. In theory, devices running Android 5.0 and later could receive WebView updates as often as they receive Chrome updates.
Previously, WebView required an operating system-level update, so new features and fixes were slow to appear across Android devices. Now that users can update Chromium directly from Google Play, you can start experimenting with new features and APIs as soon as they’re released.
Developing apps that make use of WebView should also become more straightforward as fragmentation becomes less of an issue – in theory every Android device running 5.0 or later will have the latest and greatest version of WebView installed.
Advanced Camera API
Android 5.0 introduces new possibilities for developers who want to create more advanced camera apps, through the new android.hardware.camera2 API.
Previously, when users took a photo with a third party camera app, their device still used the built-in camera software. So, no matter how much effort you put into your third party camera app, you were always restricted by whatever camera software the manufacturer had installed on the device.
With the Android 5.0 changes, you can now create camera apps that go beyond what the device’s stock camera is capable of. For example, you can use the new camera API to get direct control over the sensor, lens, shutter speed, and flash per individual frame. You can even use the API to delve into changing the colour correction matrix.
Android Runtime (ART)
After being introduced on an experimental basis in Android 4.4, Android now runs exclusively on the cross-platform Android Runtime (ART).
The major benefits of replacing Dalvik with ART, are:
- Ahead-of-time (AOT) compilation. Whenever the user installs an app, the AOT compiler translates the bytecode into machine code, and then stores this code in the device’s memory. This AOT compiler replaces the Dalvik JIT compiler, which dynamically translated Dalvik bytecode into machine code everytime the user launched an app. By replacing the JIT compiler with this one-time AOT event, Android 5.0 delivers a performance boost across all apps.
- Improved garbage collection. GC is essential, but it can have a negative effect on app’s performance. ART reduces the number and duration of GC pauses, so again your apps should benefit from an immediate performance boost.
- Improved debugging and diagnostics. ART introduces some additional debugging options, and provides more detail and context whenever runtime exceptions occur. ART also adds support for a dedicated sampling profiler that doesn’t affect runtime performance, unlike the previous Traceview tool.
Most apps developed before Android 5.0 will receive an immediate performance boost without requiring you to make any changes. However, it’s worth noting that some techniques that worked on Dalvik, will no longer work on the Android 5.0 runtime.
For more information on potential ART issues, see Verifying App Behavior on the Android Runtime.
Other Notable Updates
- Native support for OpenGL ES 3.1.
- A new JobScheduler API that can optimise a device’s battery life by defining jobs for the system to run either at a later time, or when certain conditions have been met, for example when the device is plugged in and charging.
- New sensors, including a tilt sensor to improve activity recognition, a heart rate sensor that recognises the heart rate of the person touching the device, and interaction composite sensors that detect special interactions, for example a ‘wake up’ gesture.
- New android.media.projection APIs that you can use to add screen capturing and screen sharing capabilities to your app.
Conclusion
Now you know what’s new and noteworthy in Android 5.0, the only thing left to do is start experimenting with the new release for yourself!

To get the latest Android 5.0 SDK, boot up the Android SDK Manager, and select the latest SDK Tools, SDK Platform-tools, and SDK Build-tools. Make sure everything under ‘Android 5.0 (API 21)’ is selected, and then go ahead and install all the selected packages.
 Jessica Thornsby is a technical writer based in sunny South Yorkshire. She writes about Android, app development, rooting and flashing mobile devices, Eclipse, and Java. She has contributed to techie publications such as Mobile Tuts, Developer.com and Android Magazine. When not wordsmithing about technology, she writes about her local food and music scene, and keeping exotic pets.
Jessica Thornsby is a technical writer based in sunny South Yorkshire. She writes about Android, app development, rooting and flashing mobile devices, Eclipse, and Java. She has contributed to techie publications such as Mobile Tuts, Developer.com and Android Magazine. When not wordsmithing about technology, she writes about her local food and music scene, and keeping exotic pets.


